Portfolio
林翊凡
熱愛探索
追求卓越
使命必達
融會貫通
自我激勵
Inspired by
Introduction
大家好,我是林翊凡,一位積極樂觀且負責任的人,熱愛嘗試新事物。目前我正在台灣恩益禧股份有限公司(NEC)實習。
實習過程中,我接觸到了UI/UX設計,並參與了"會員系統"、"國光客運"以及"無印良品"專案,主要負責繪製wireframe和mockup。



會員系統
會員系統
製作一個B2B的系統,可以方便客戶管理客戶的階級。
Step 1
需求確認
Step 2
繪製線框搞
Step 3
易用性測試
Step 4
繪製頁面


頭腦風暴環節
與前輩們一起開會並討論功能的詳細內容
思考此系統的功能會使用在哪些情況並需要注意哪些狀況
開會時間:04/23 14:00
會議記錄:林翊凡



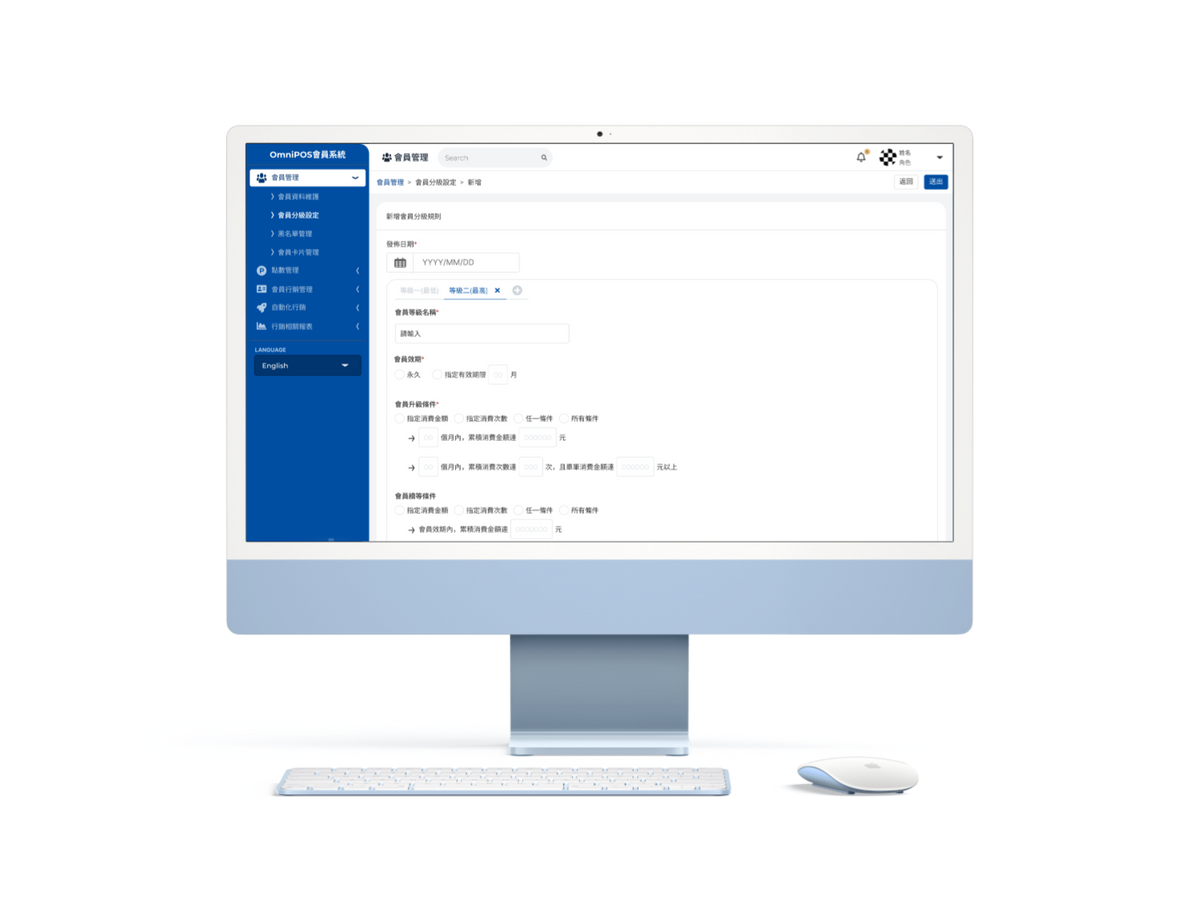
Step 2
繪製線框搞
會員分級功能
在設計會員分級功能時,我們發現需要提供查詢、新增和編輯功能。設計的重點是如何在同一頁面區分「已發布」和「待發布」的規則。起初,我們選擇使用下拉選單來進行區分。





Step 3
易用性測試


當測試完成後,我們發現系統中有多處需要改進。
例如,用來區分「已發布」和「待發布」的下拉選單並不明顯,因此我們決定將這兩個表單移至同一頁面。
此外,當「待發布」的日期到來時,系統將自動推送相關內容,而原本「已發布」的規則則會自動下架。
這些改進旨在提升系統的易用性和用戶體驗,確保用戶能夠更加高效地管理發布內容。
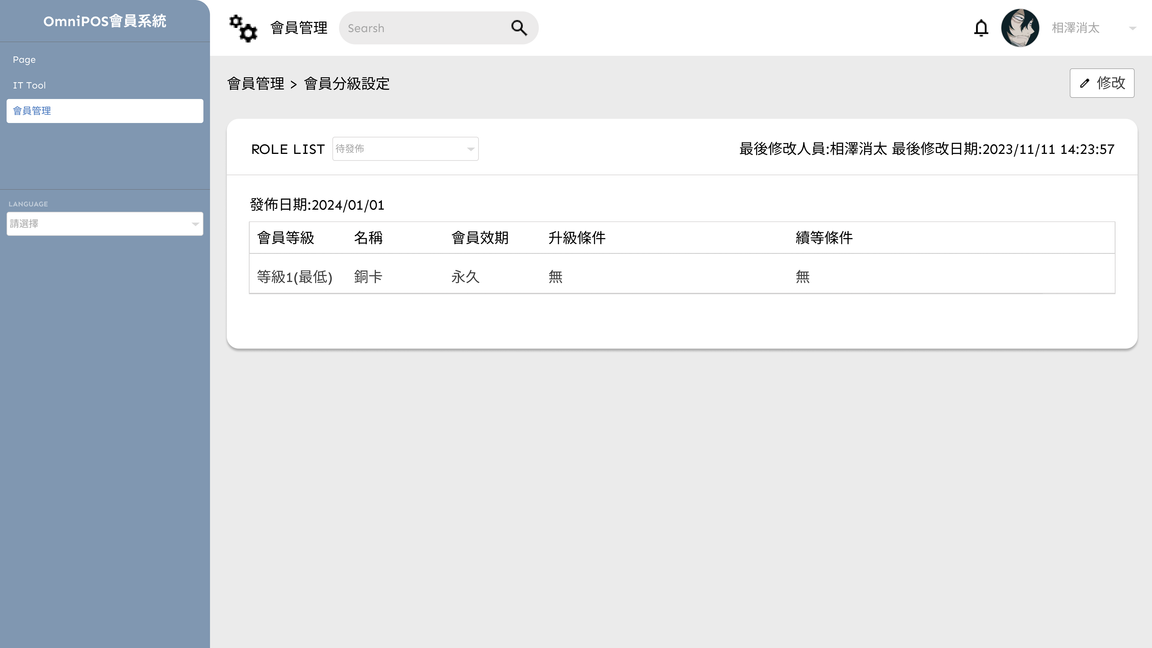
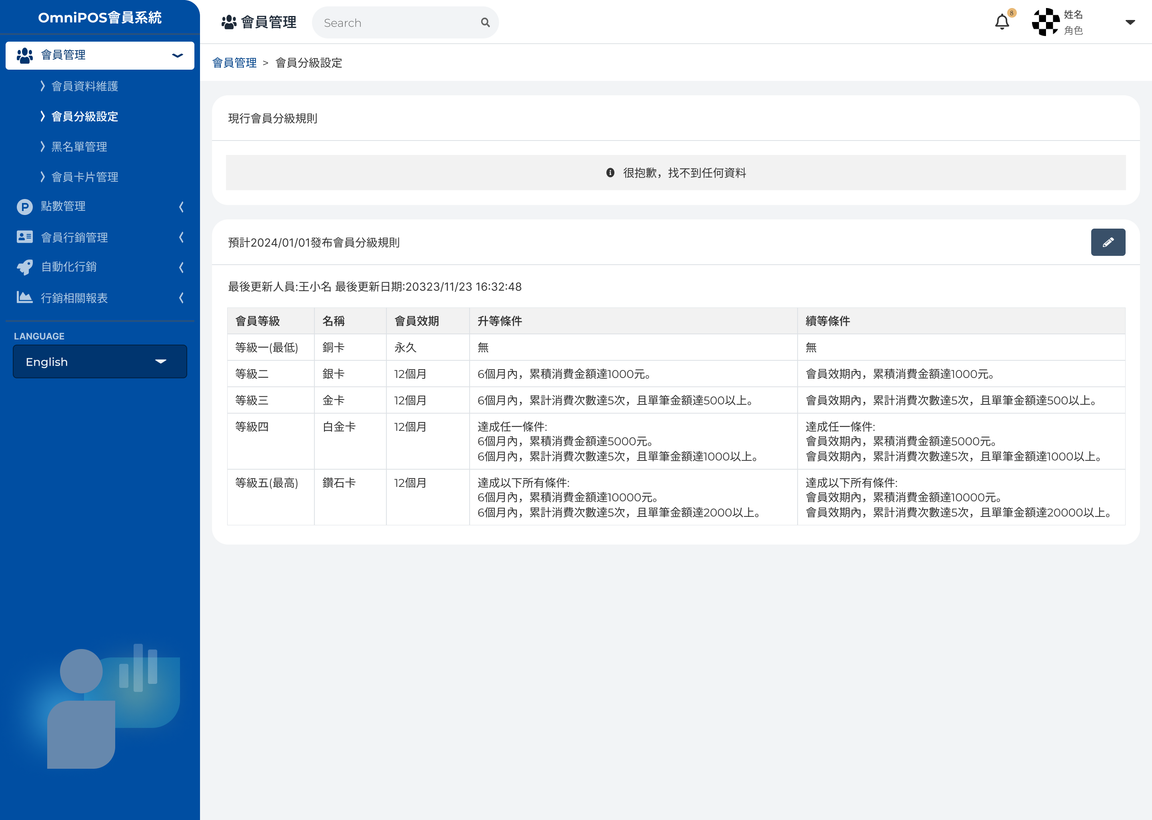
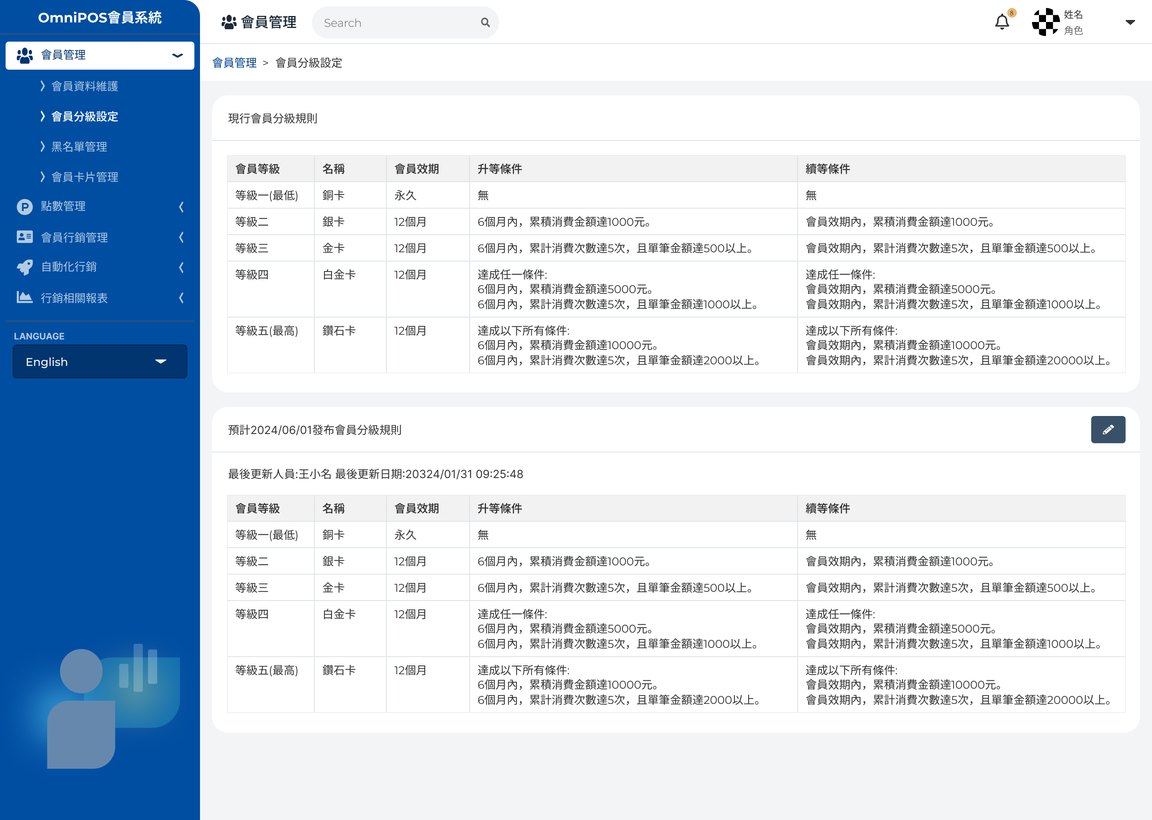
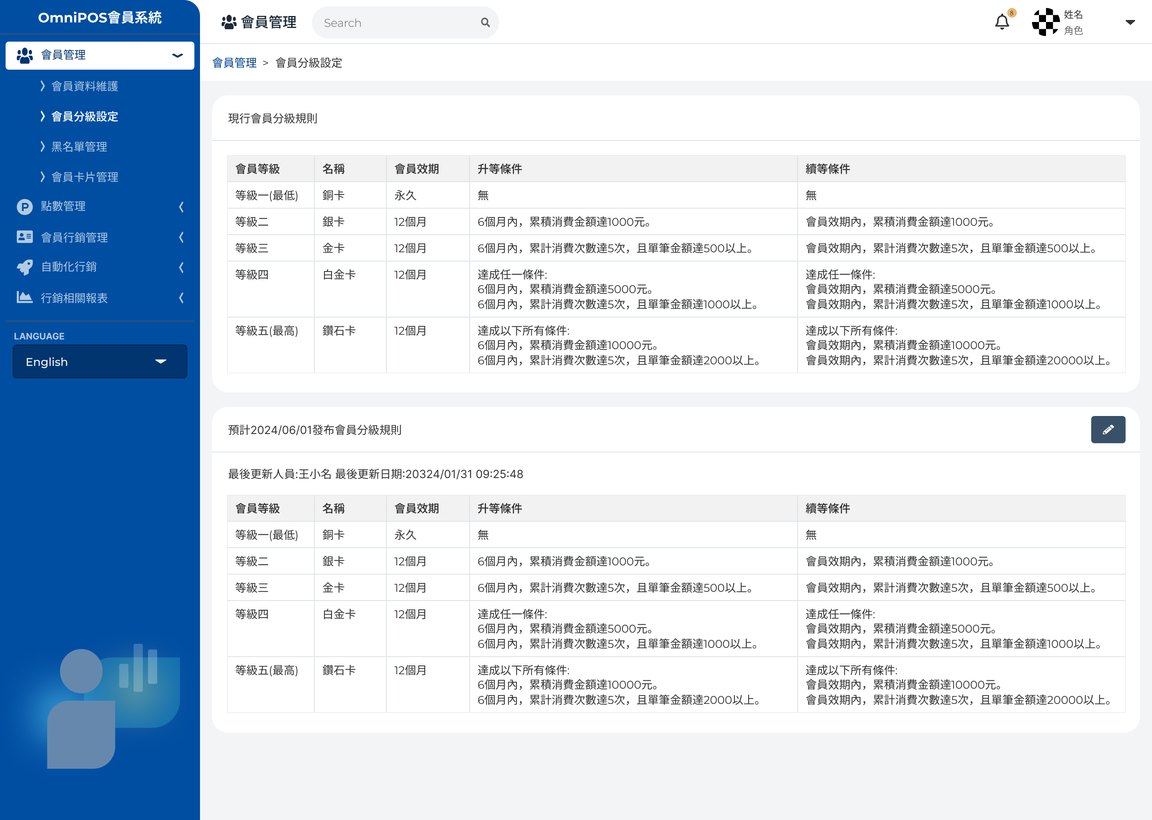
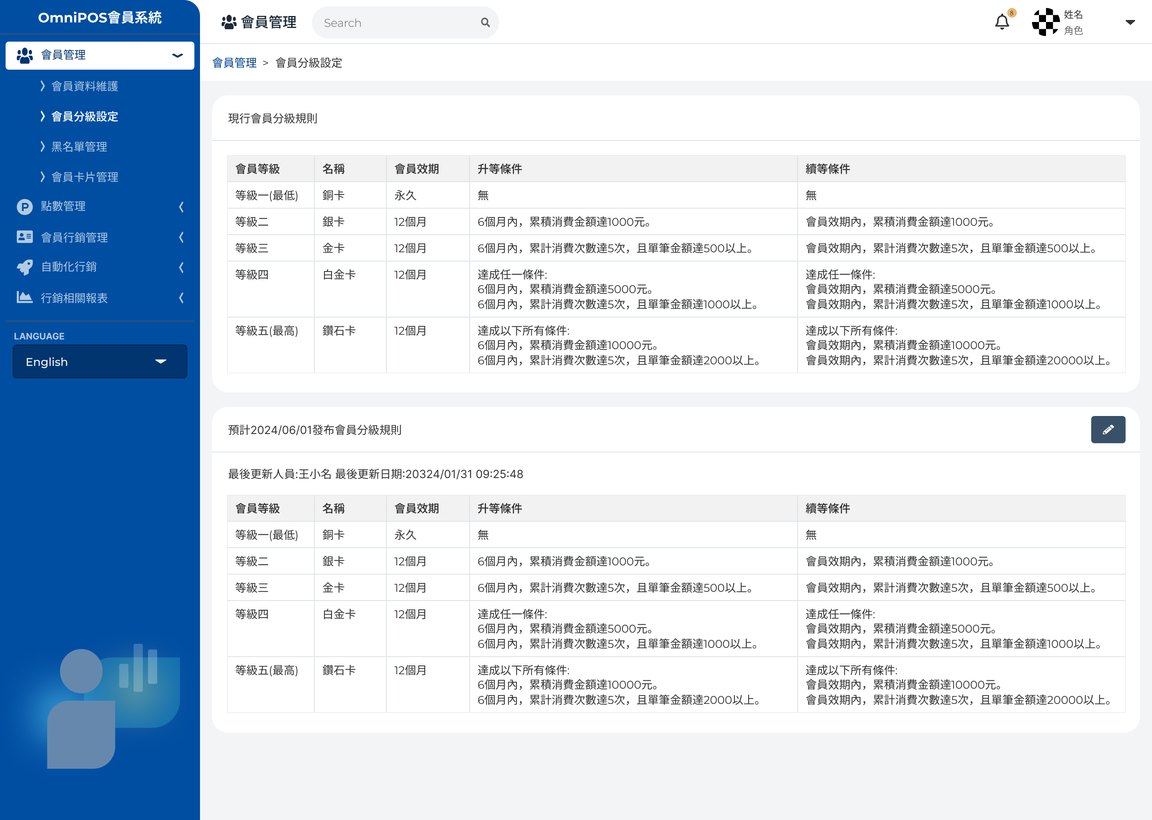
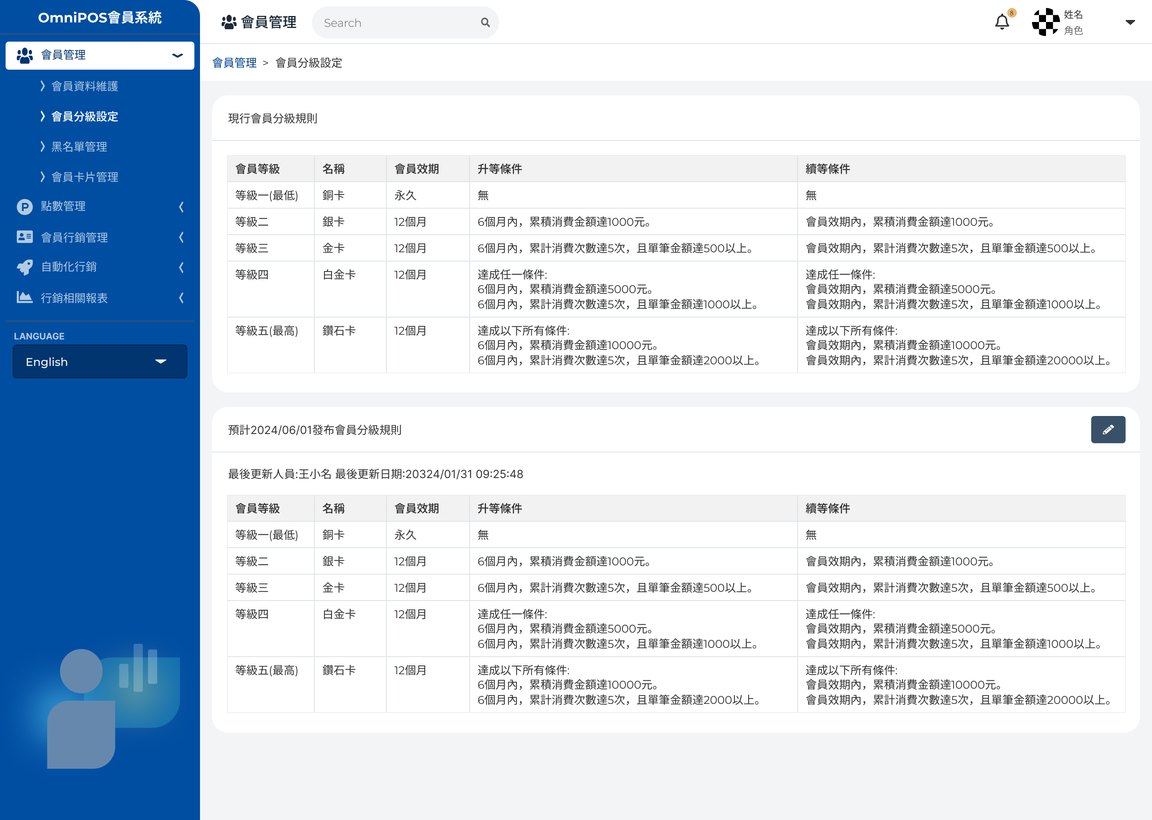
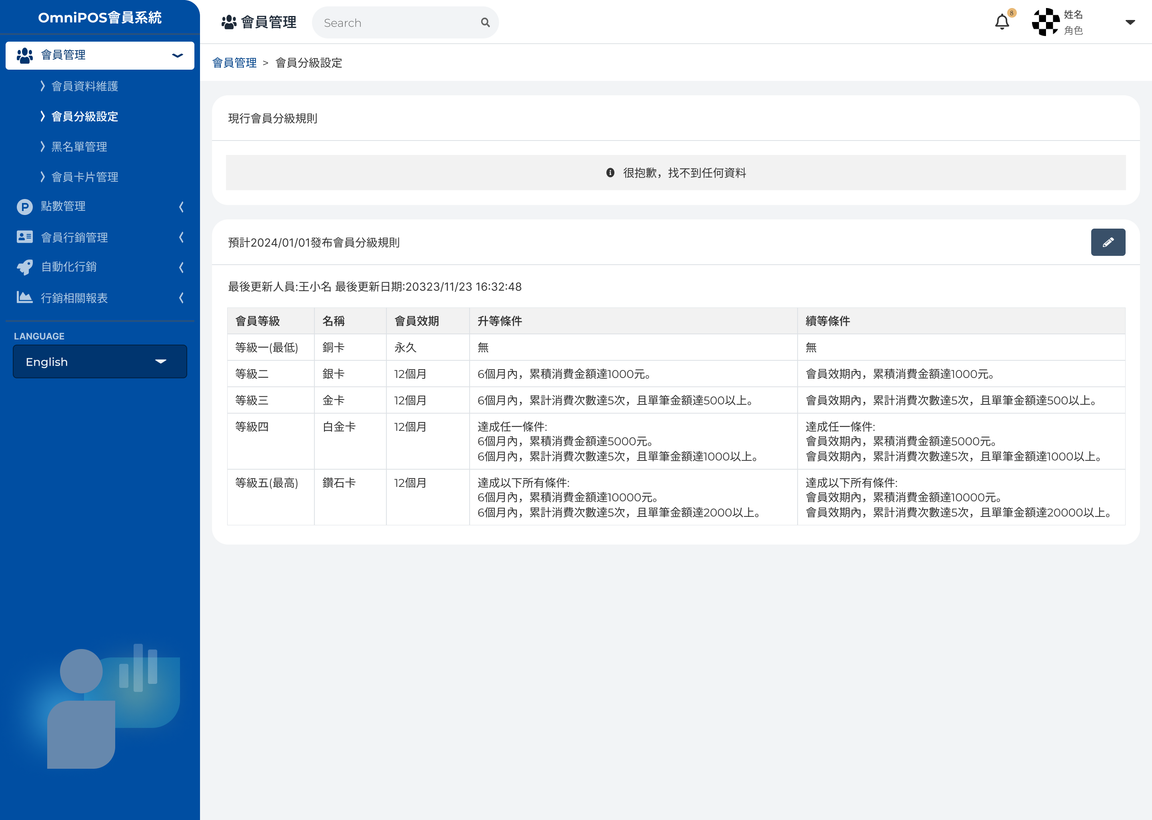
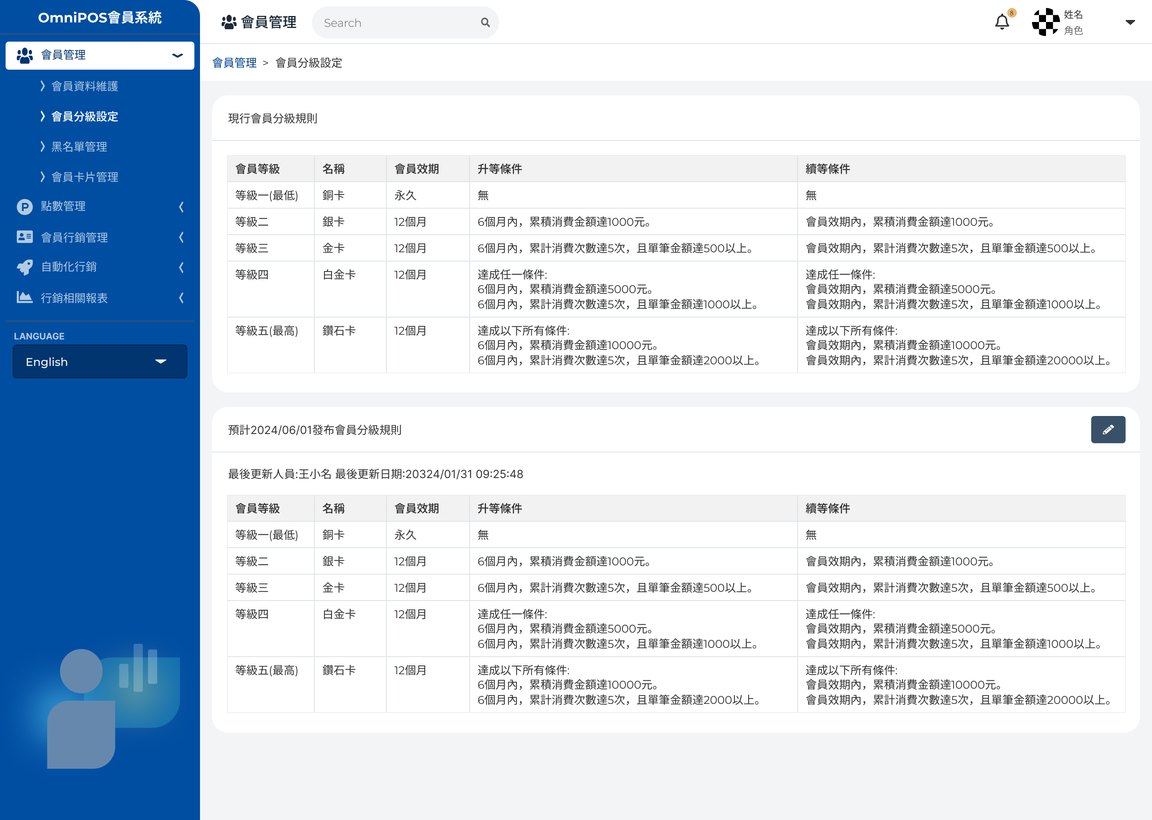
「已發布」和「待發布」放置在同一頁面。

當「待發布」的日期到來時,系統會自動推送相關內容。
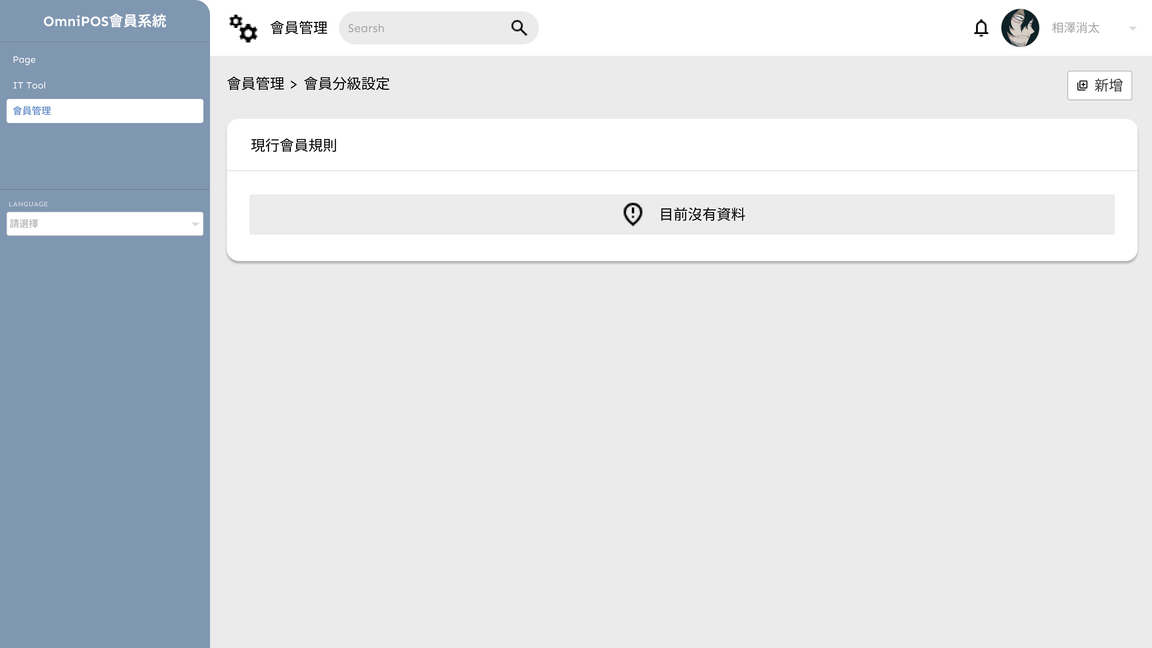
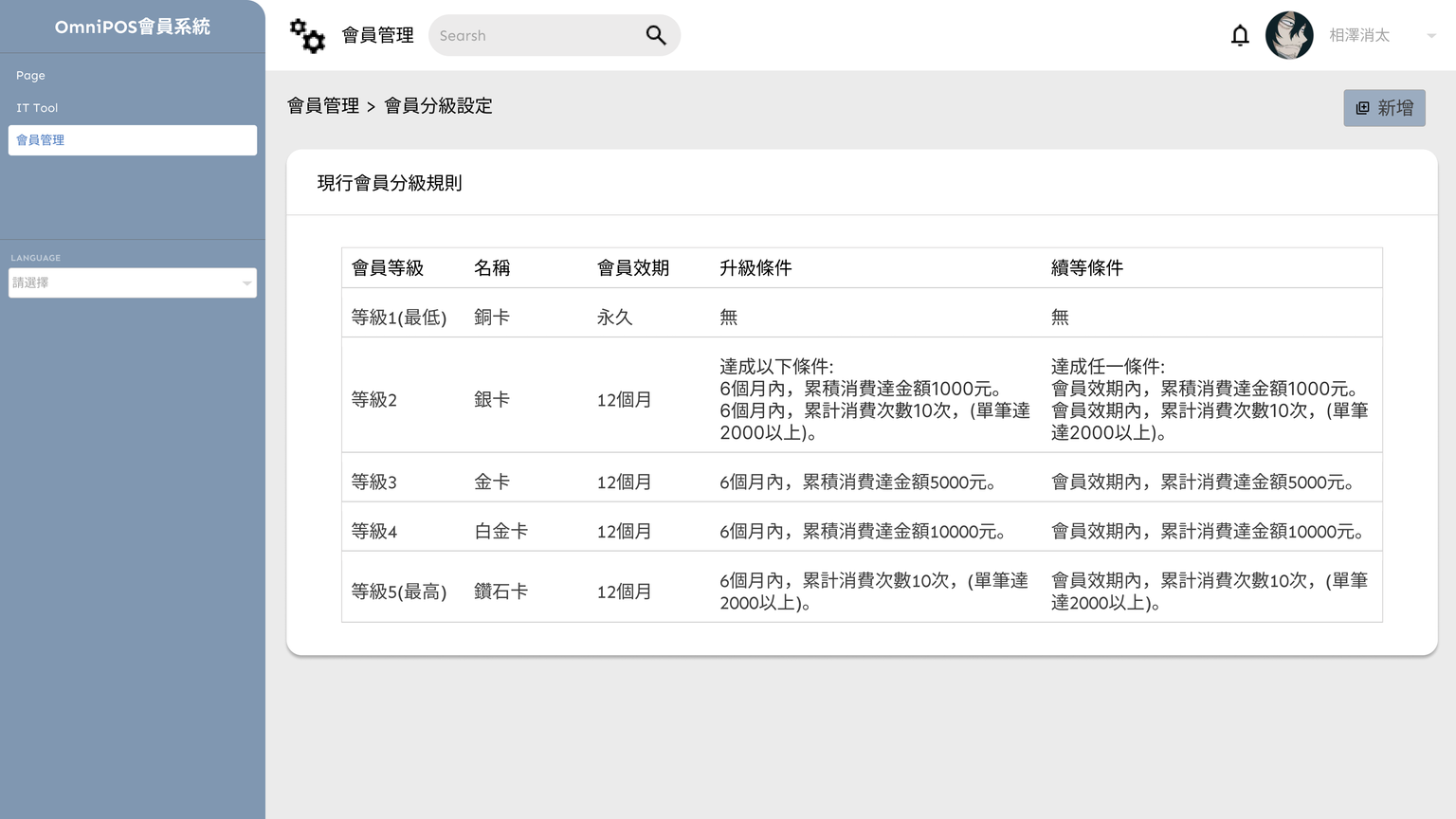
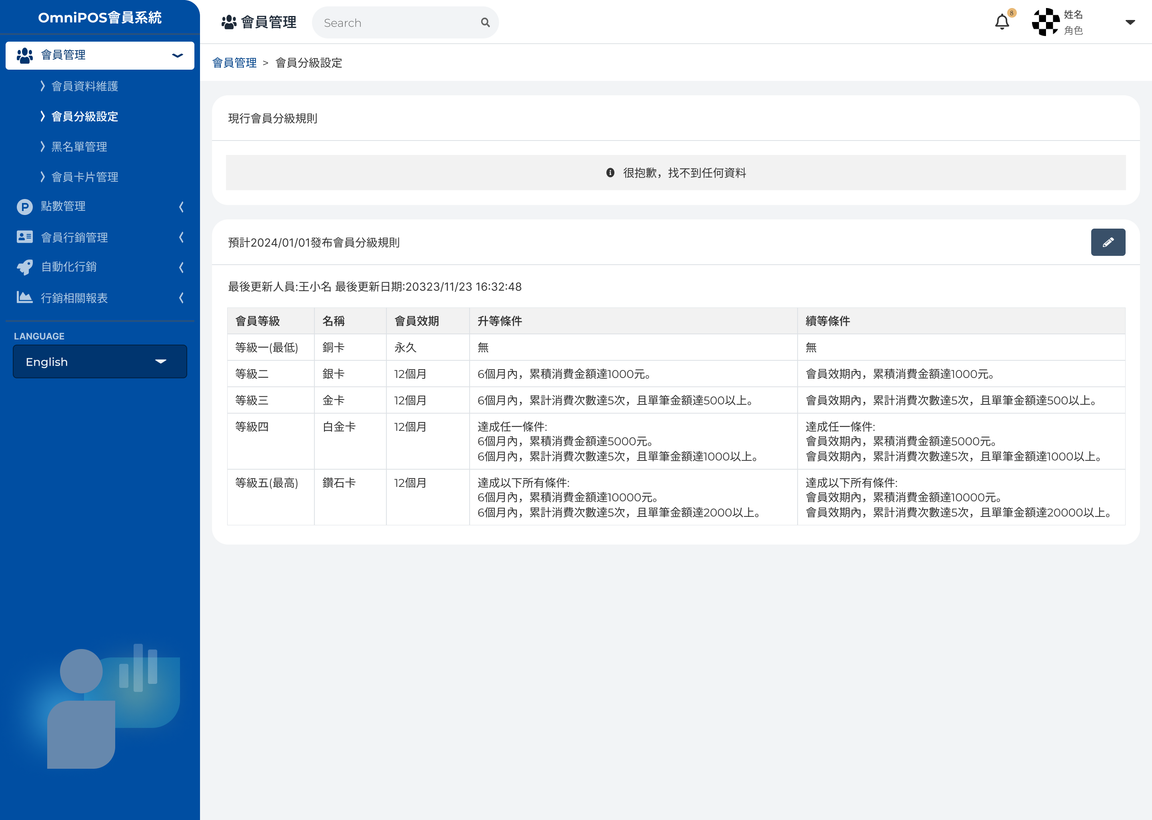
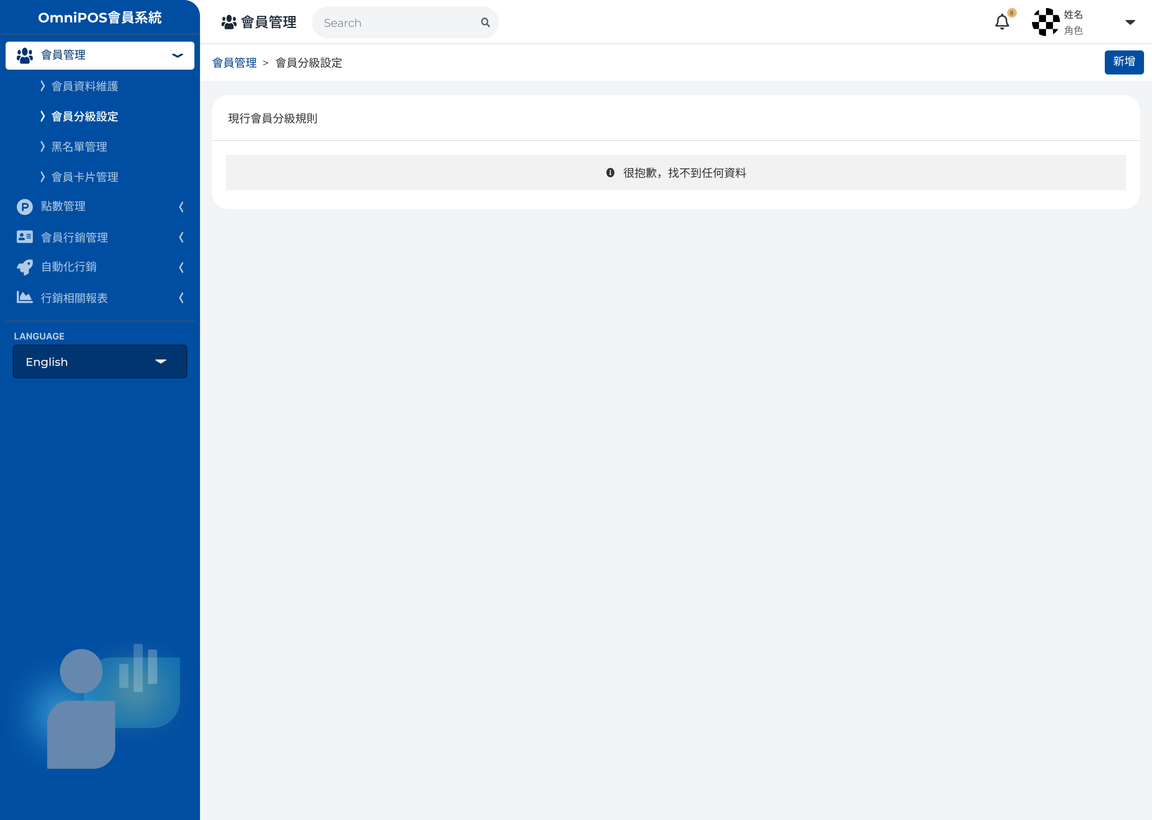
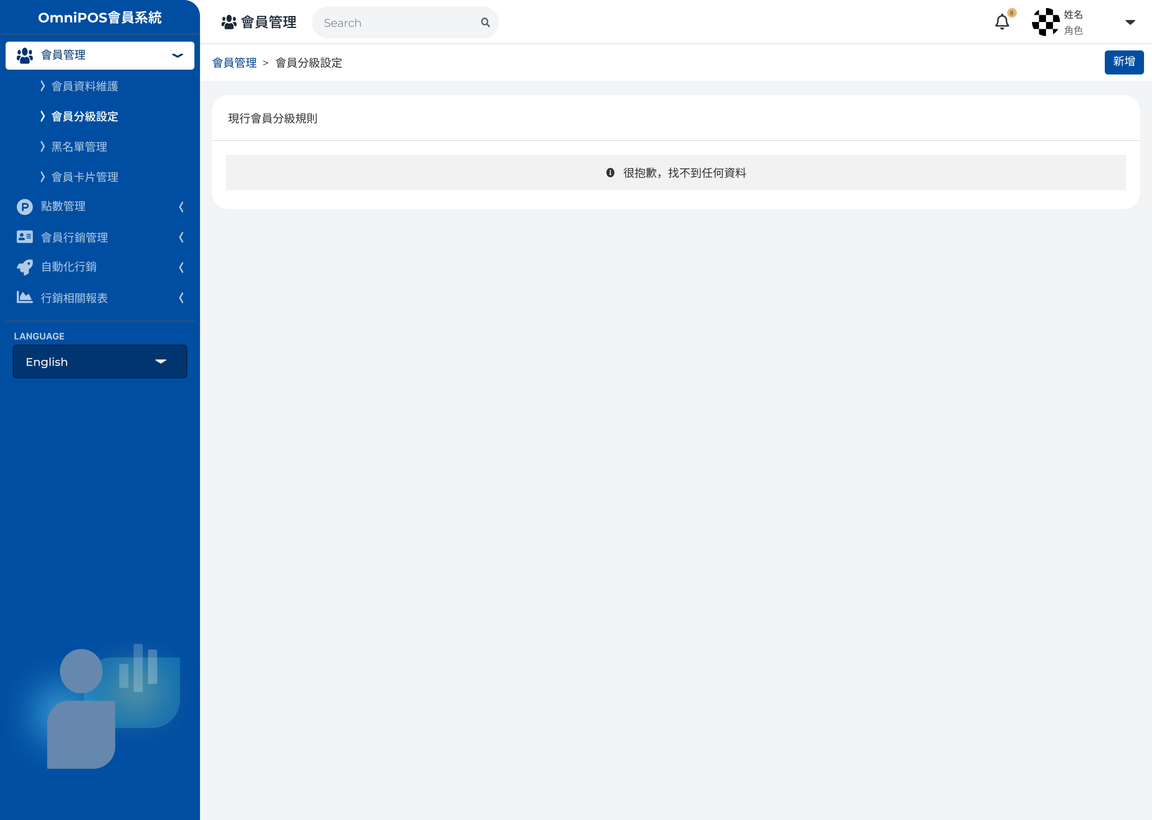
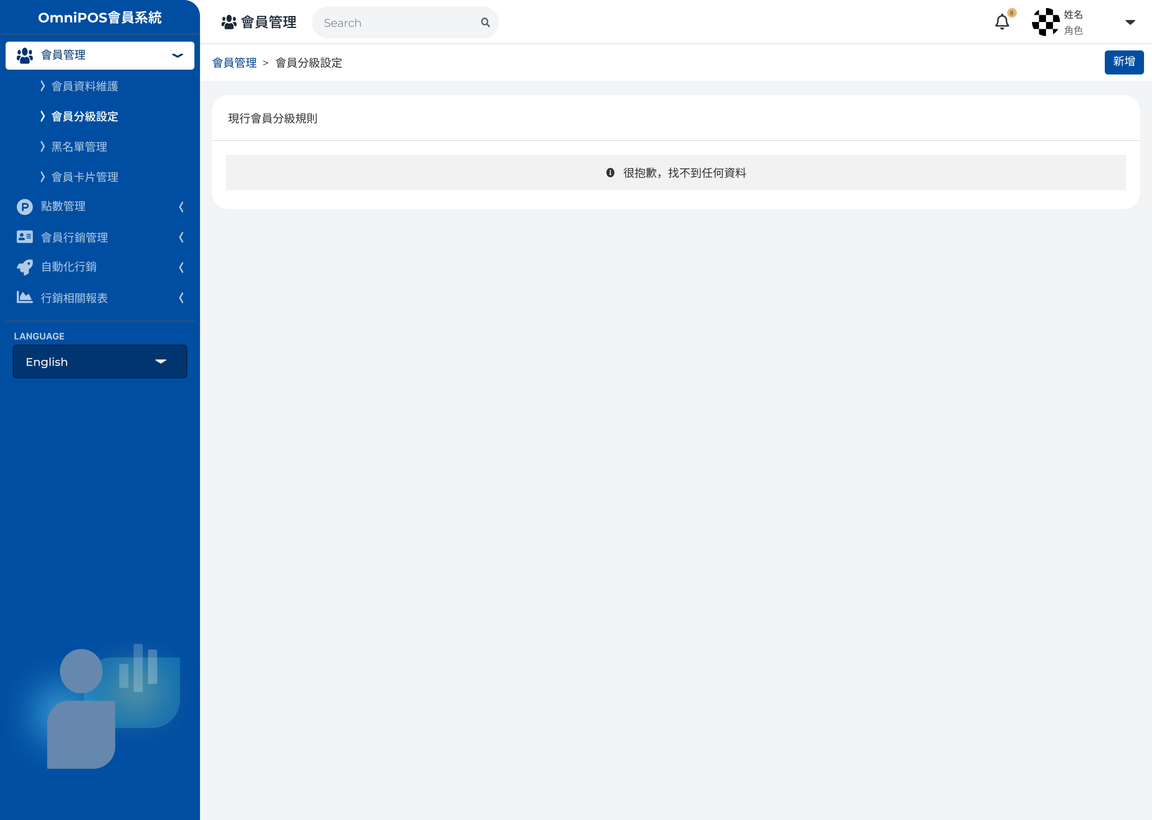
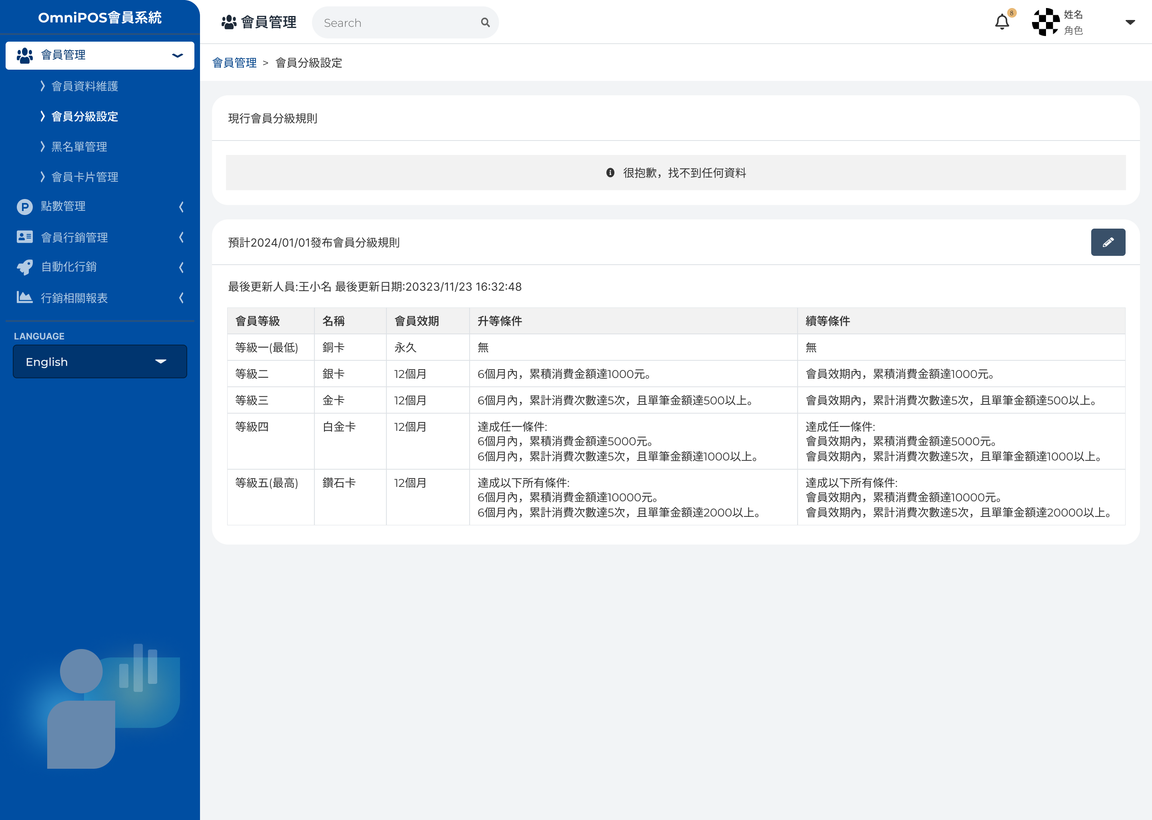
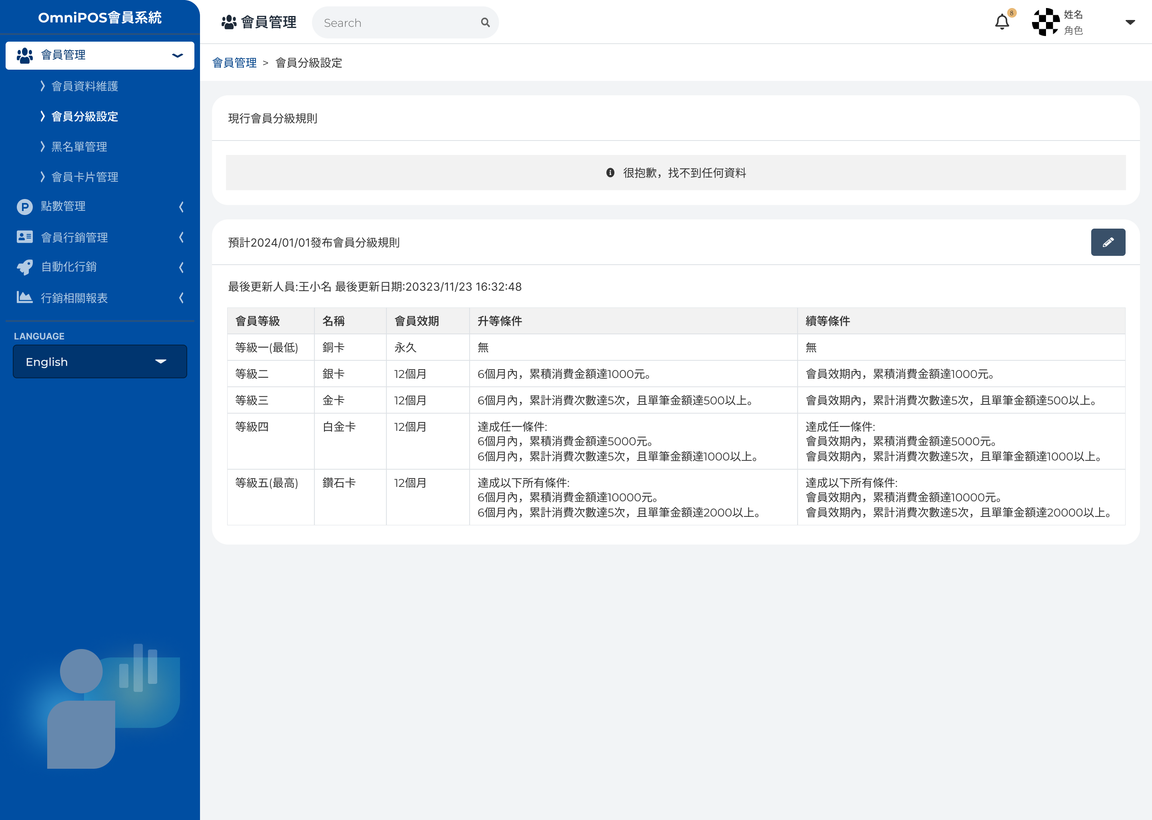
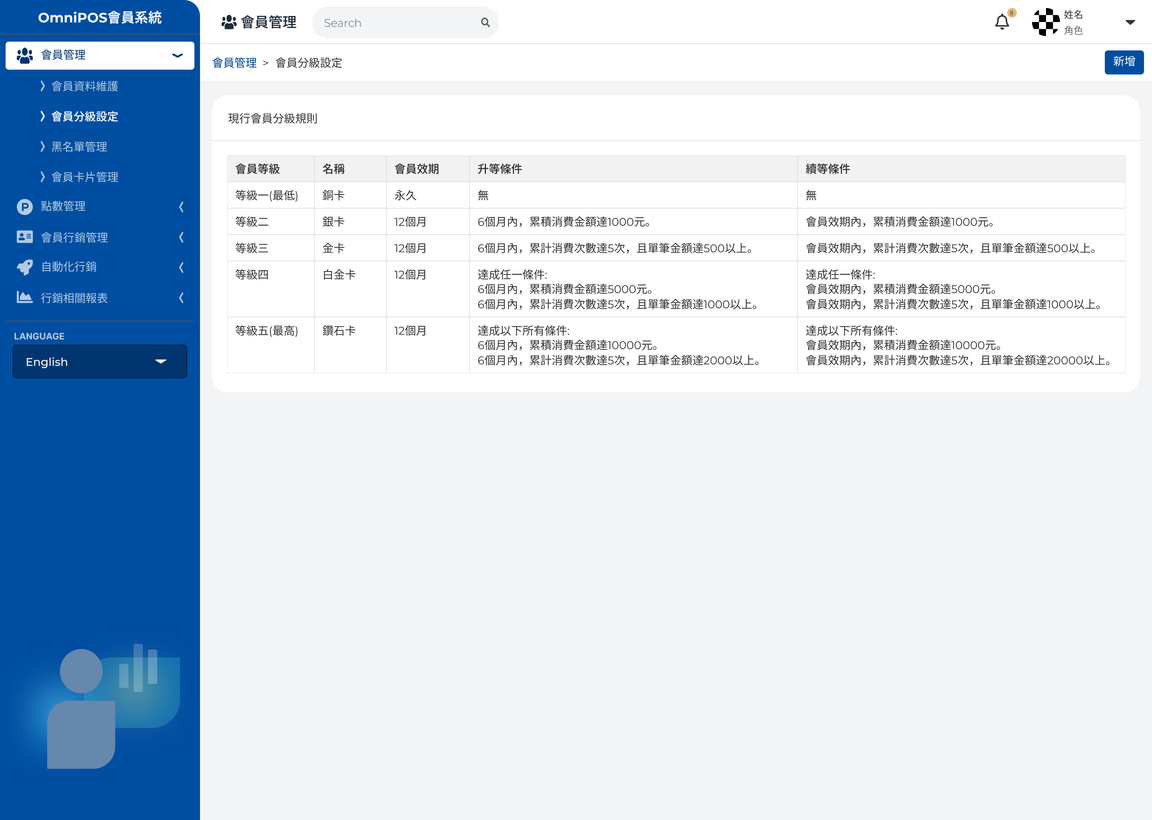
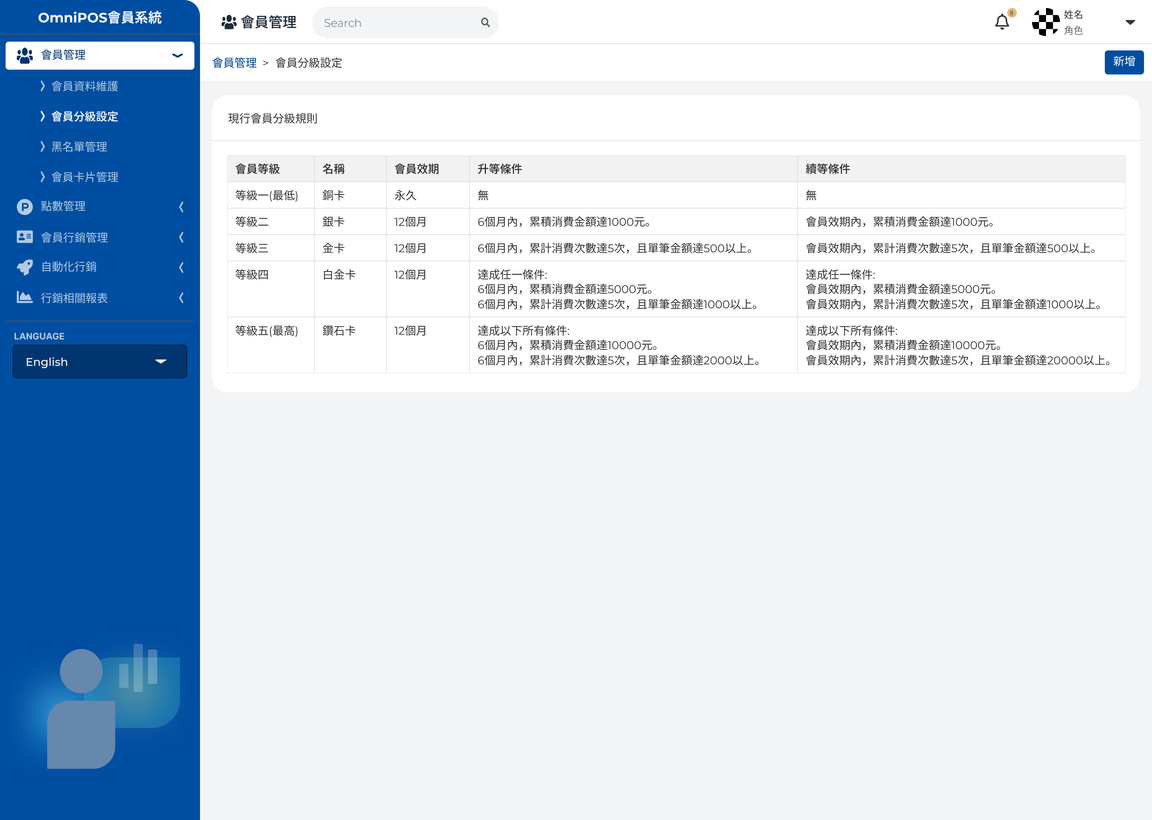
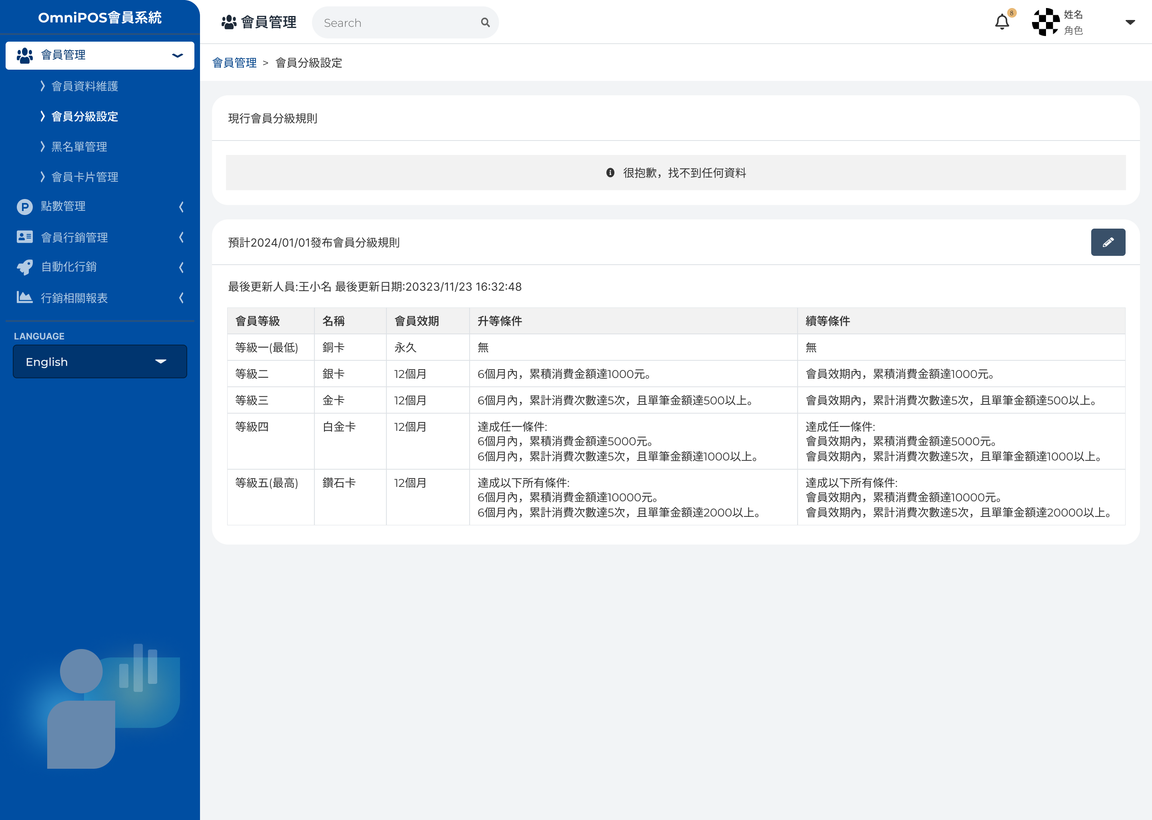
「已發布」的規則,目前並沒有資料。
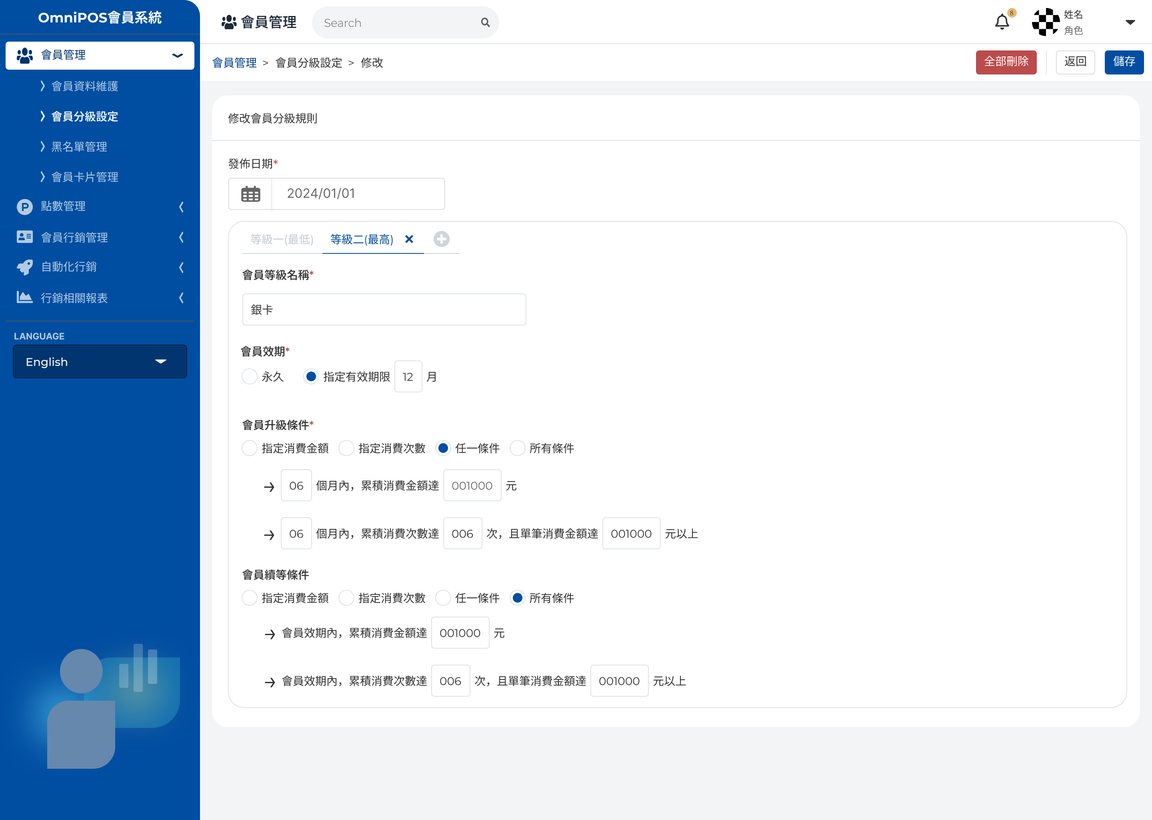
「待發布」的規則,目前還可以編輯。
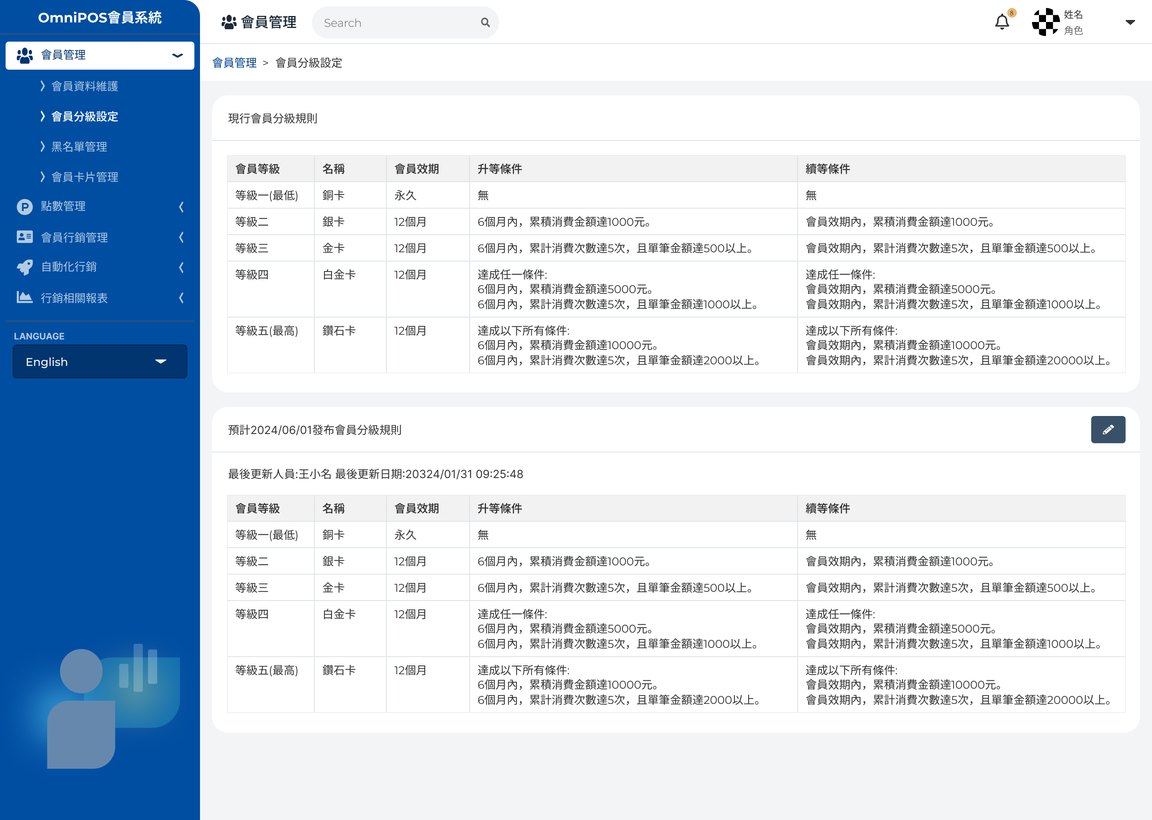
「待發布」推播成「已發布」。

推播完成後就可以去新增新的「待發布」會員規則。
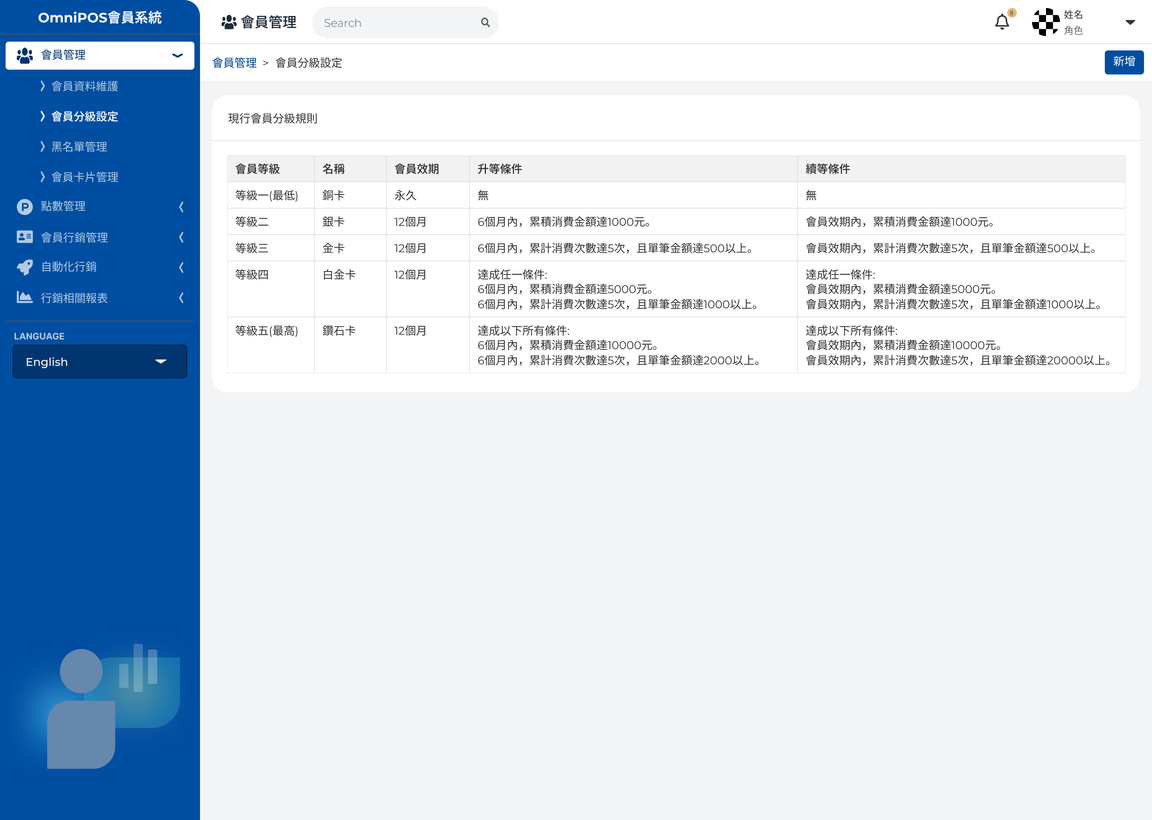
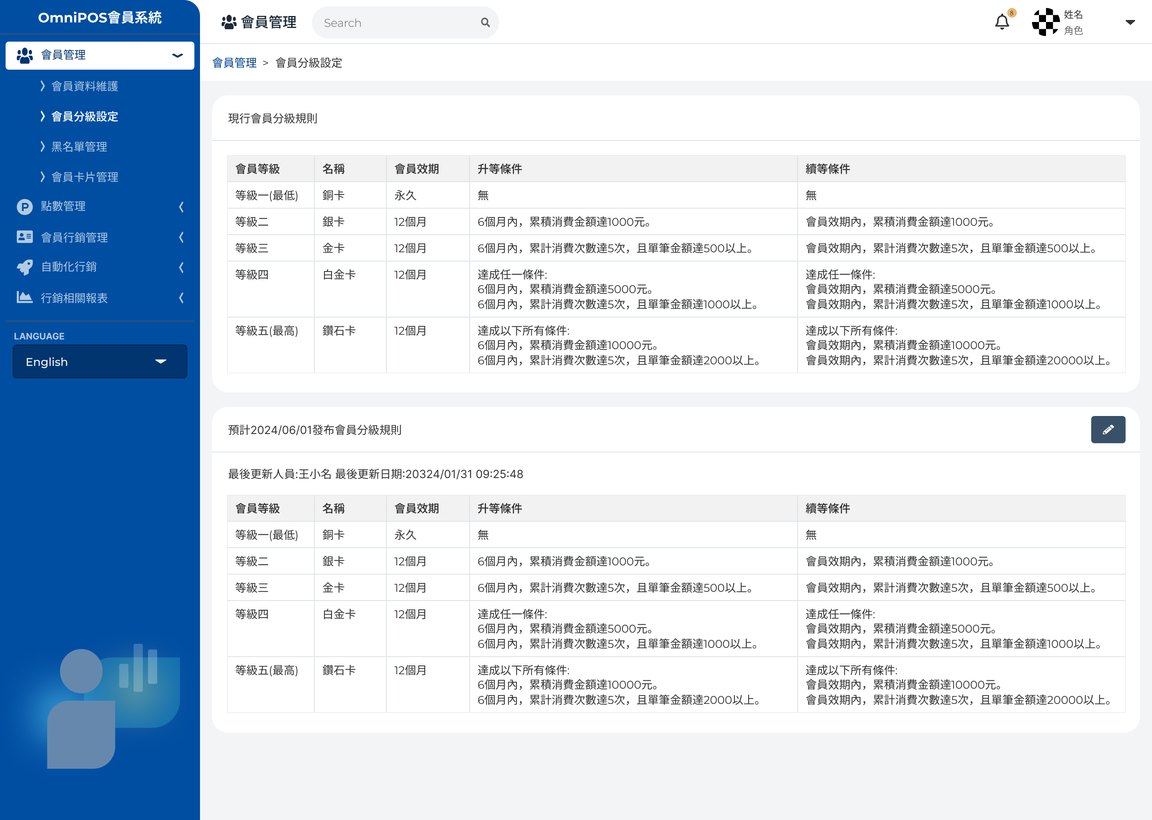
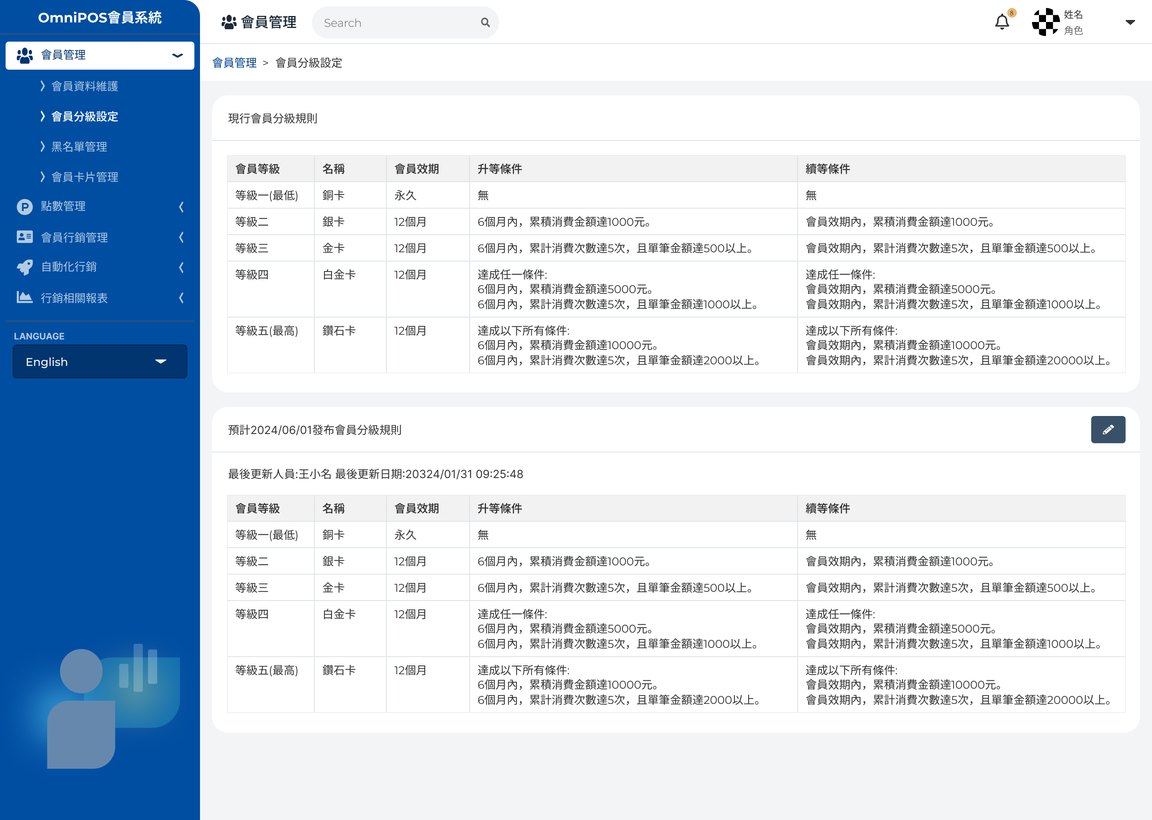
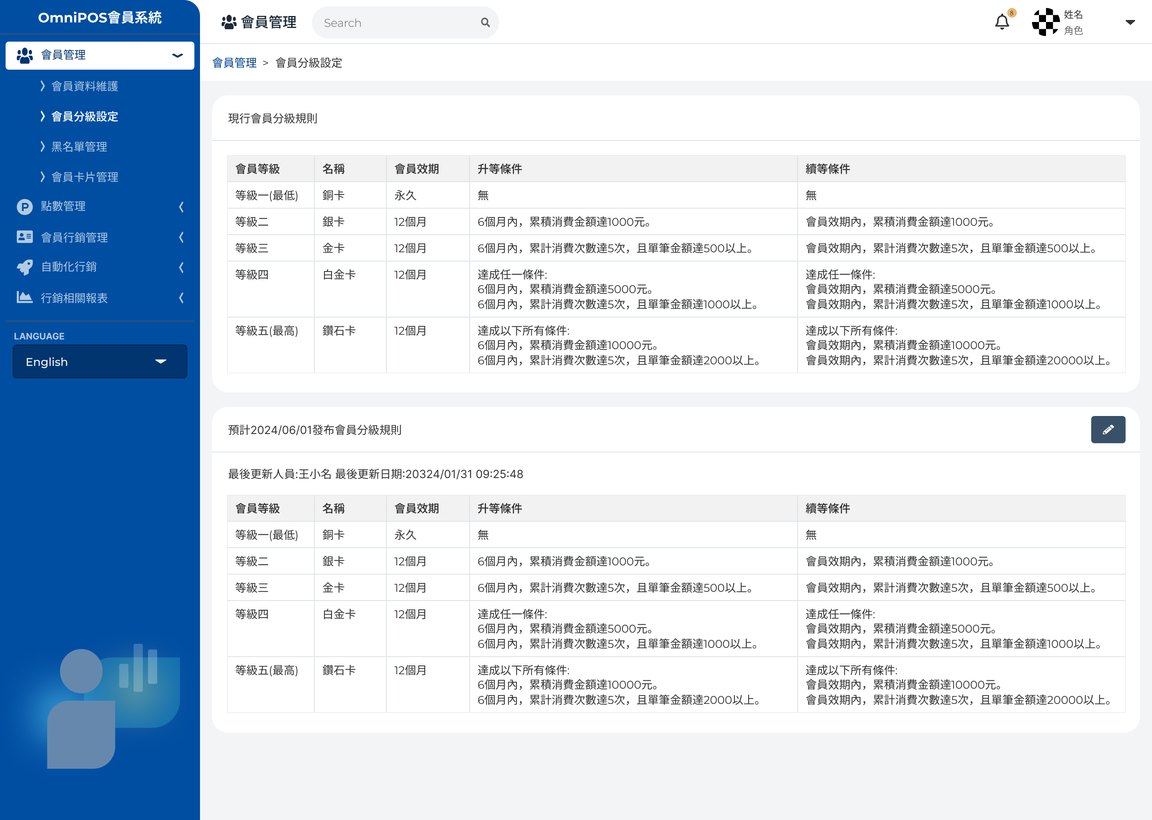
「待發布」以及「已發布」都有資料。

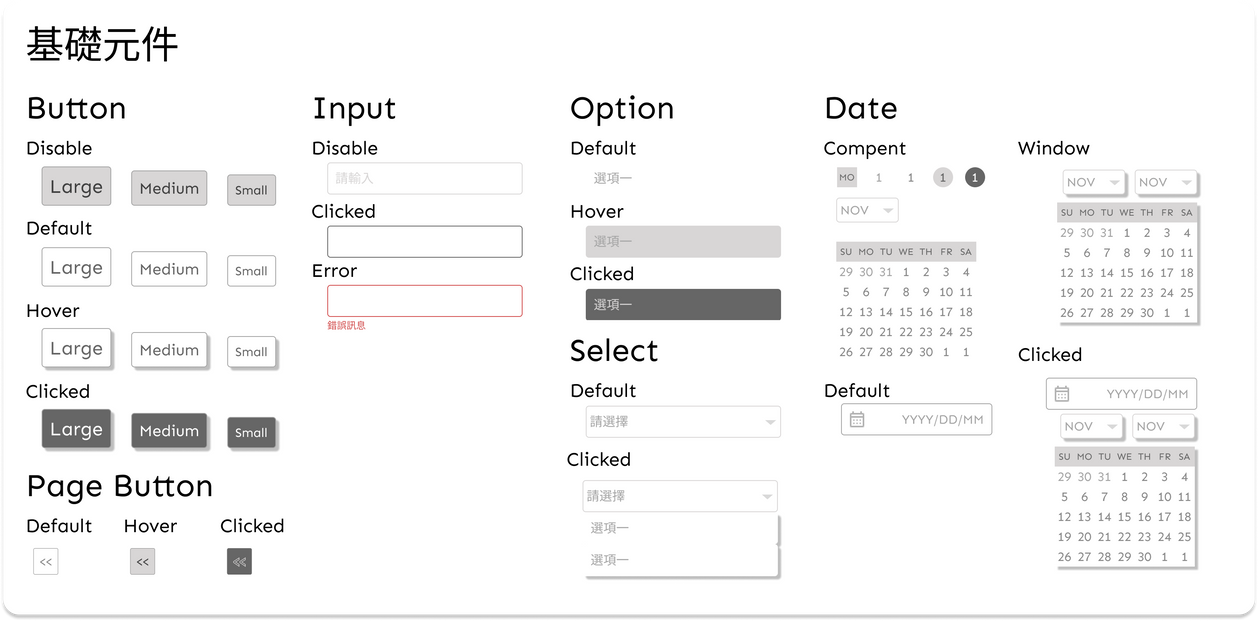
修改完成以後就開始製作mockup。




Step 4
繪製頁面
模板是按照之前前輩的樣式繪製的,
並在此基礎上繪製了我們自己設計的功能。
總共設計了5個功能:
1.會員分級
2.會員點數補點
3.商品贈點
4.變更密碼
5.會員轉移







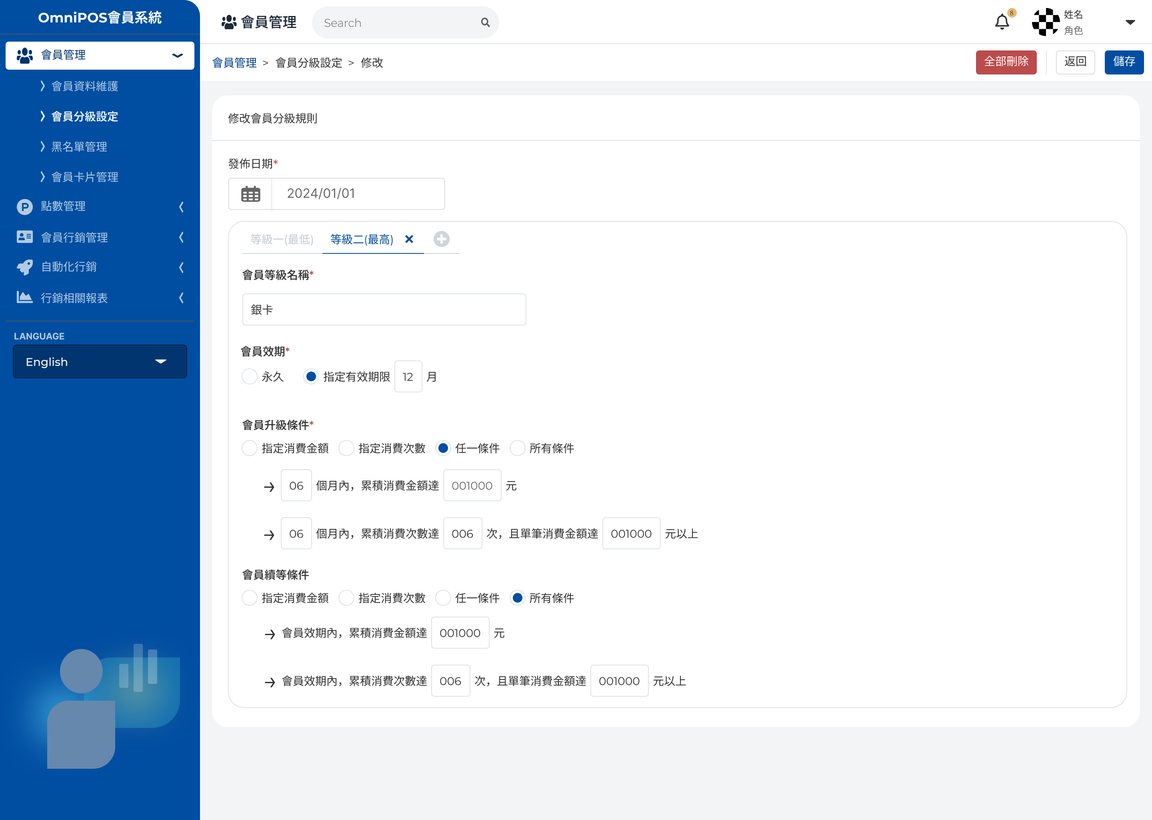
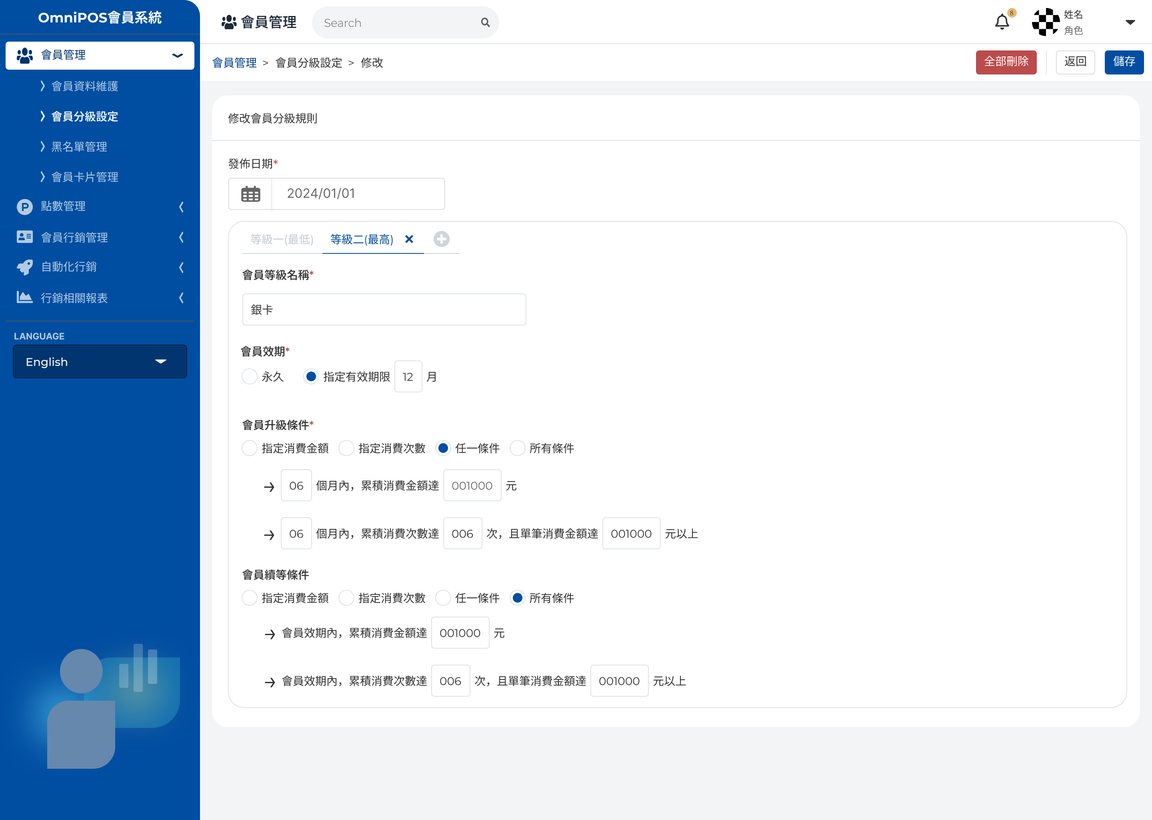
會員分級功能


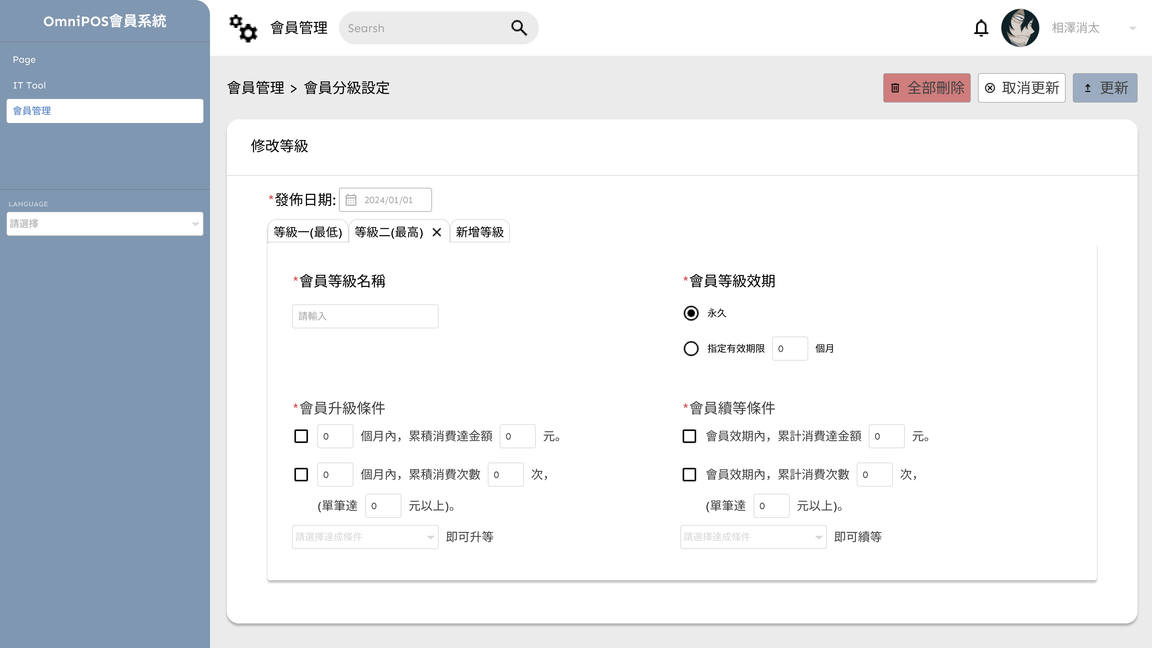
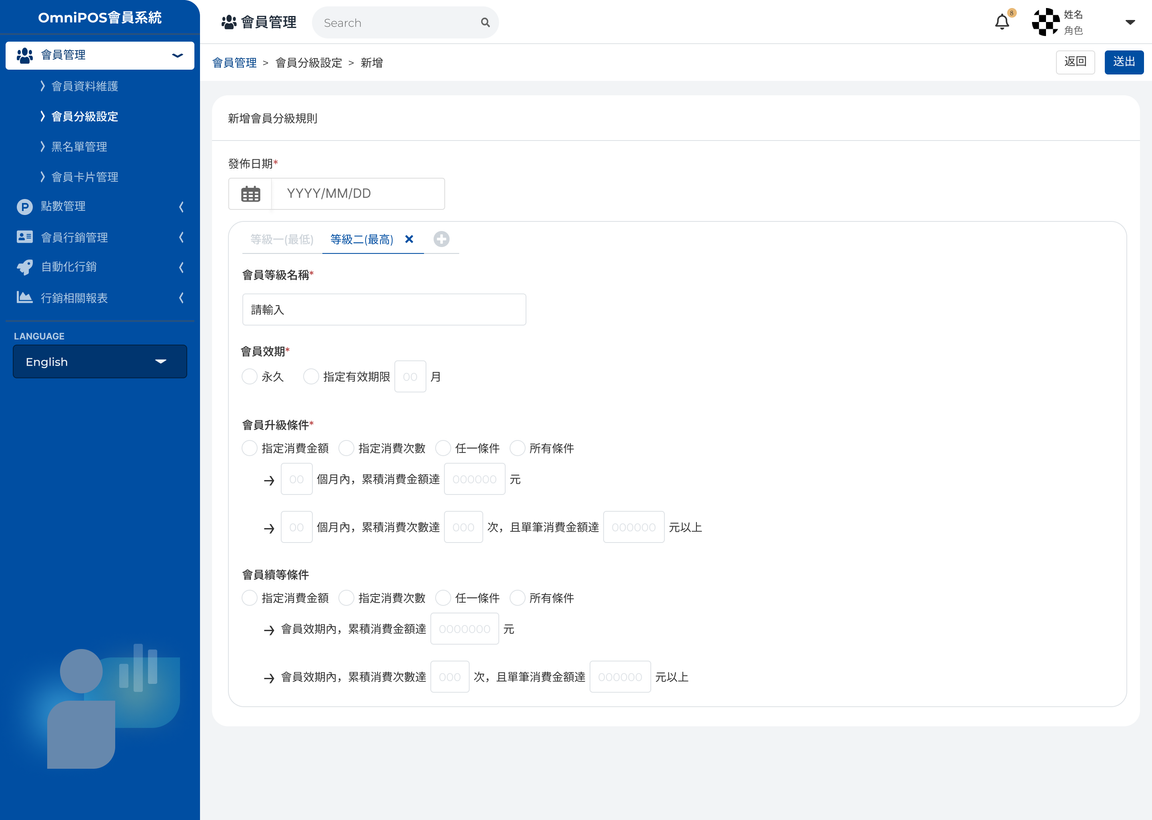
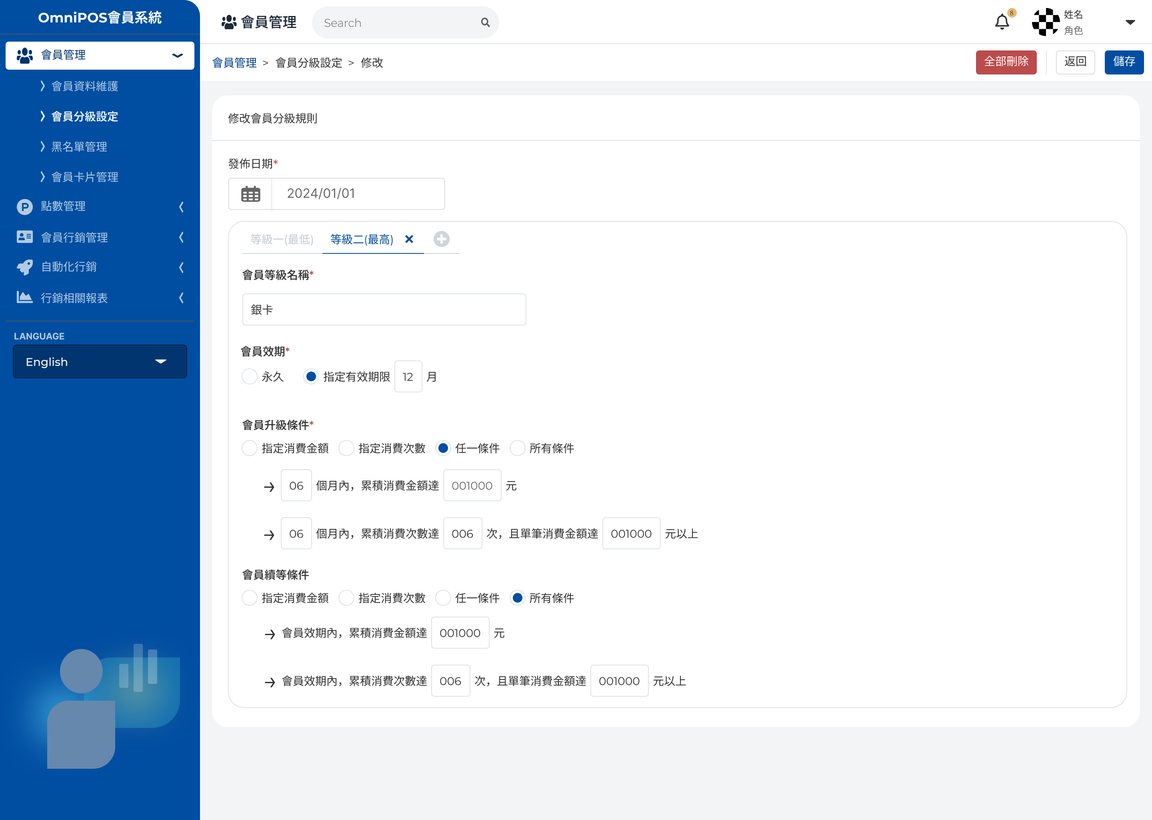
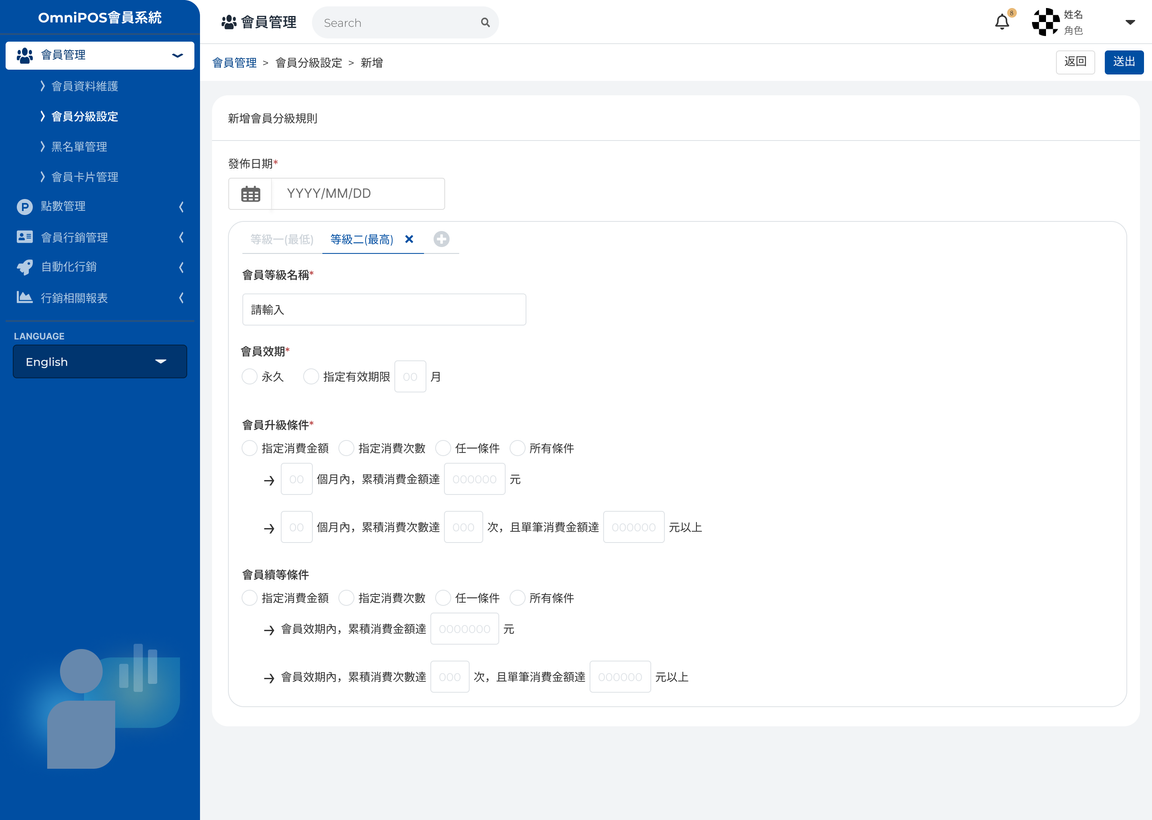
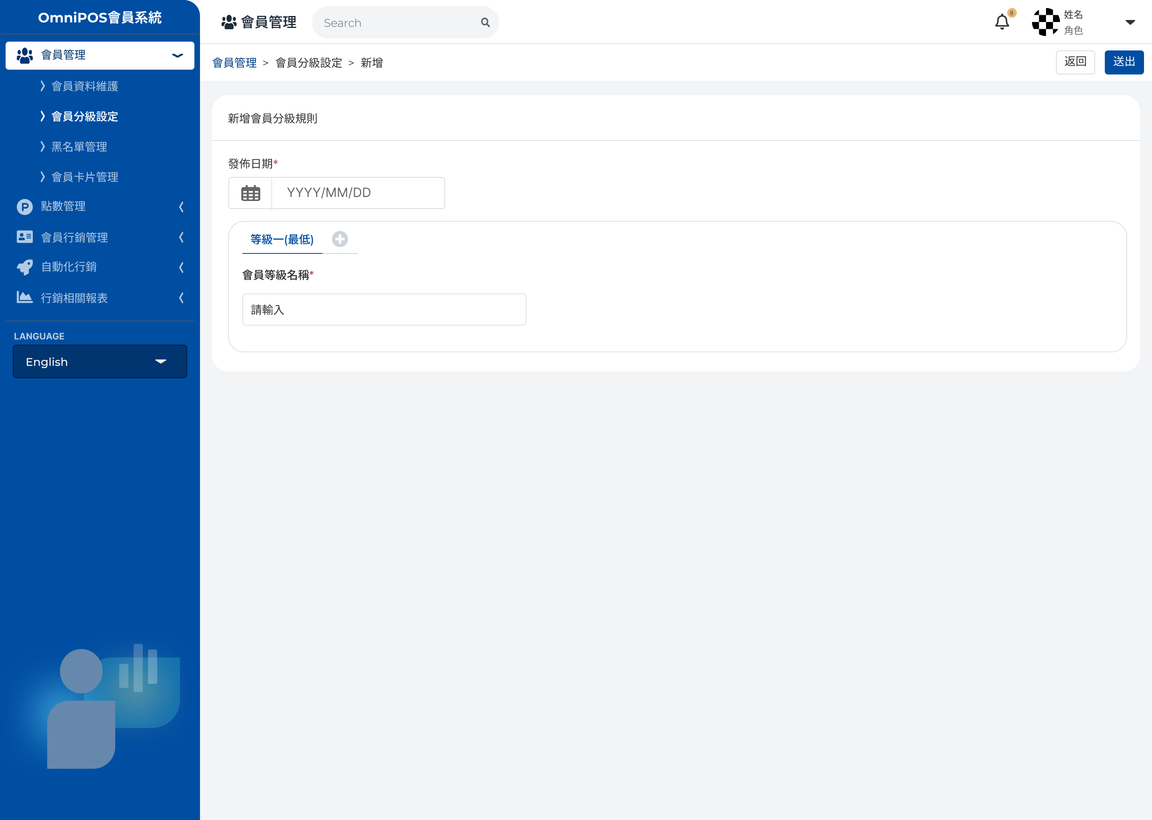
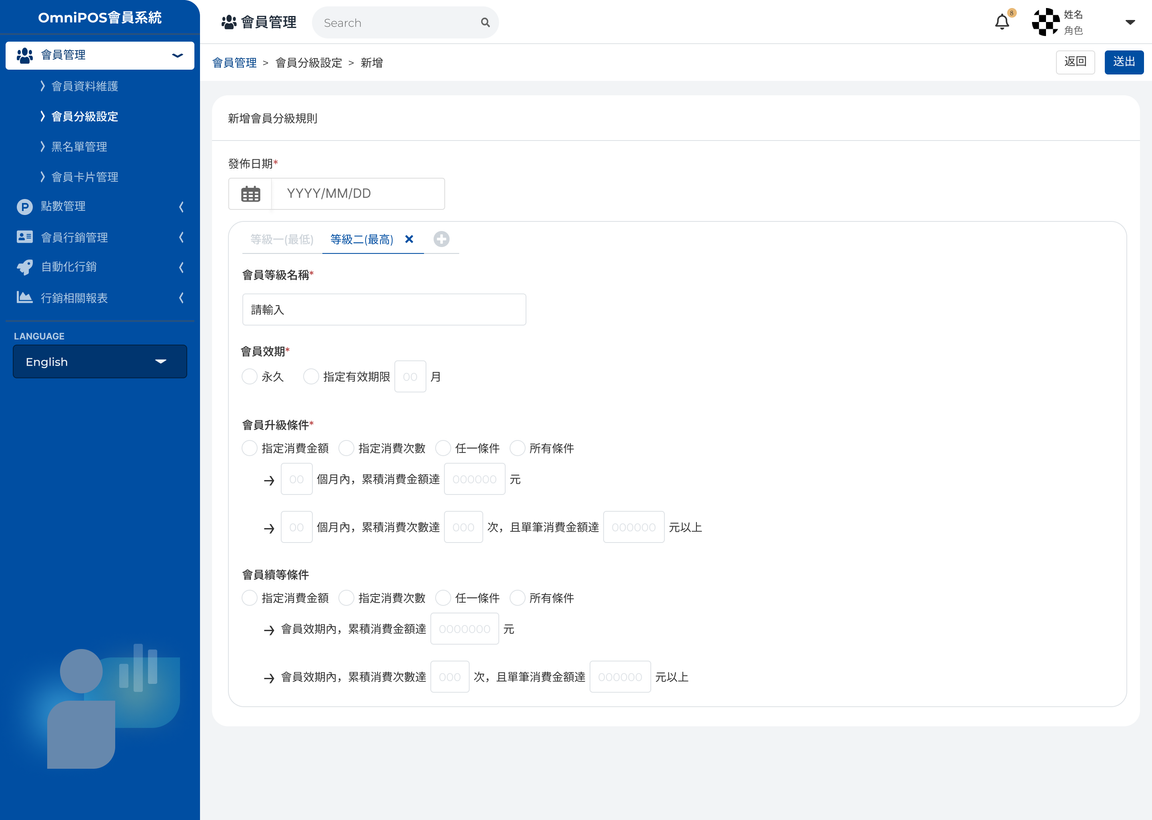
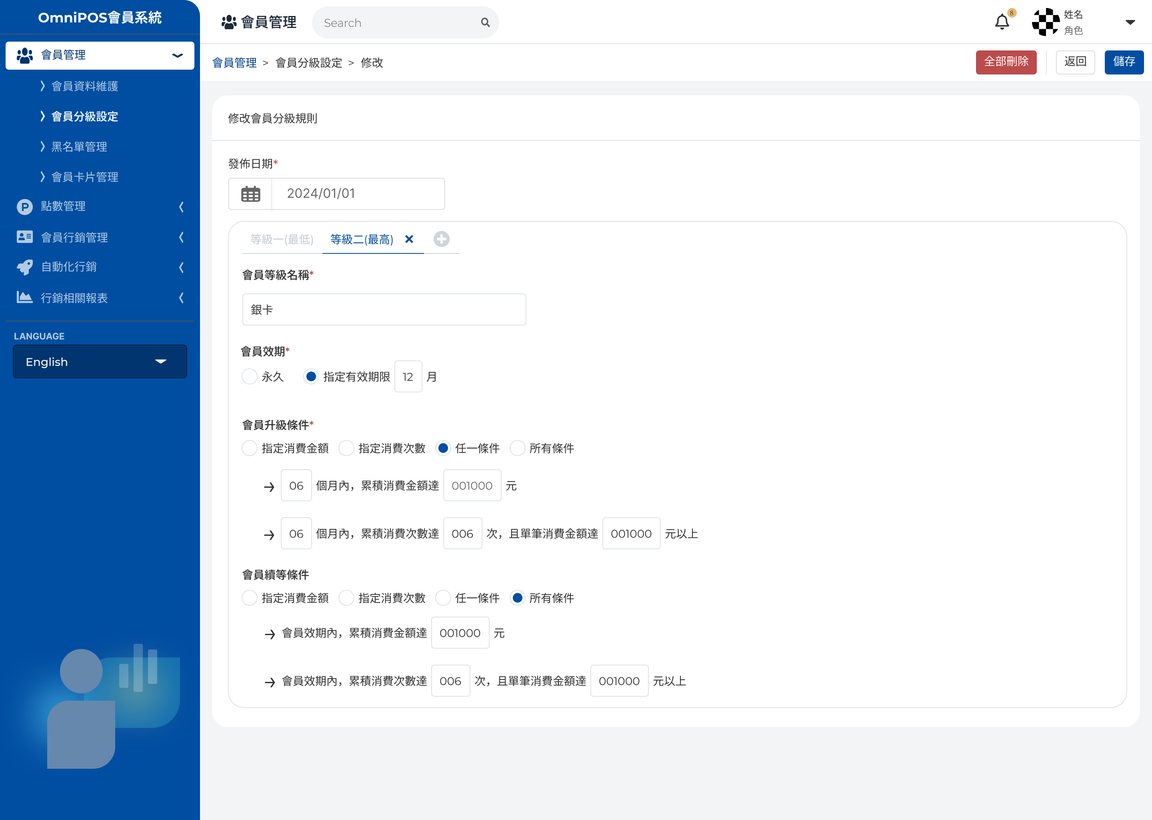
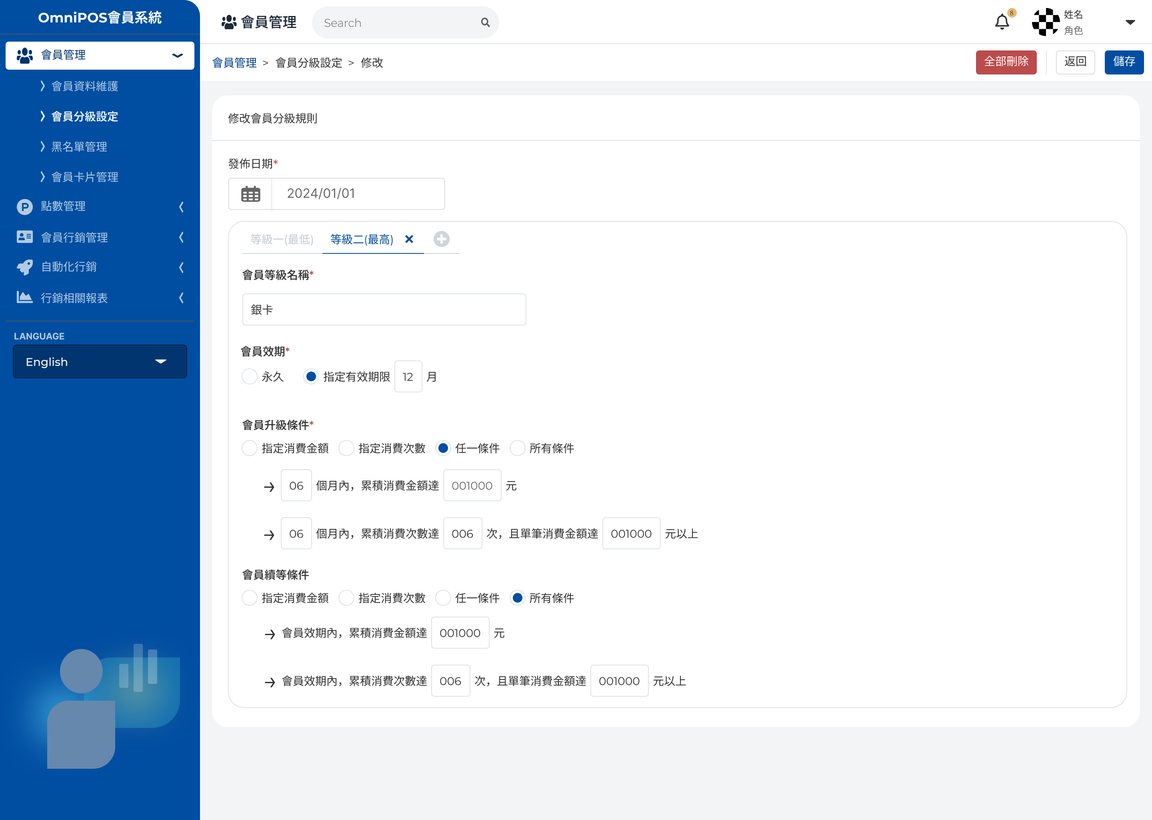
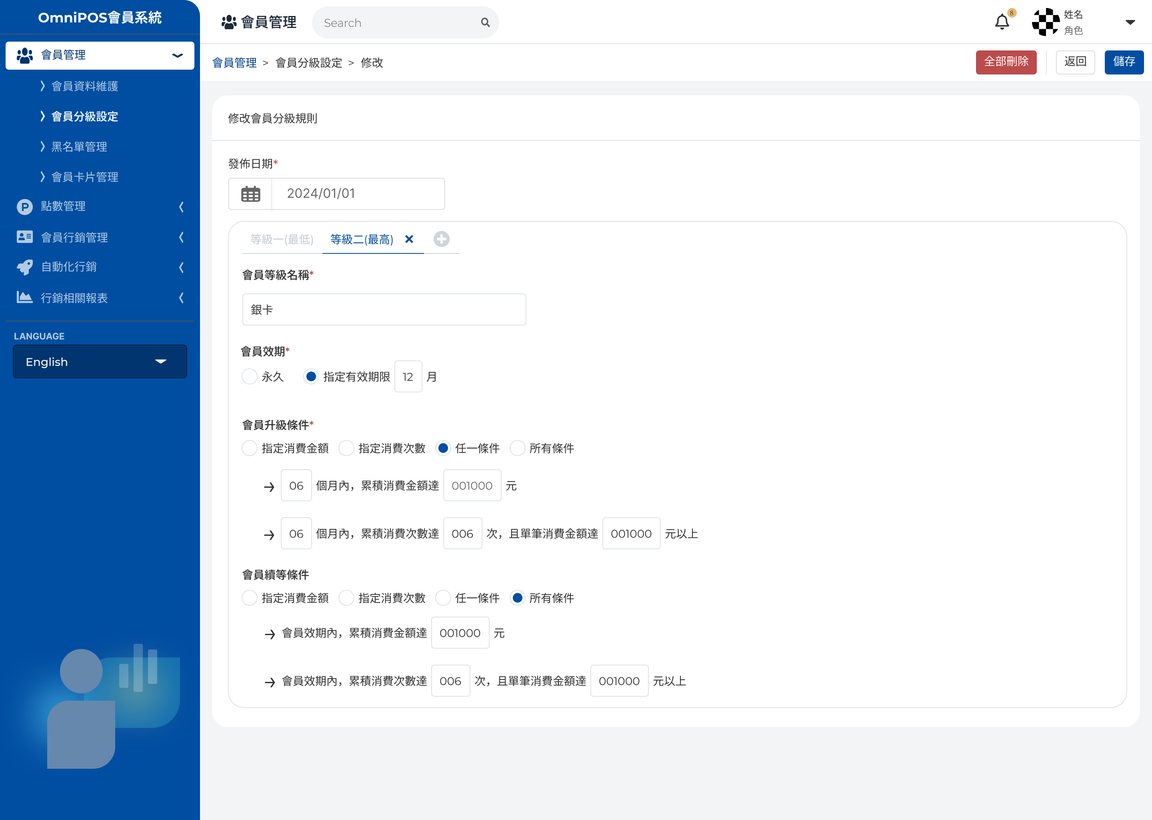
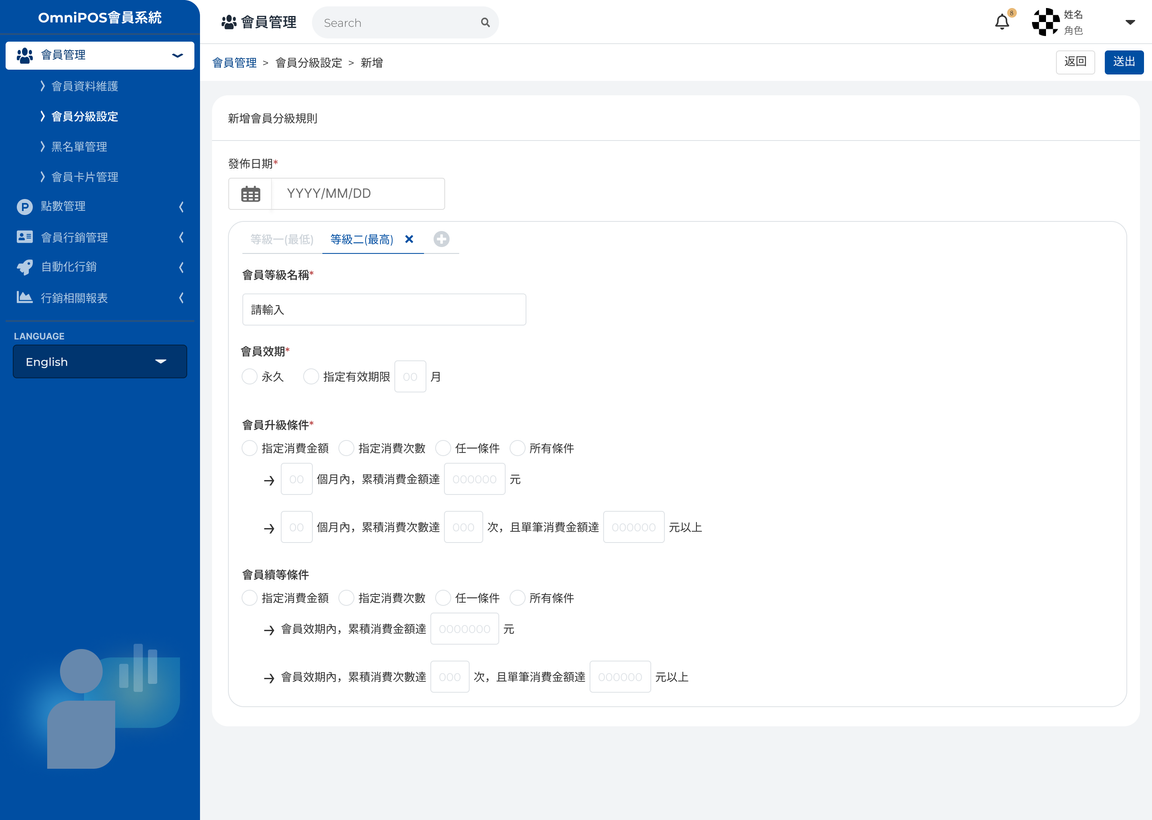
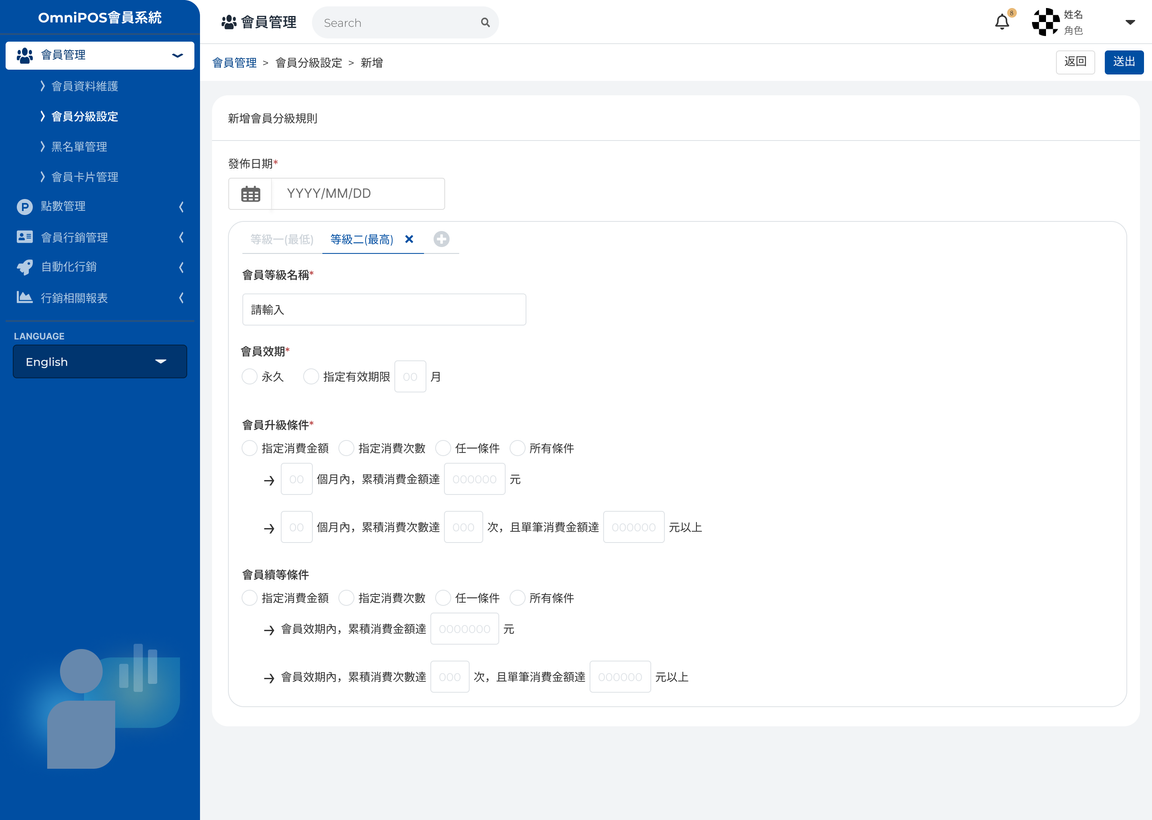
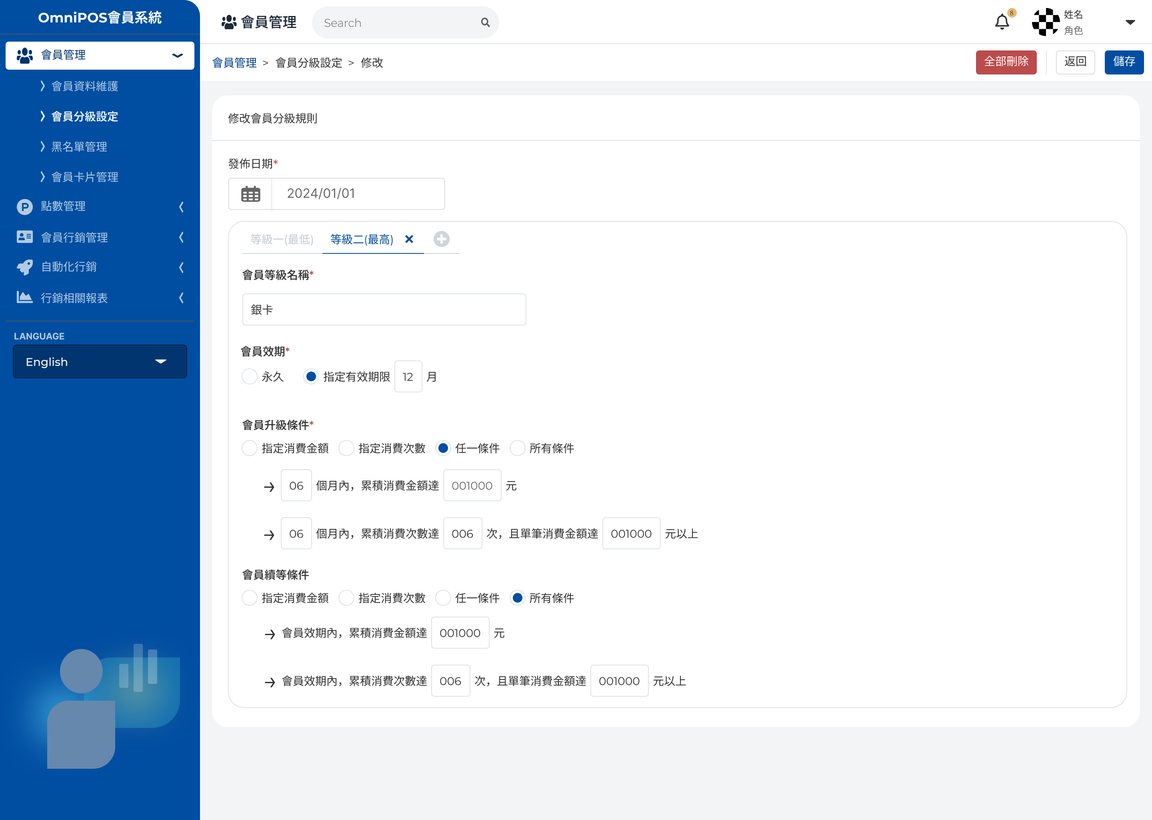
點擊『新增』即可進入到新增等級的畫面。


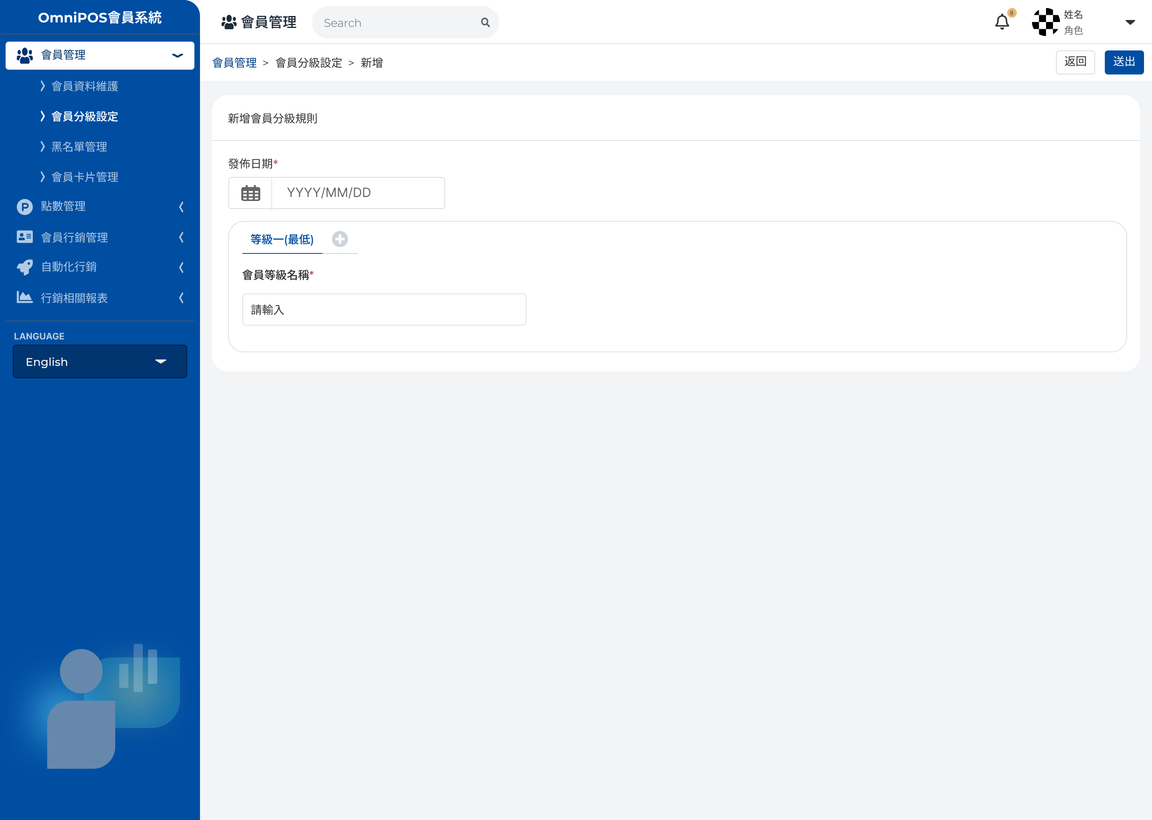
點擊『+號』新增等級。


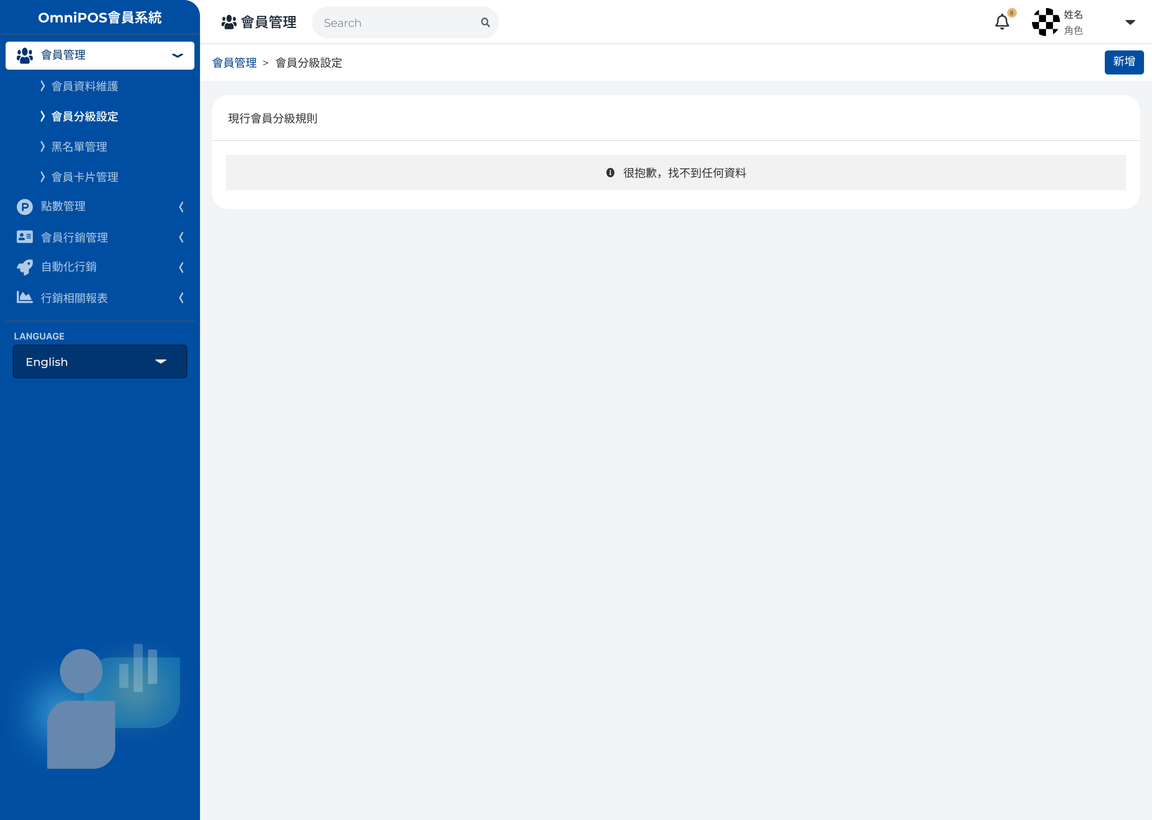
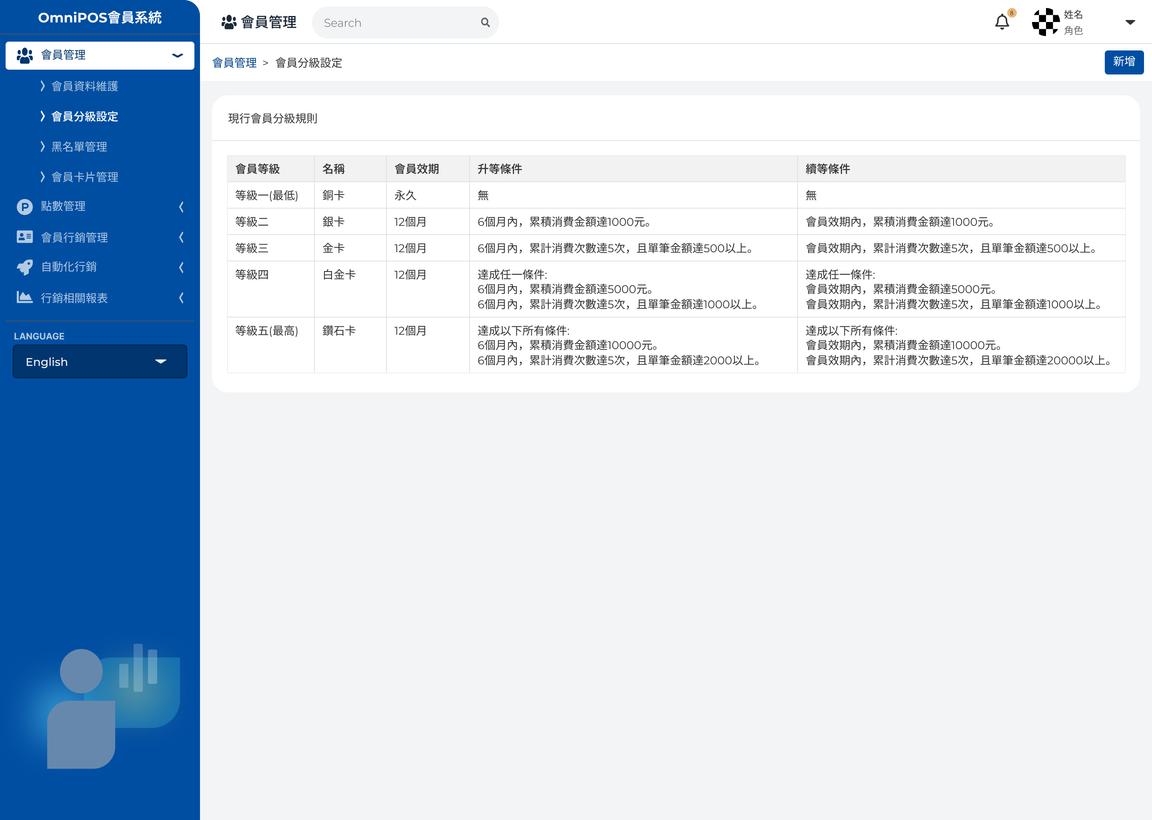
系統最一開始的顯示畫面。





點擊『送出』即可儲存返回到顯示頁面。


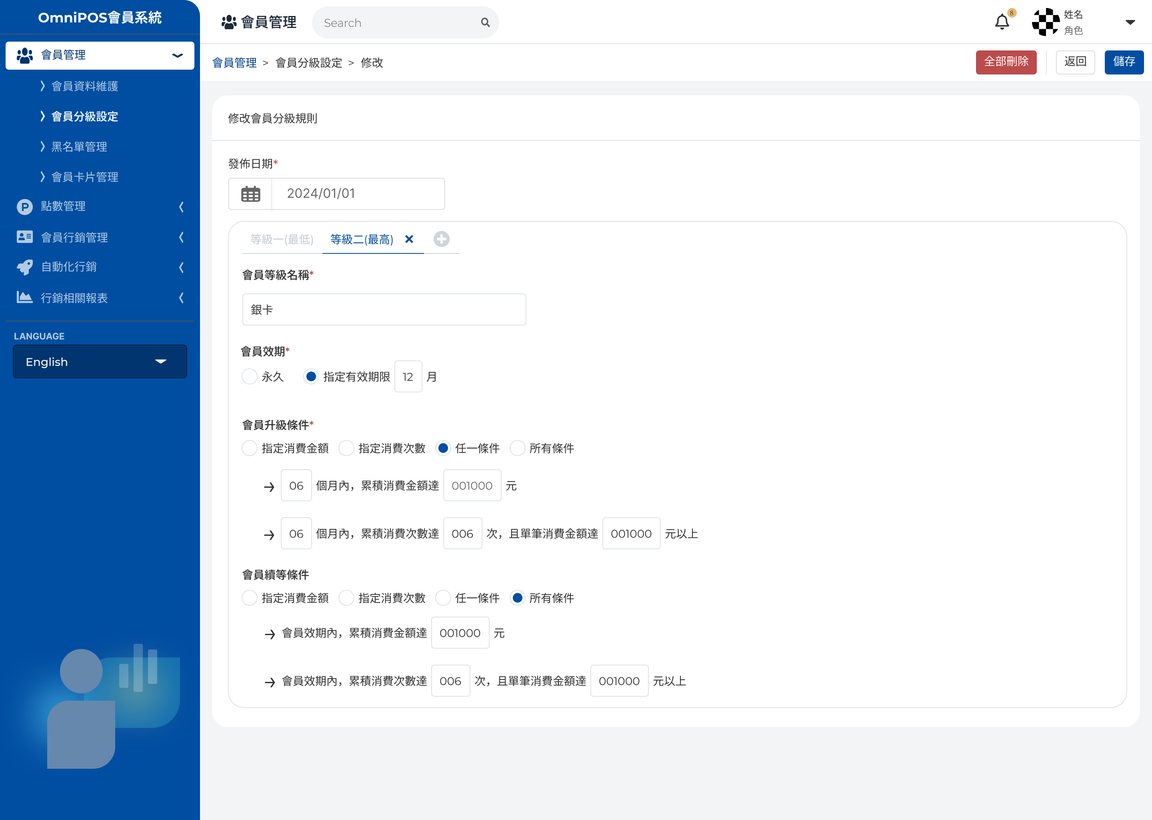
點擊『X號』刪除等級。


發佈時間未到前都可以編輯。





點擊『返回』或『儲存』即可返回到顯示頁面。

按下『全部刪除』把整個設定刪除。

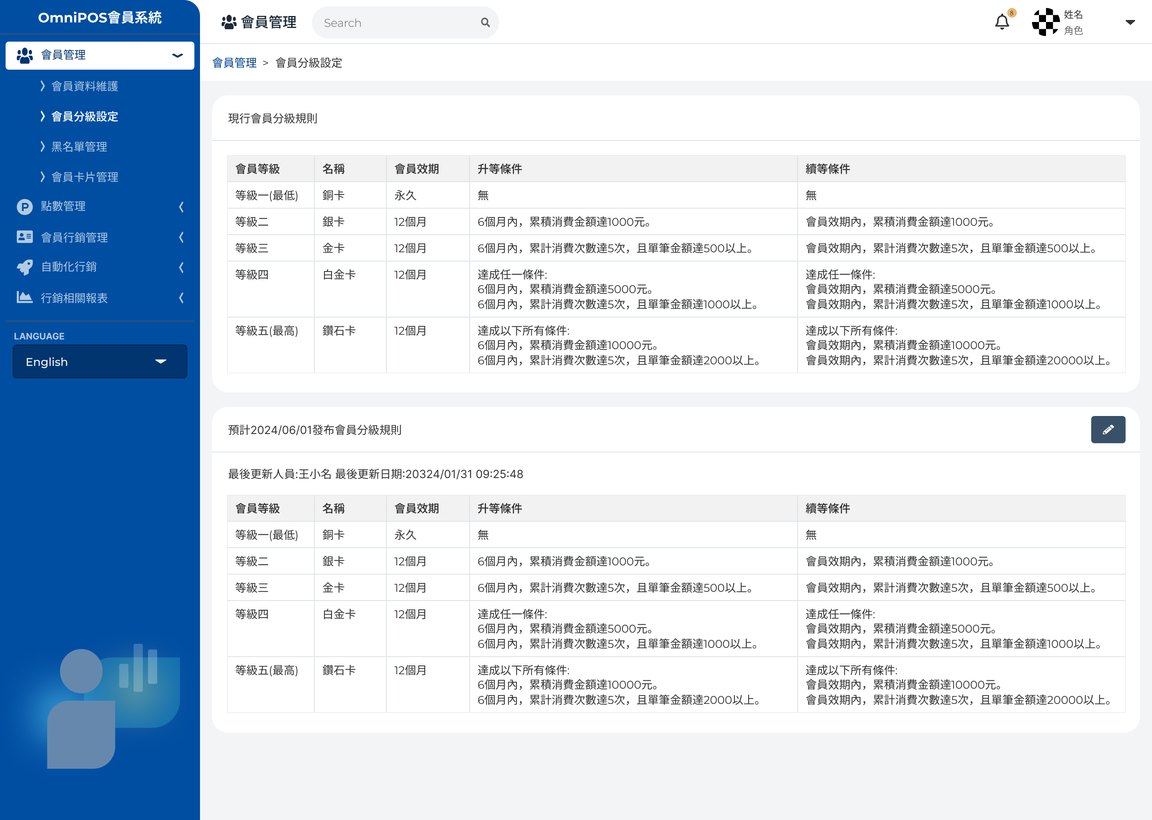
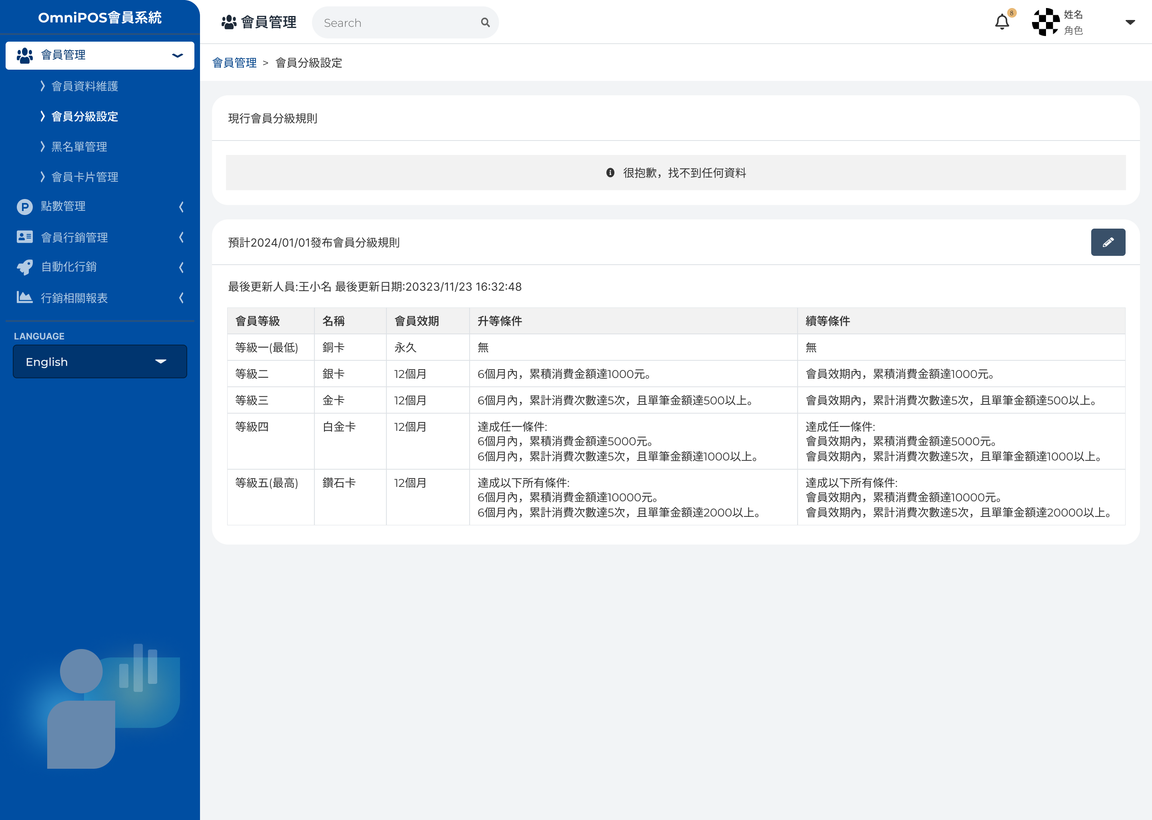
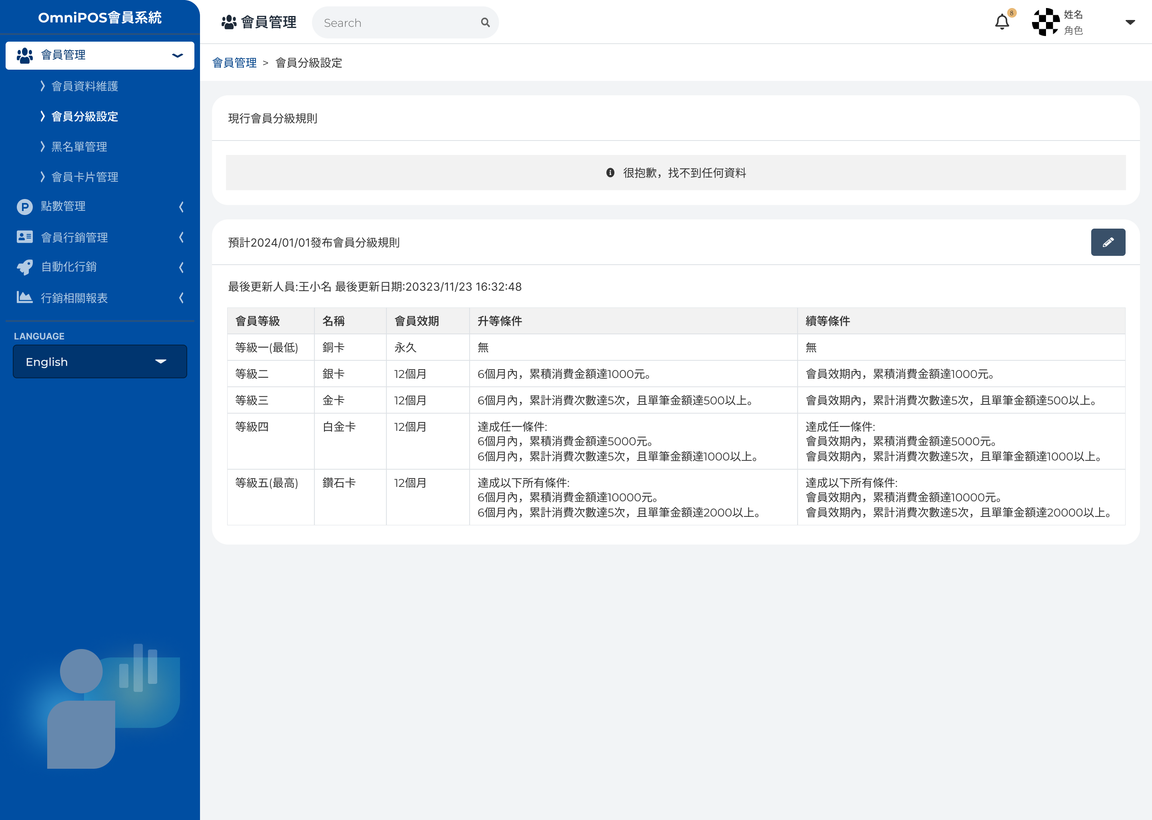
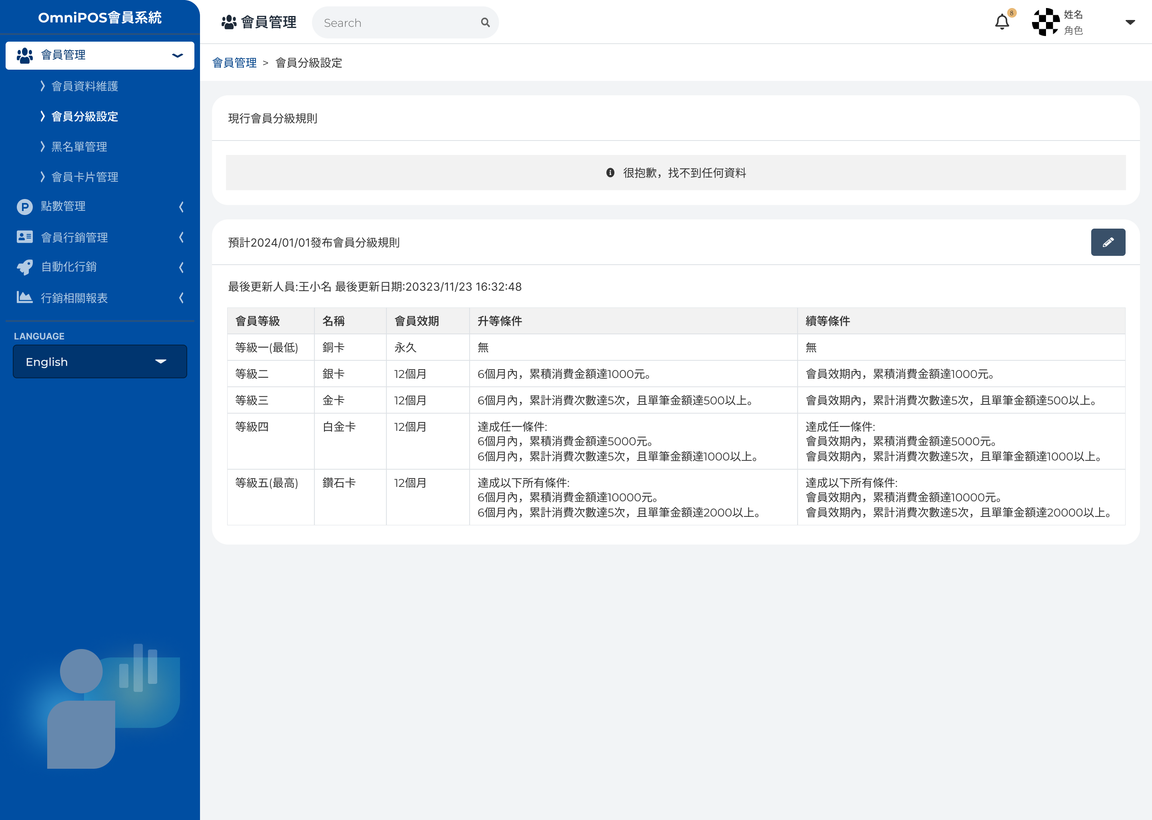
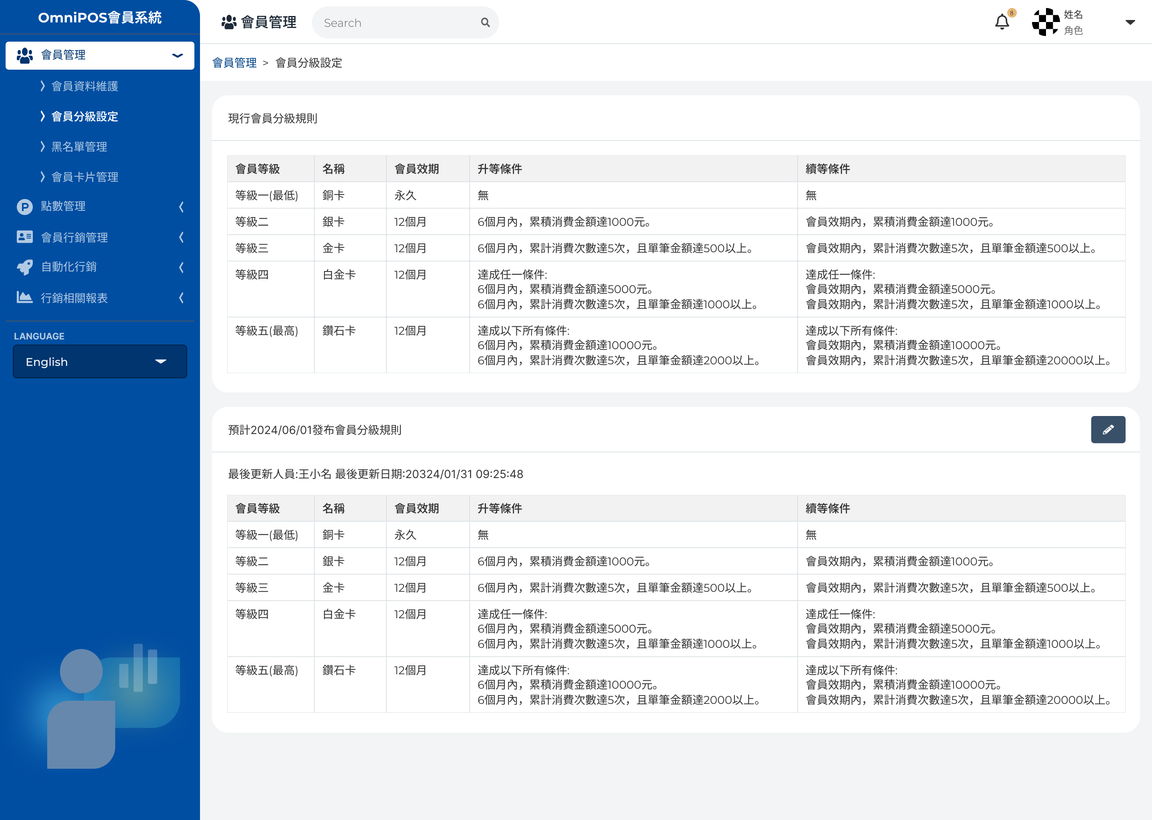
當達到發布日期時,系統將自動推送相關內容。


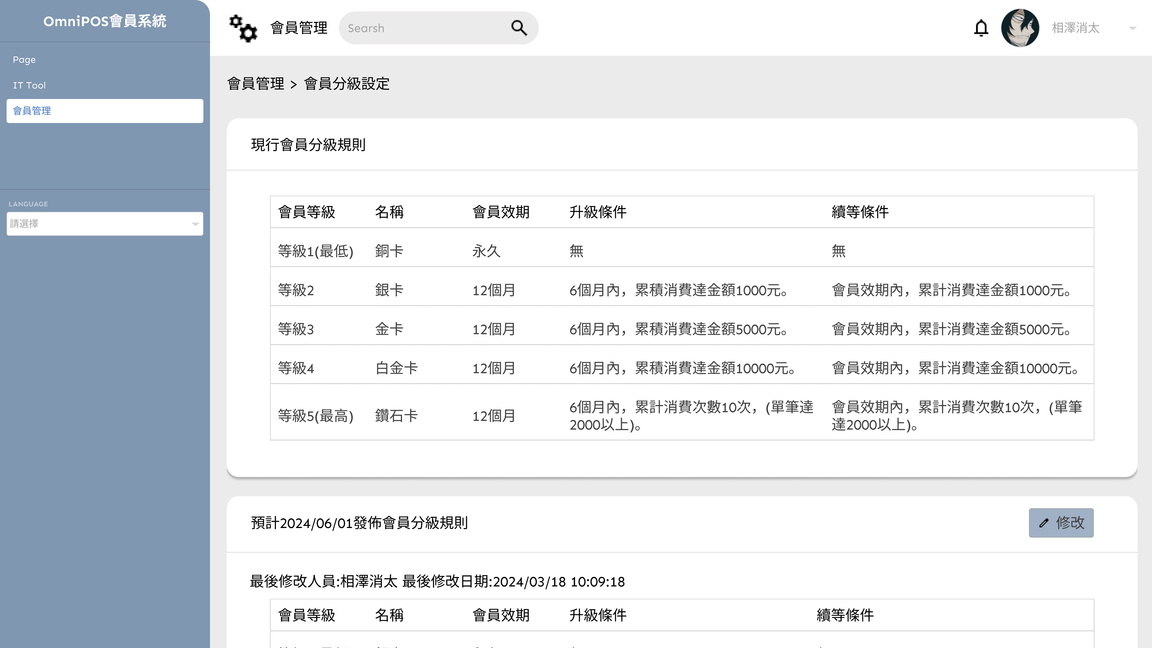
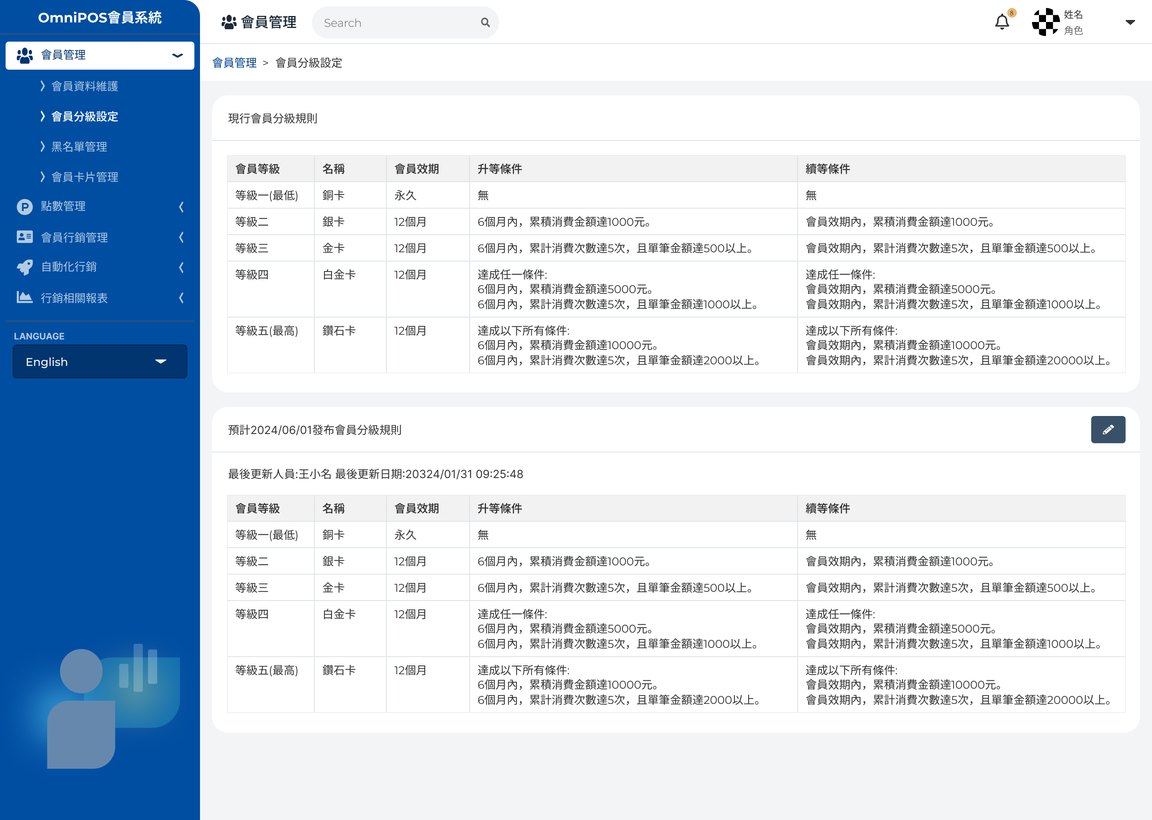
預計2024/12/01發佈會員分級規則







包含『待發佈』和『發佈中』規則的畫面。

現行會員分級規則







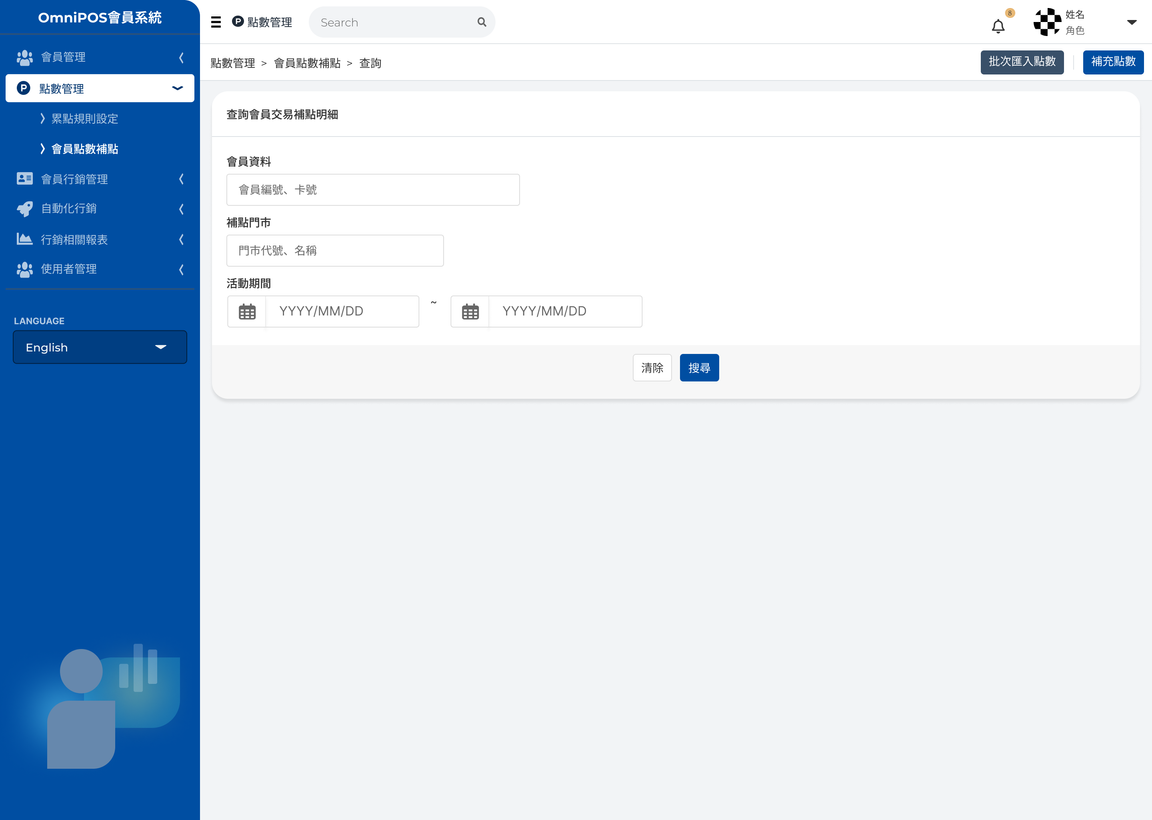
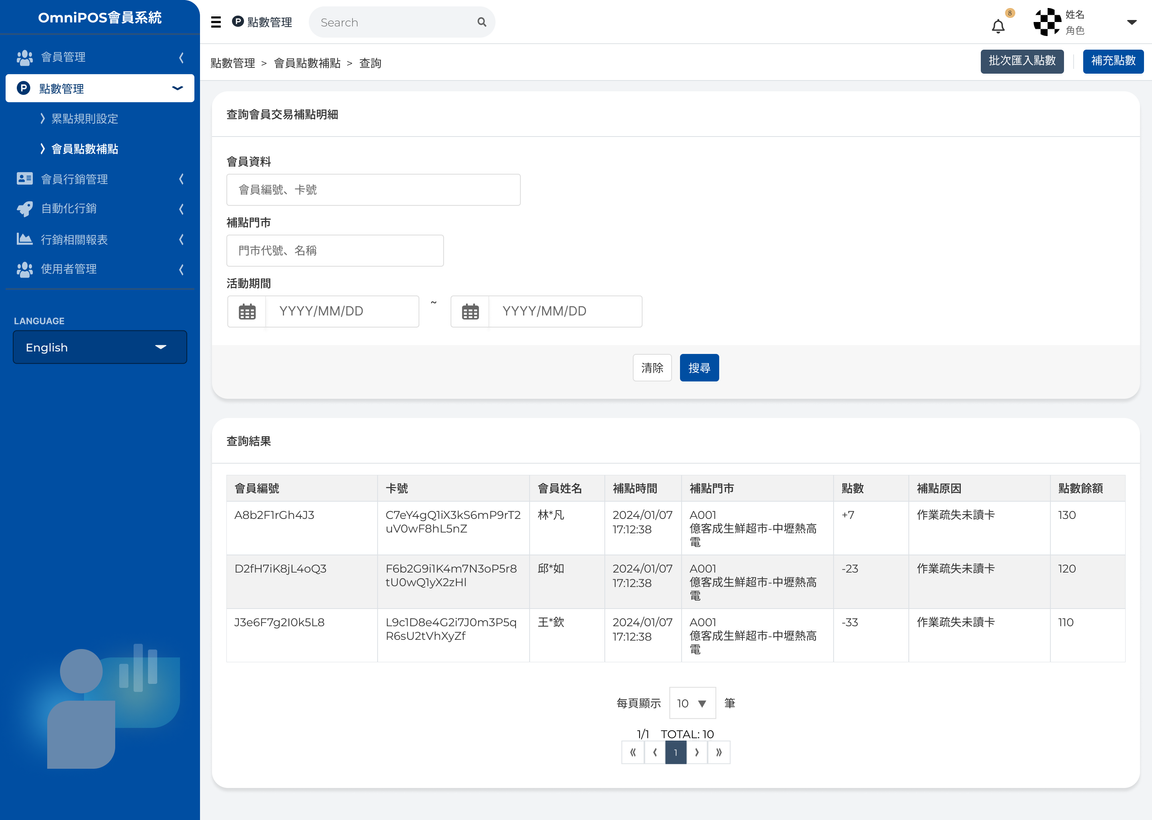
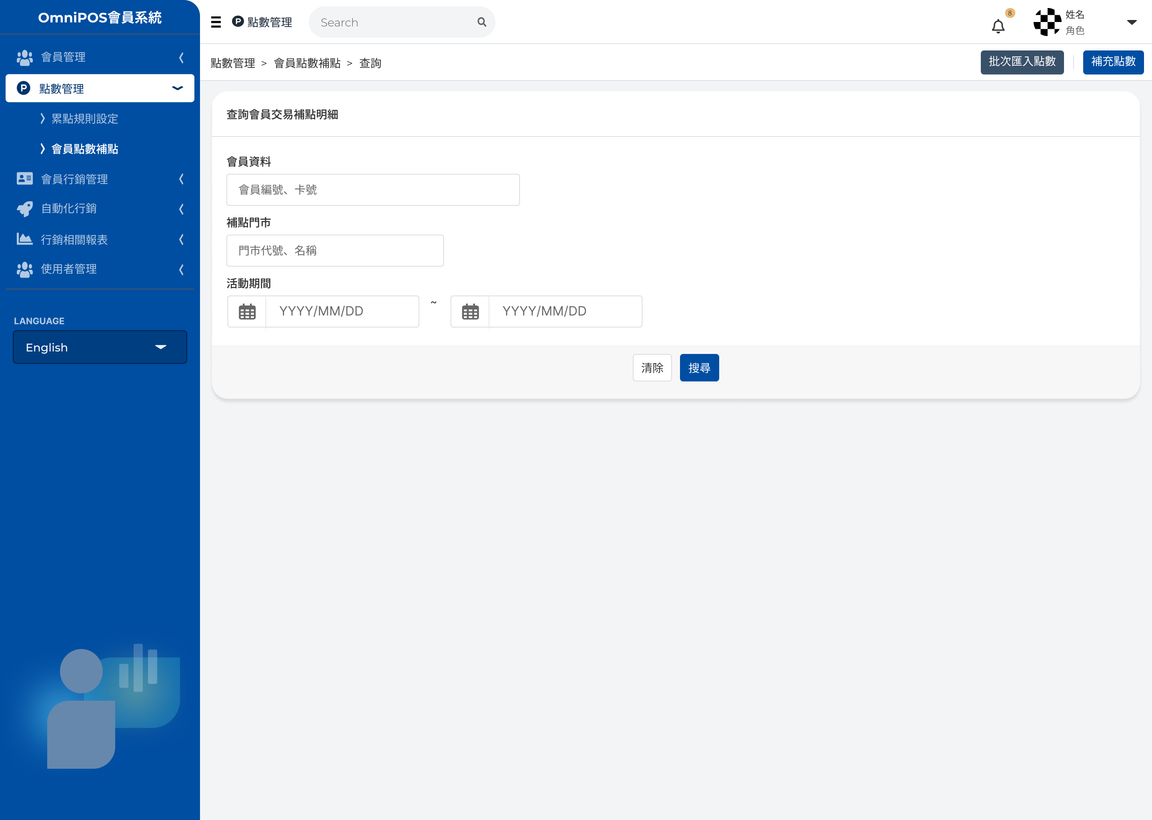
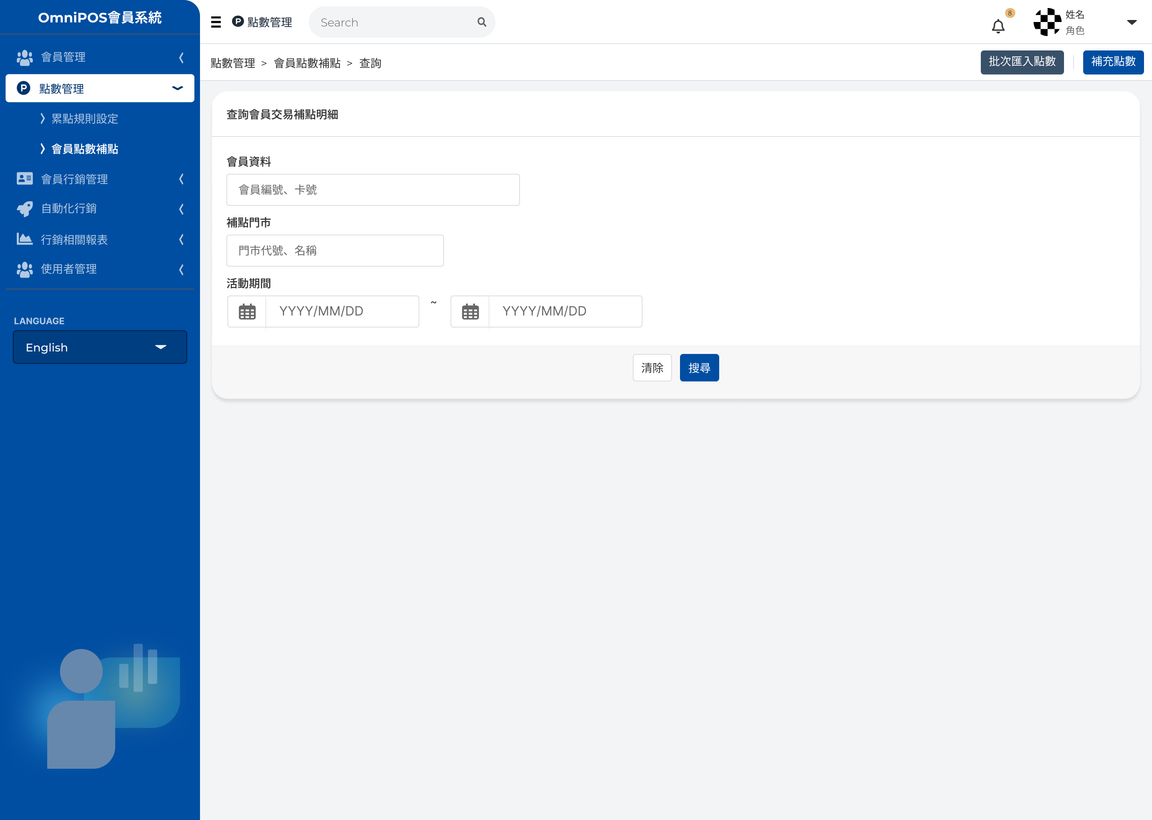
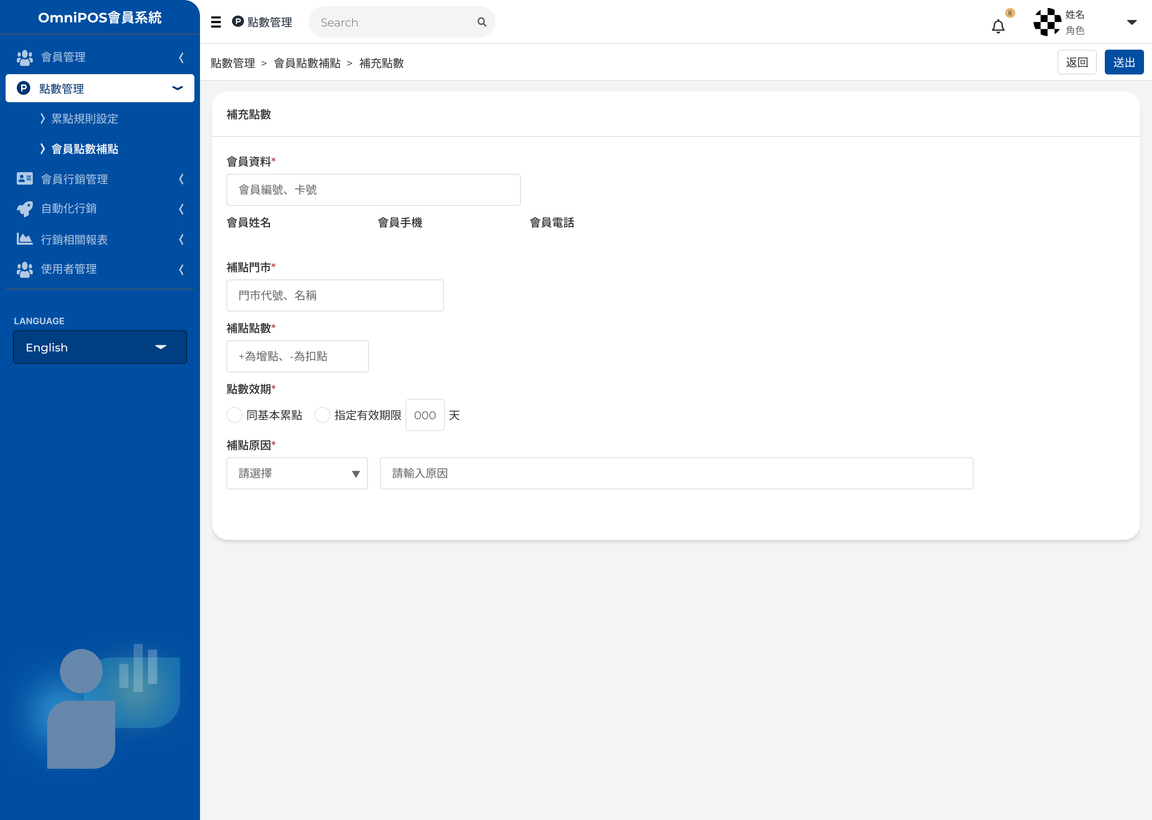
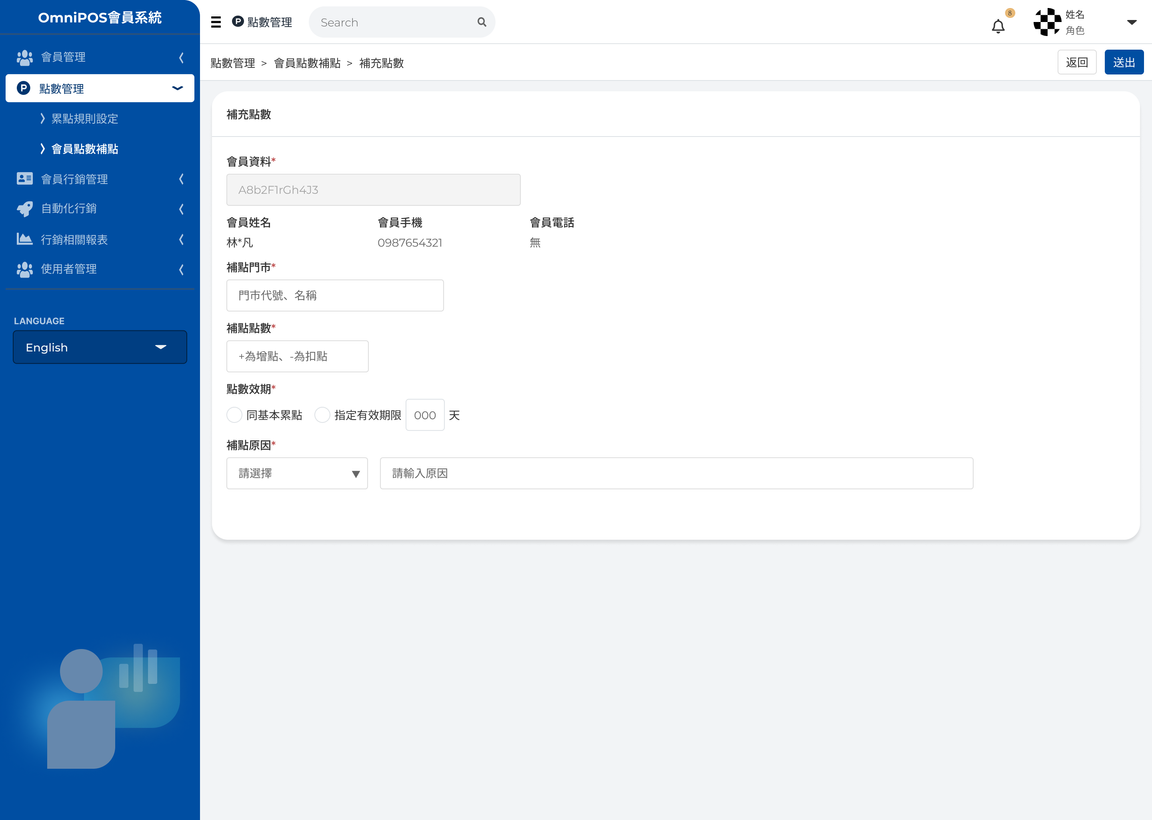
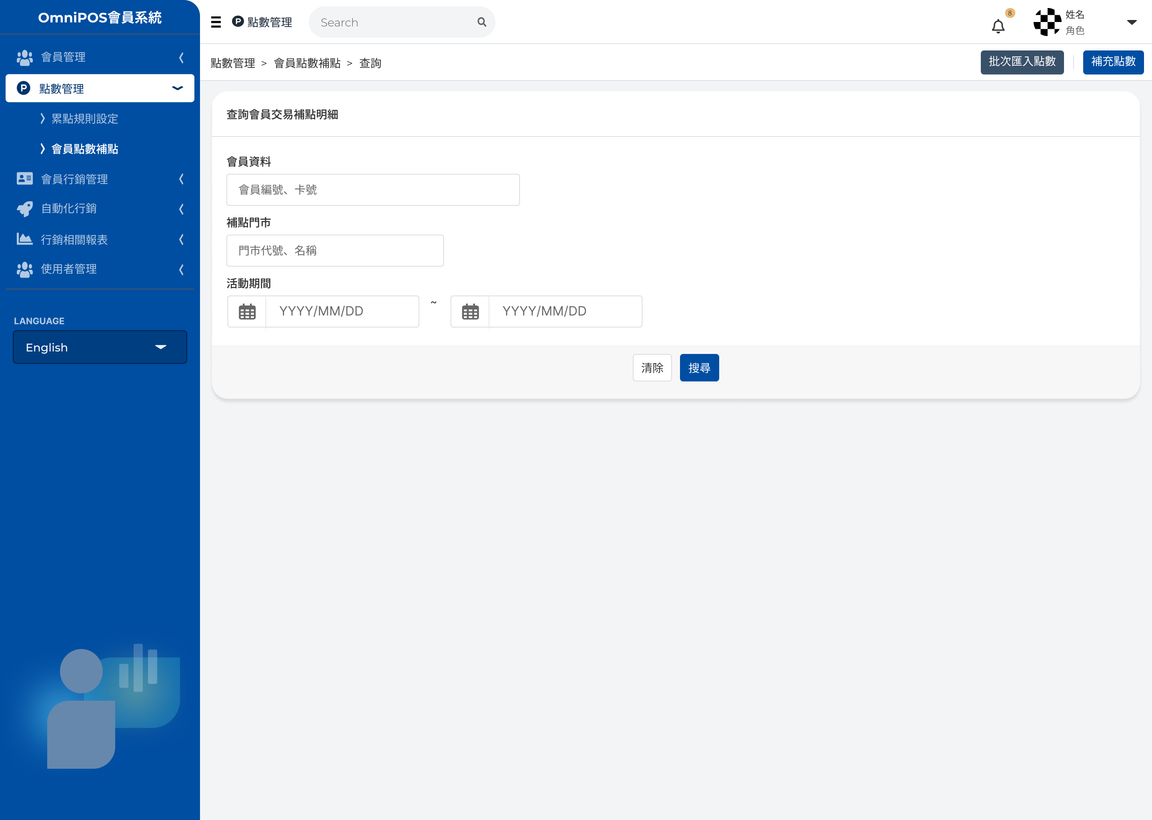
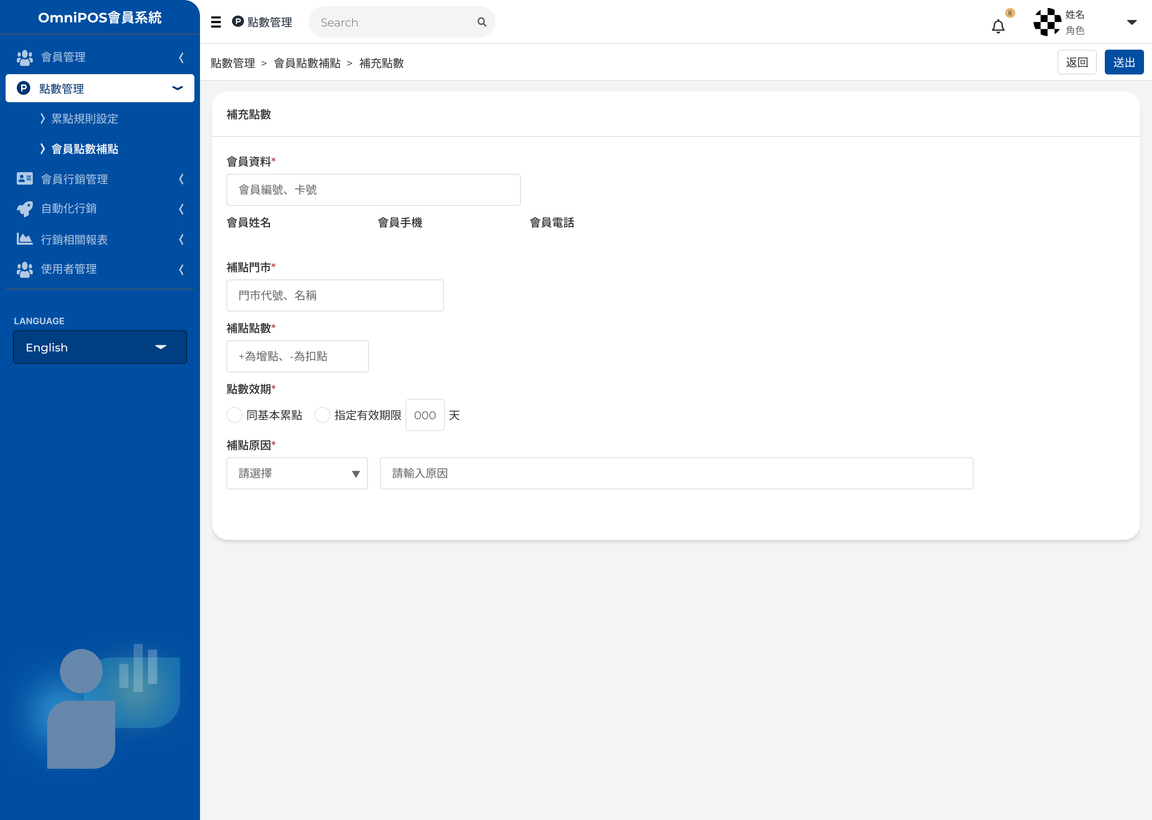
會員點數補點

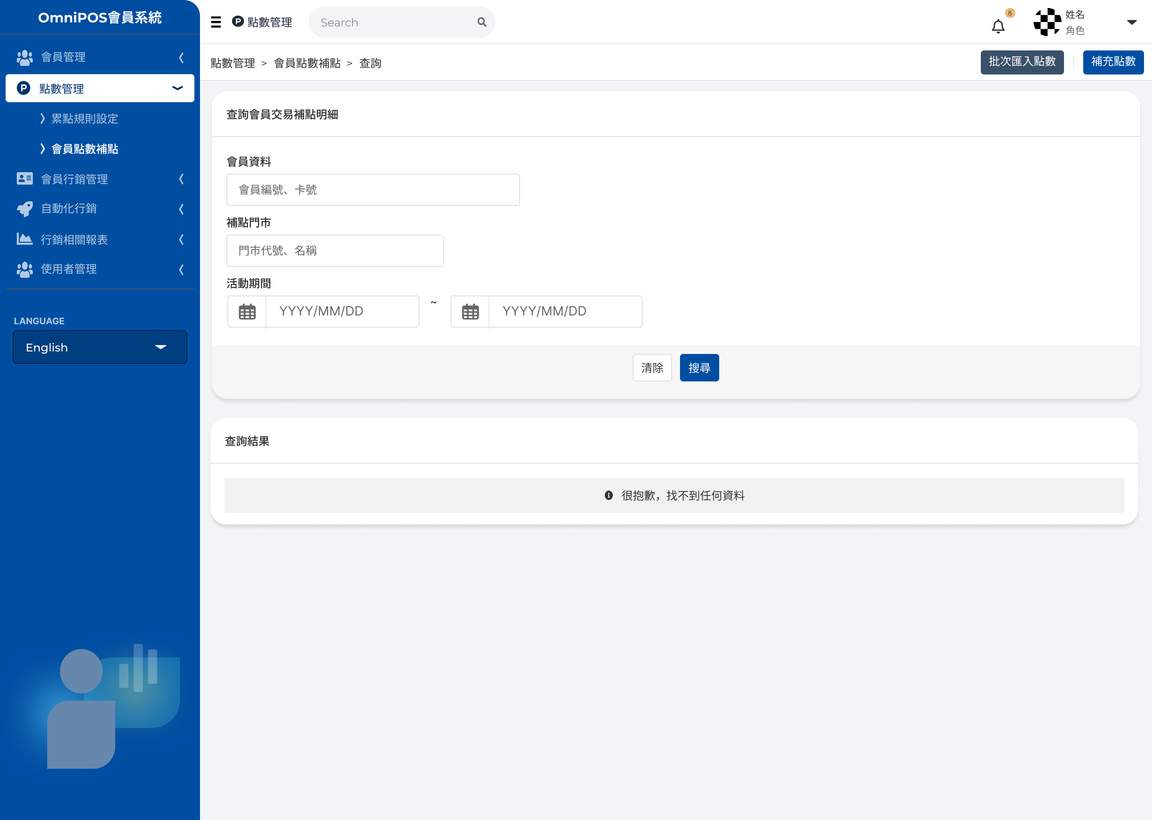
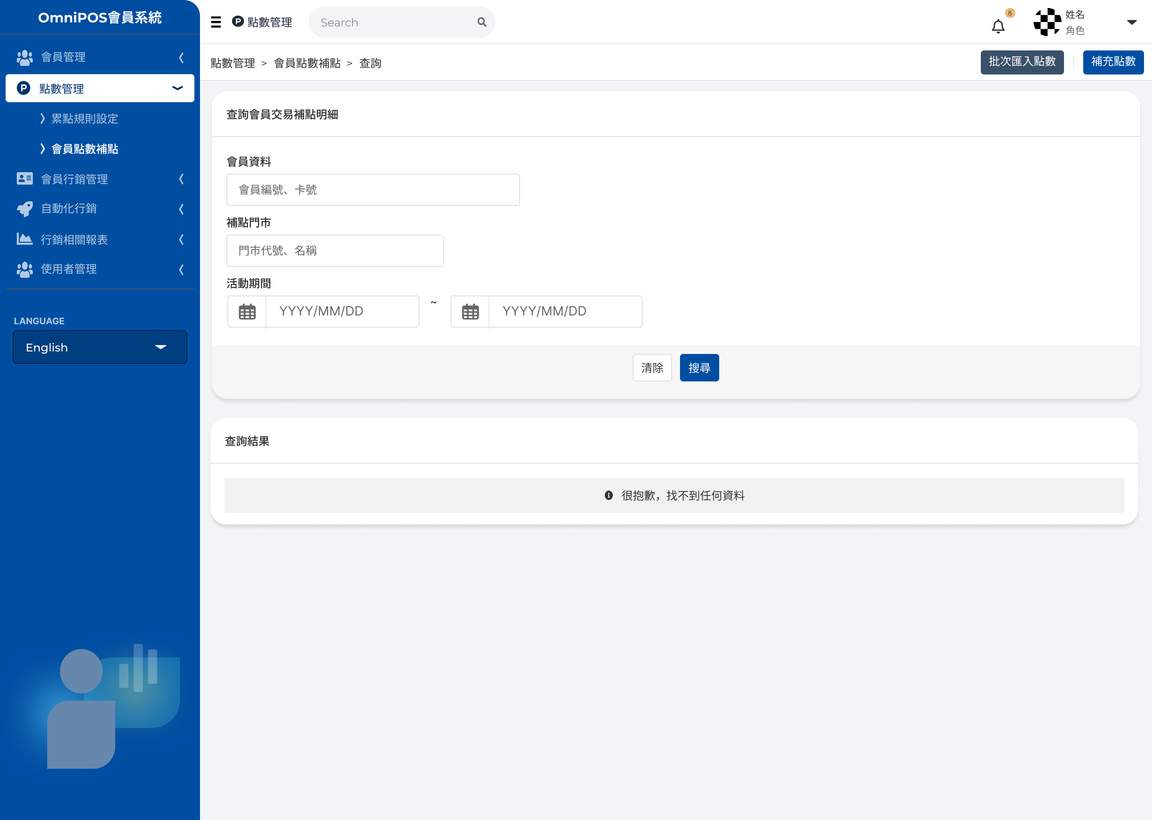
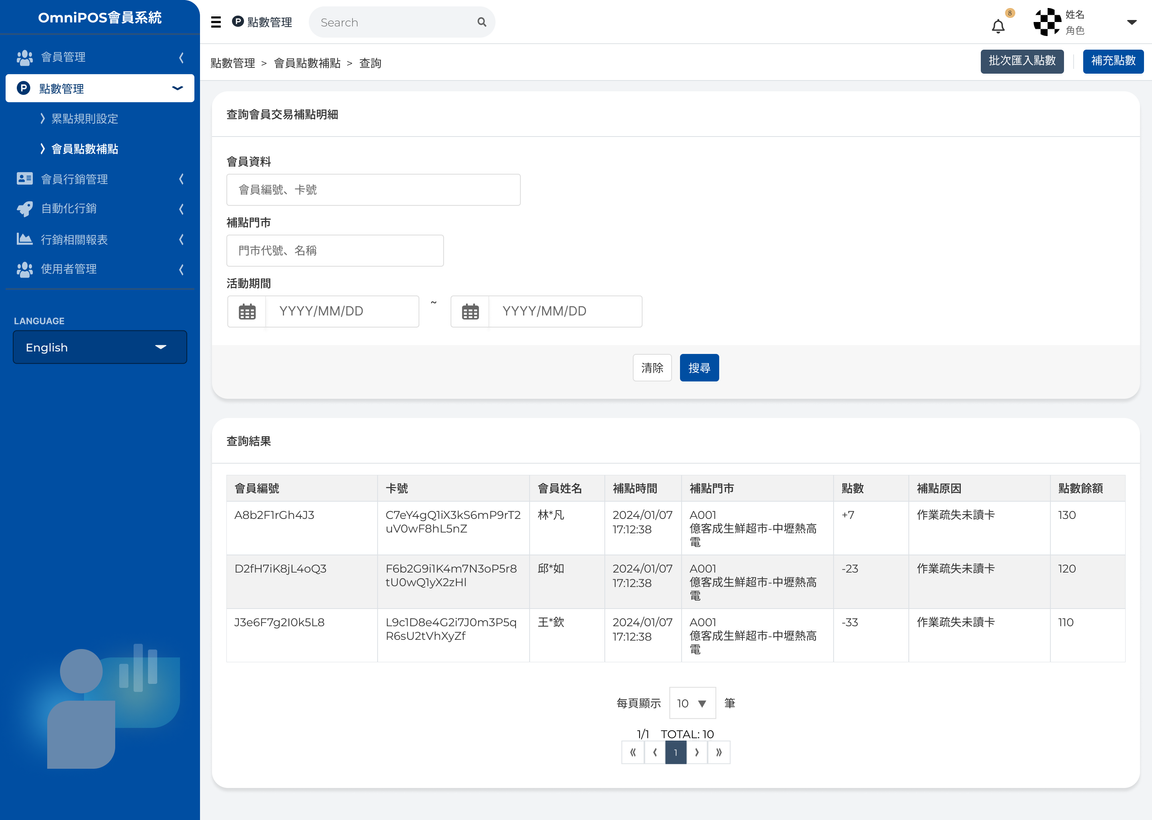
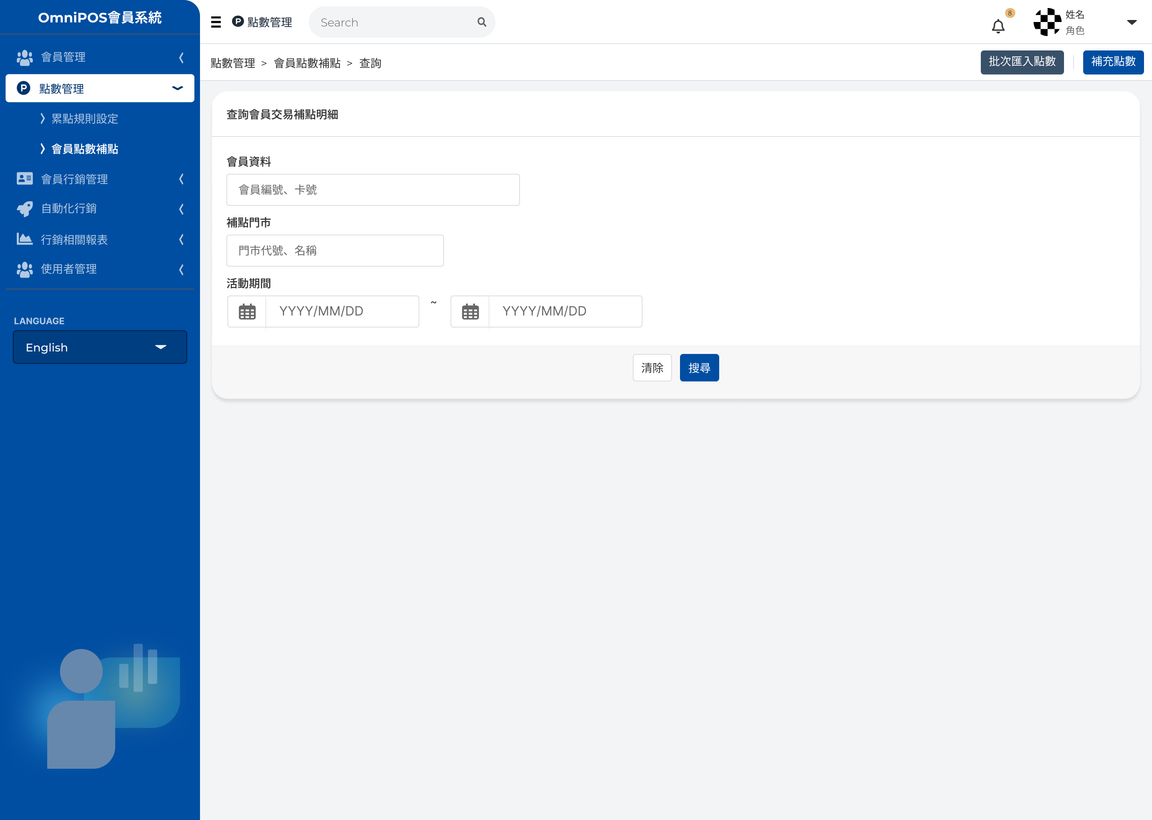
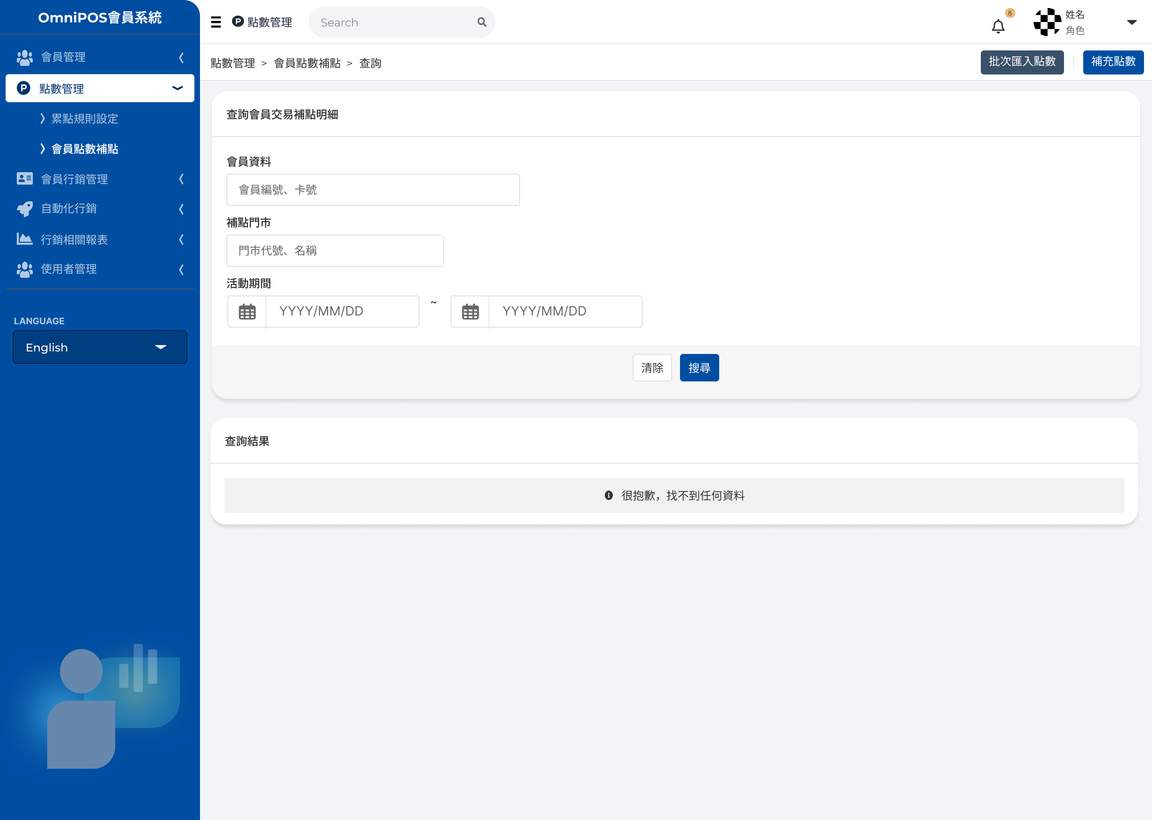
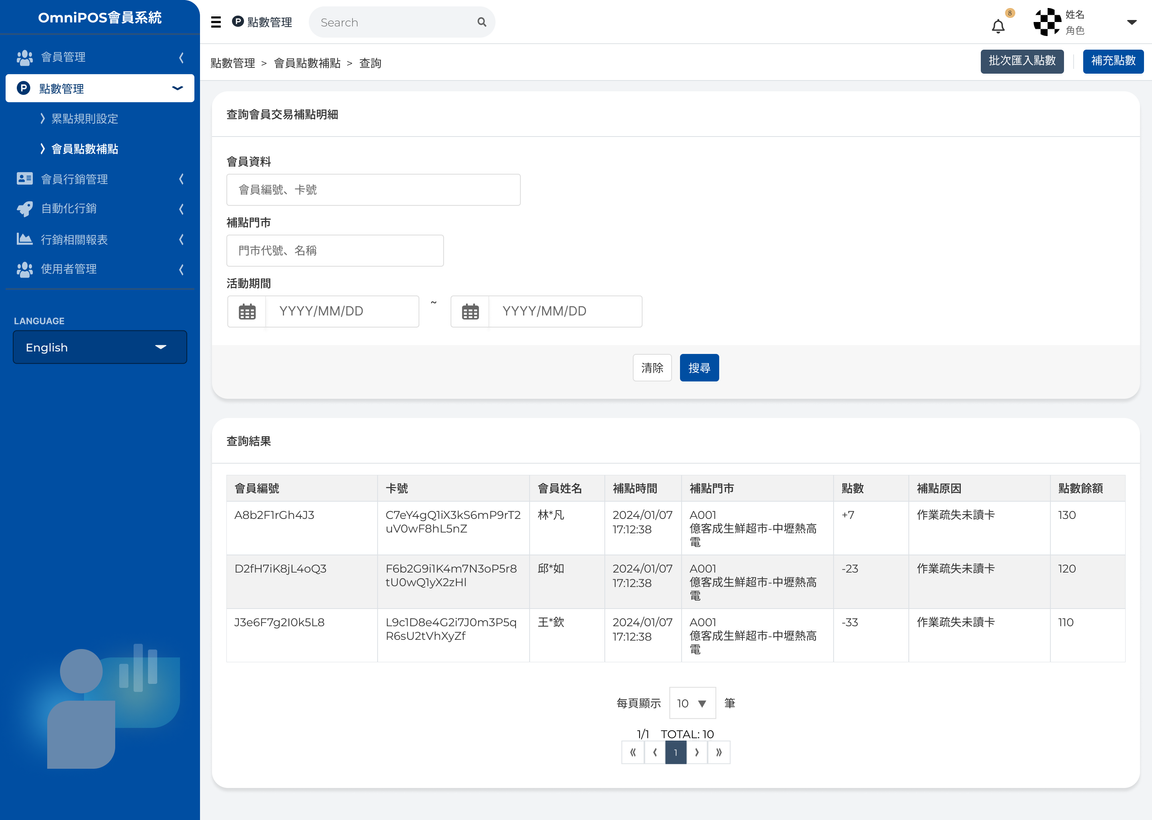
查詢無結果的頁面。





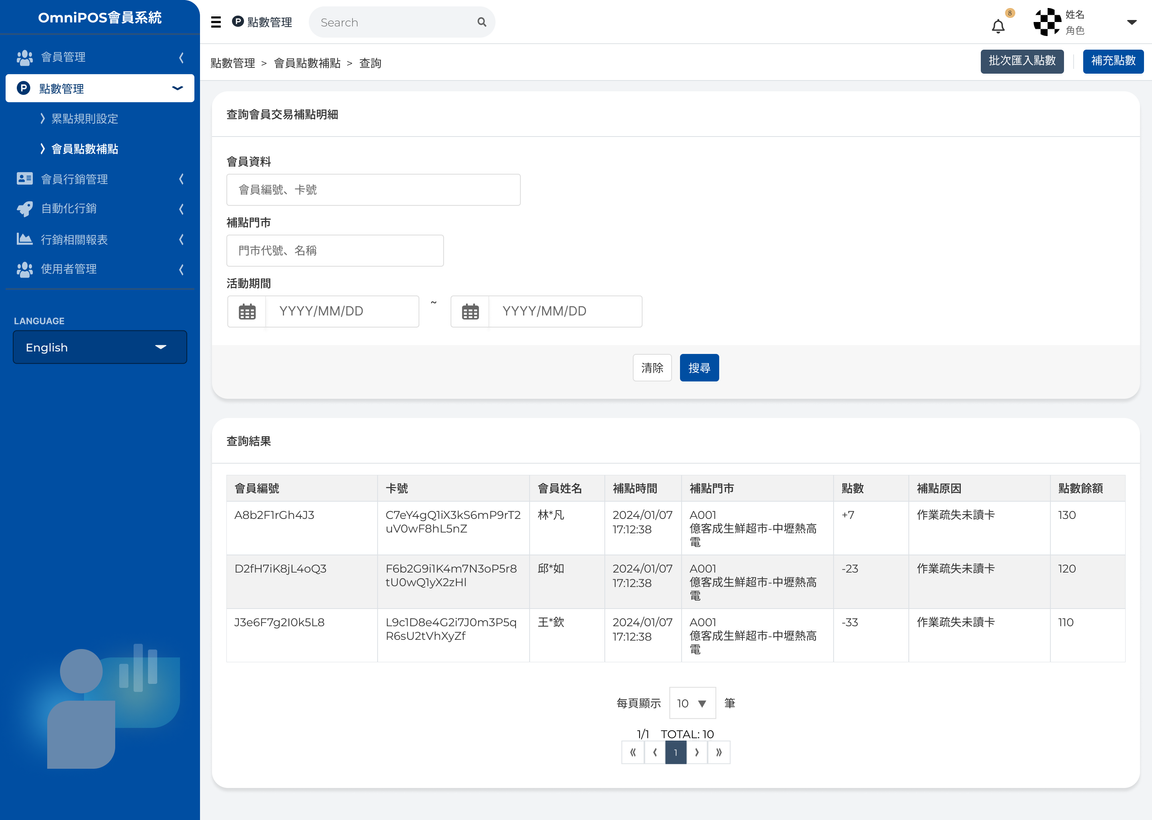
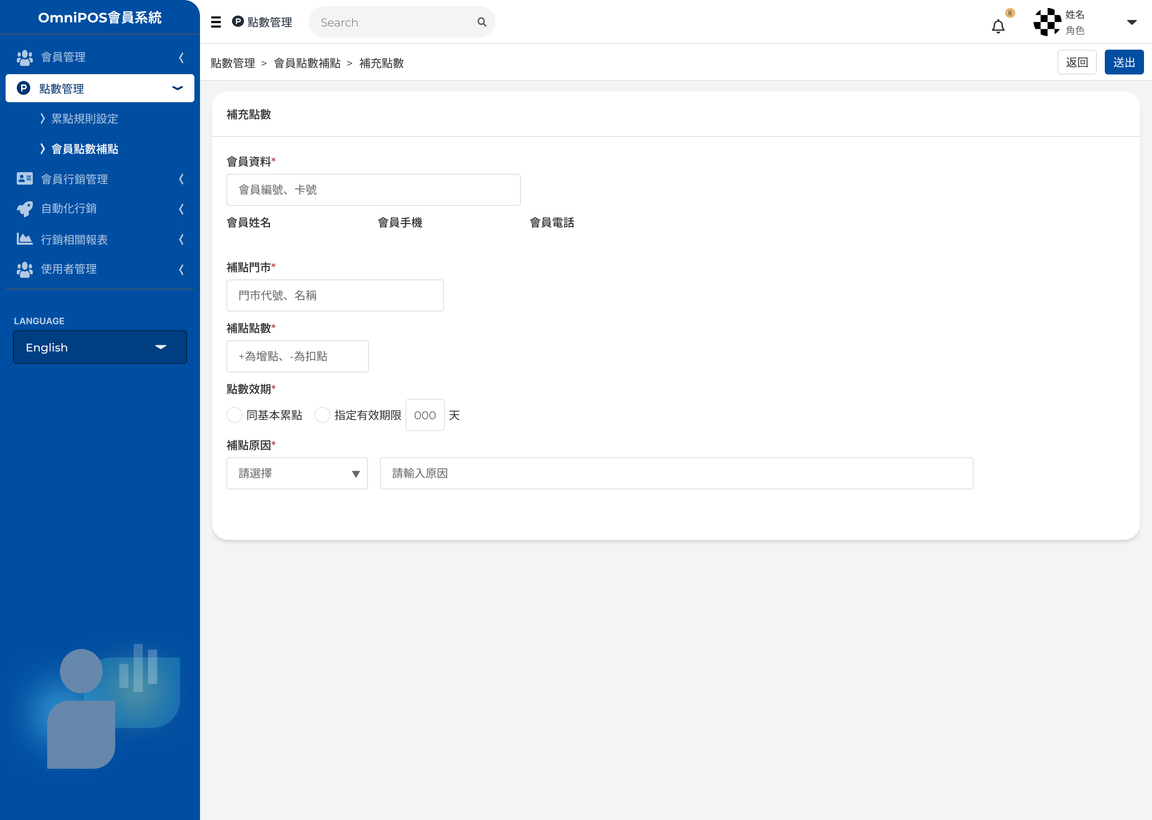
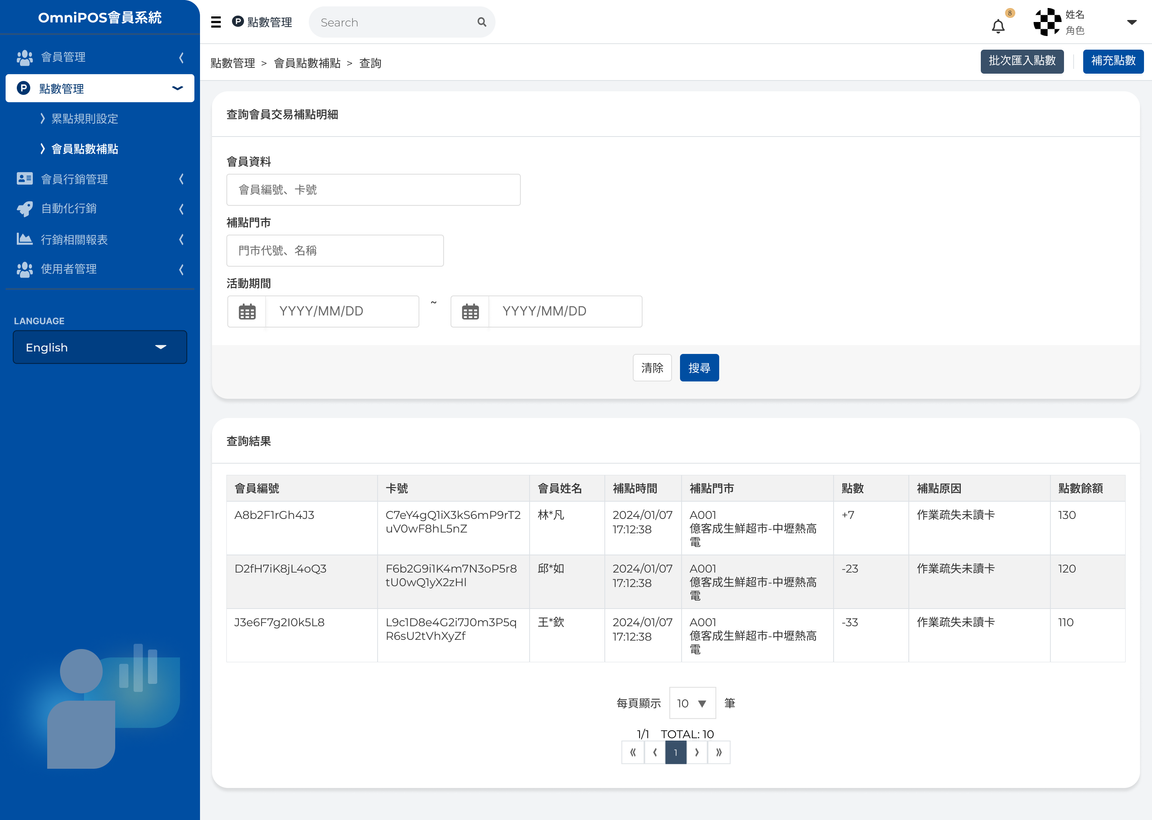
會員點數補點查詢頁面。





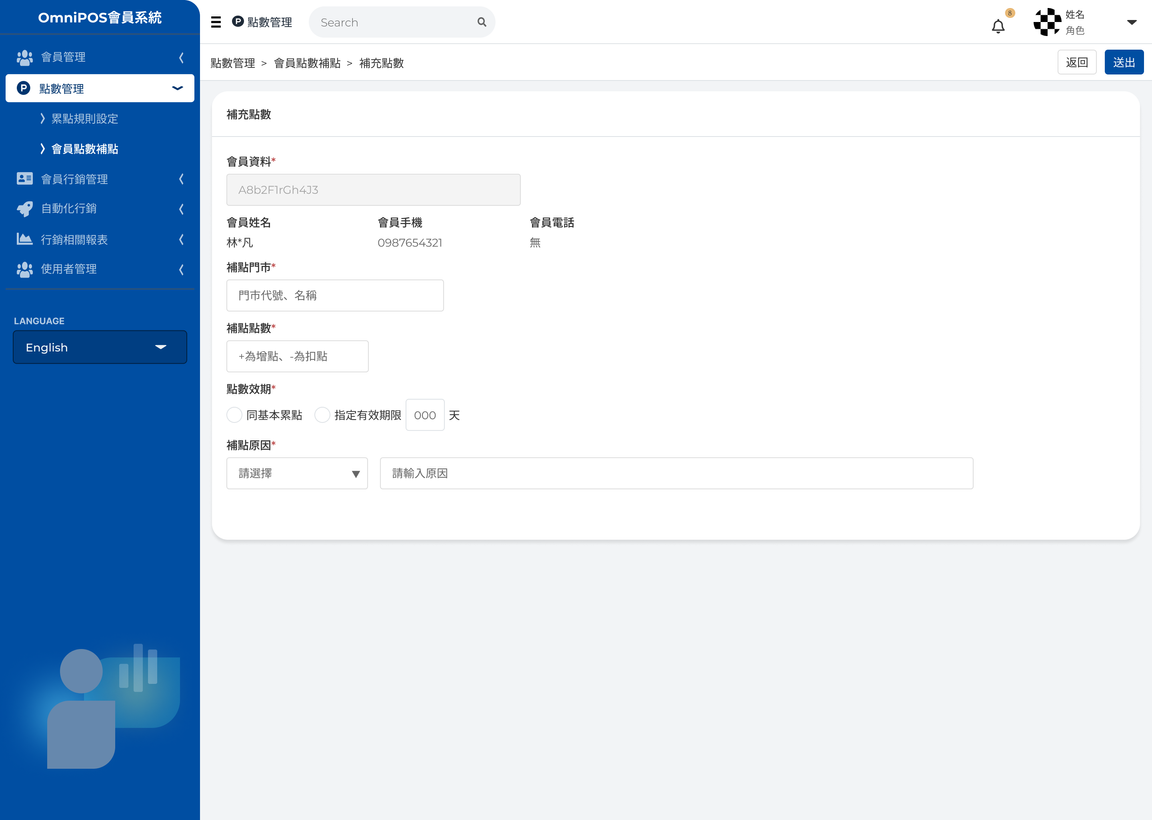
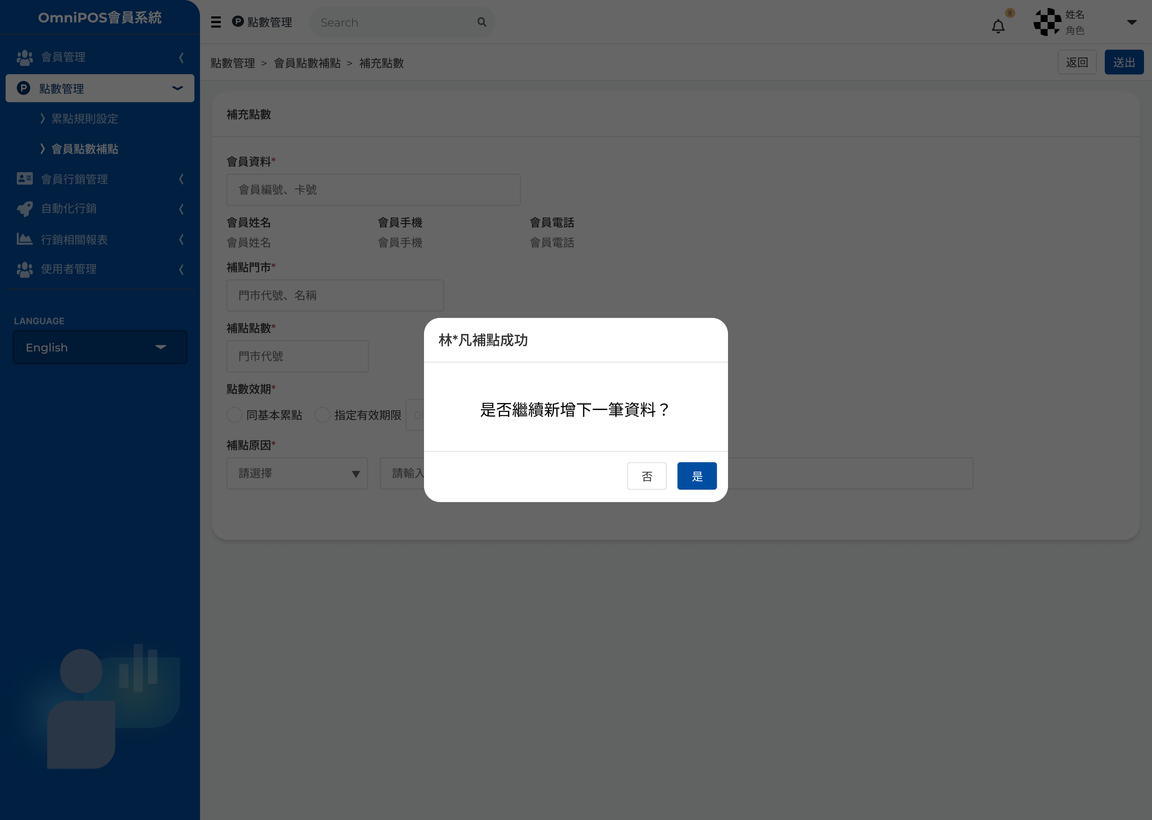
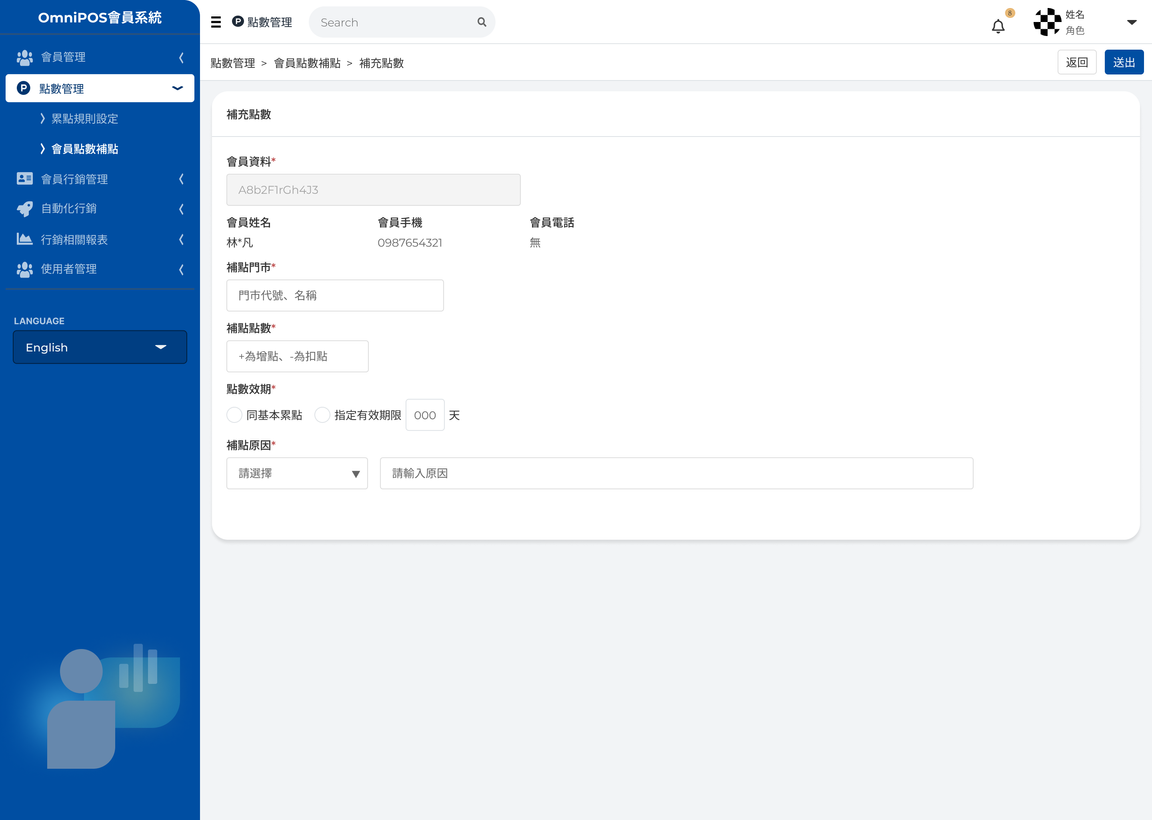
點擊『補充點數』即可進入到補充點數的頁面。




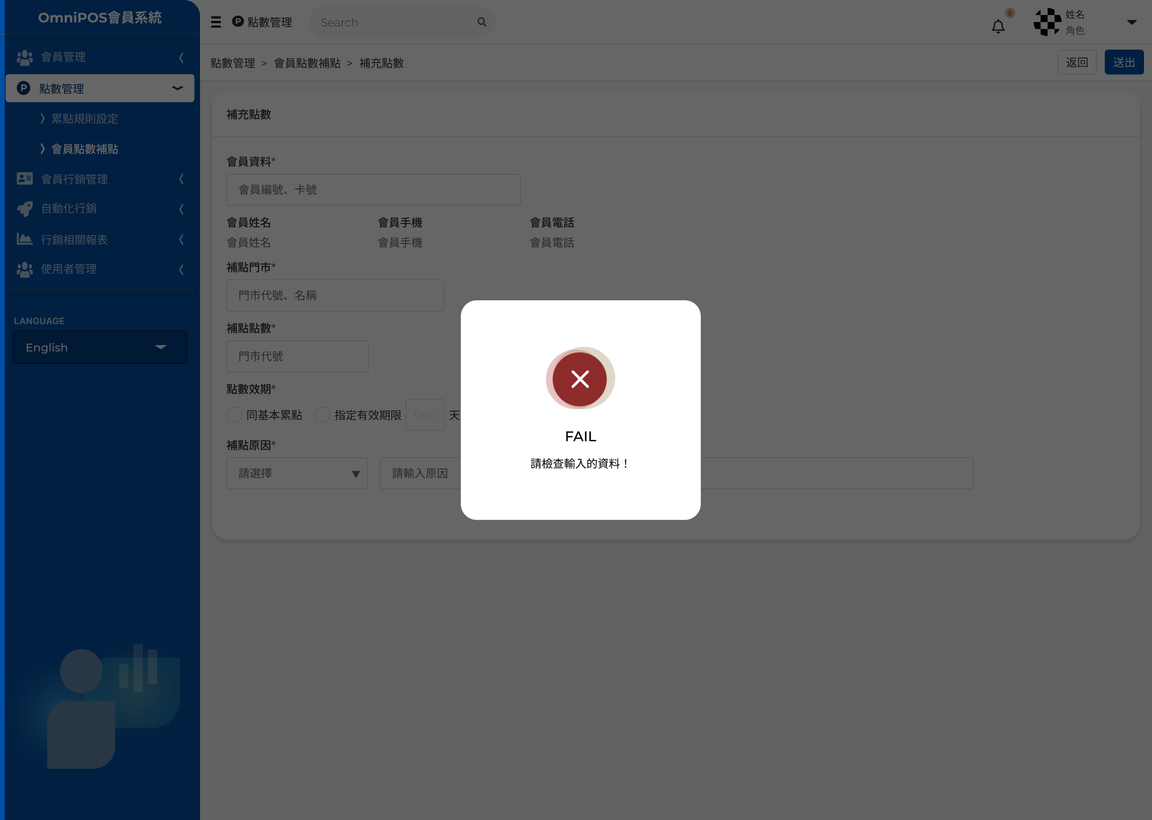
點擊『送出』即可儲存。











若成功會儲存
並詢問是否要再新增一筆。





若失敗會請使用者再檢查一次輸入的資料。



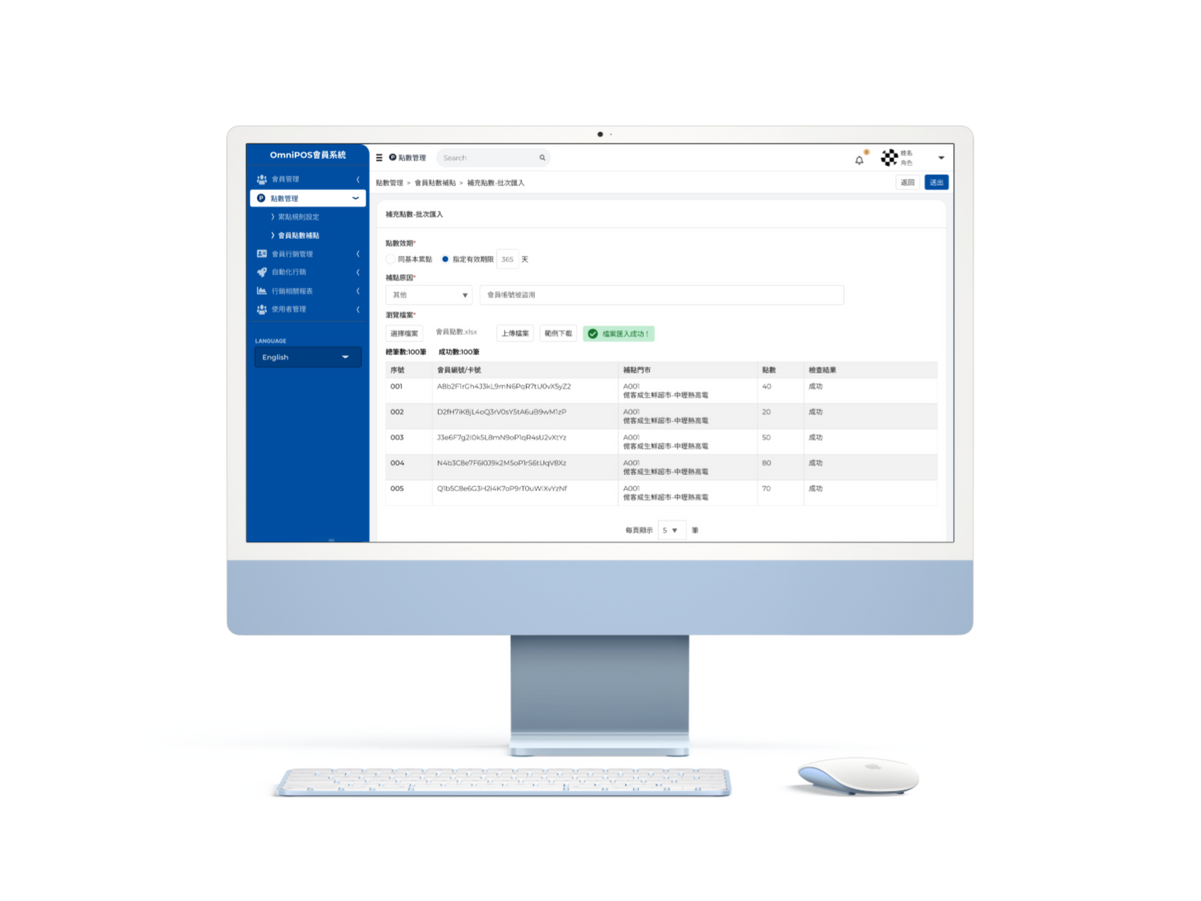
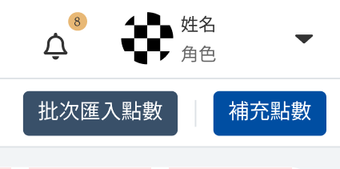
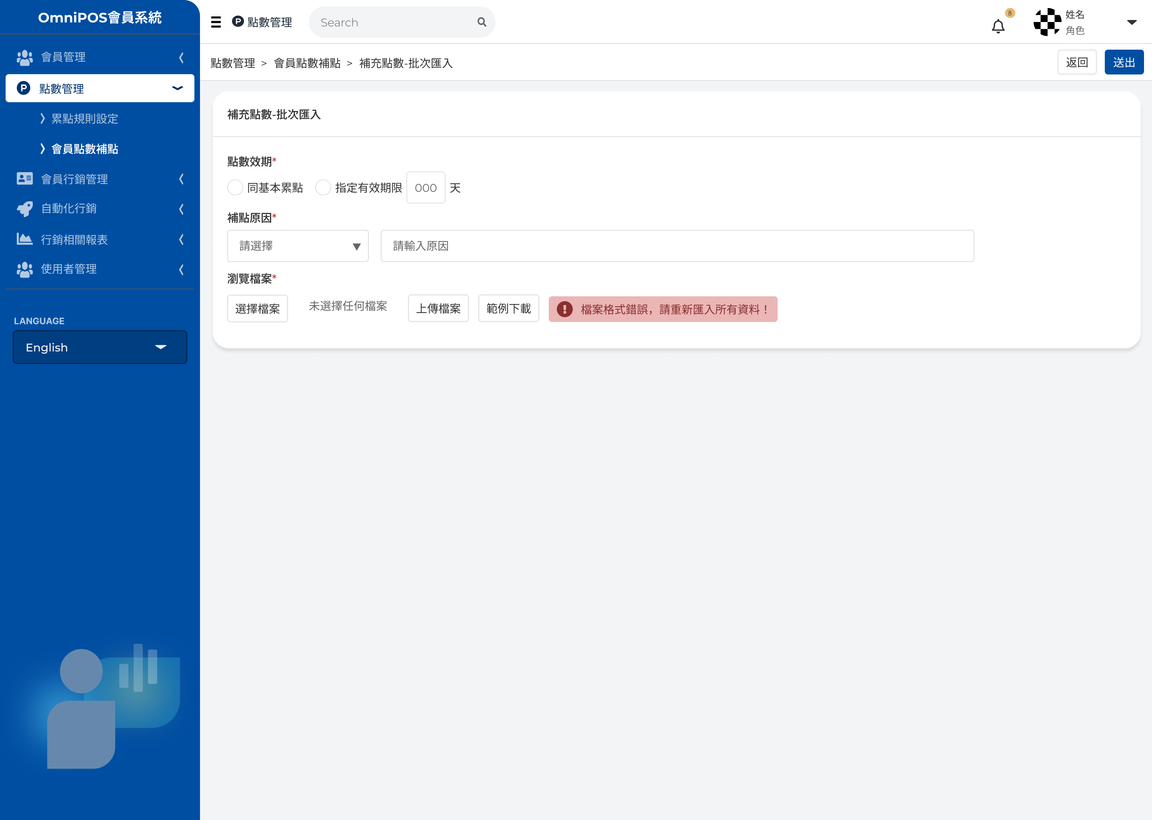
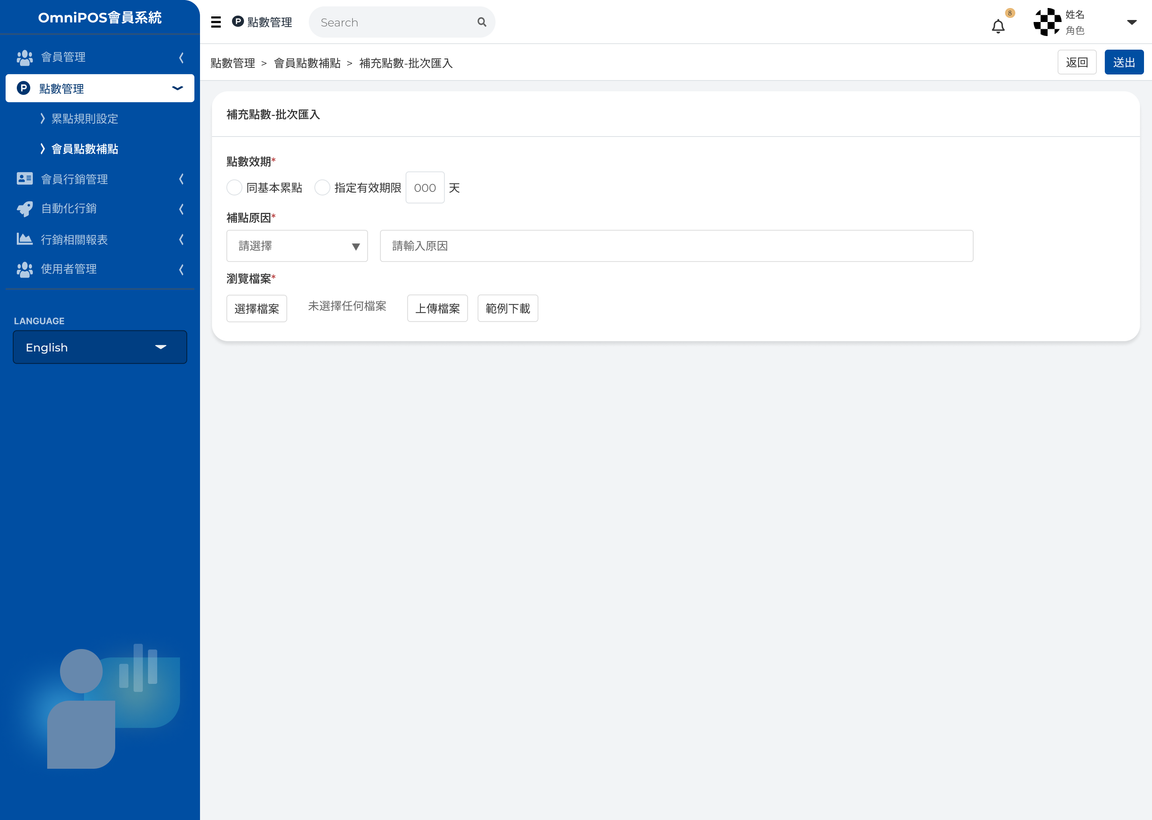
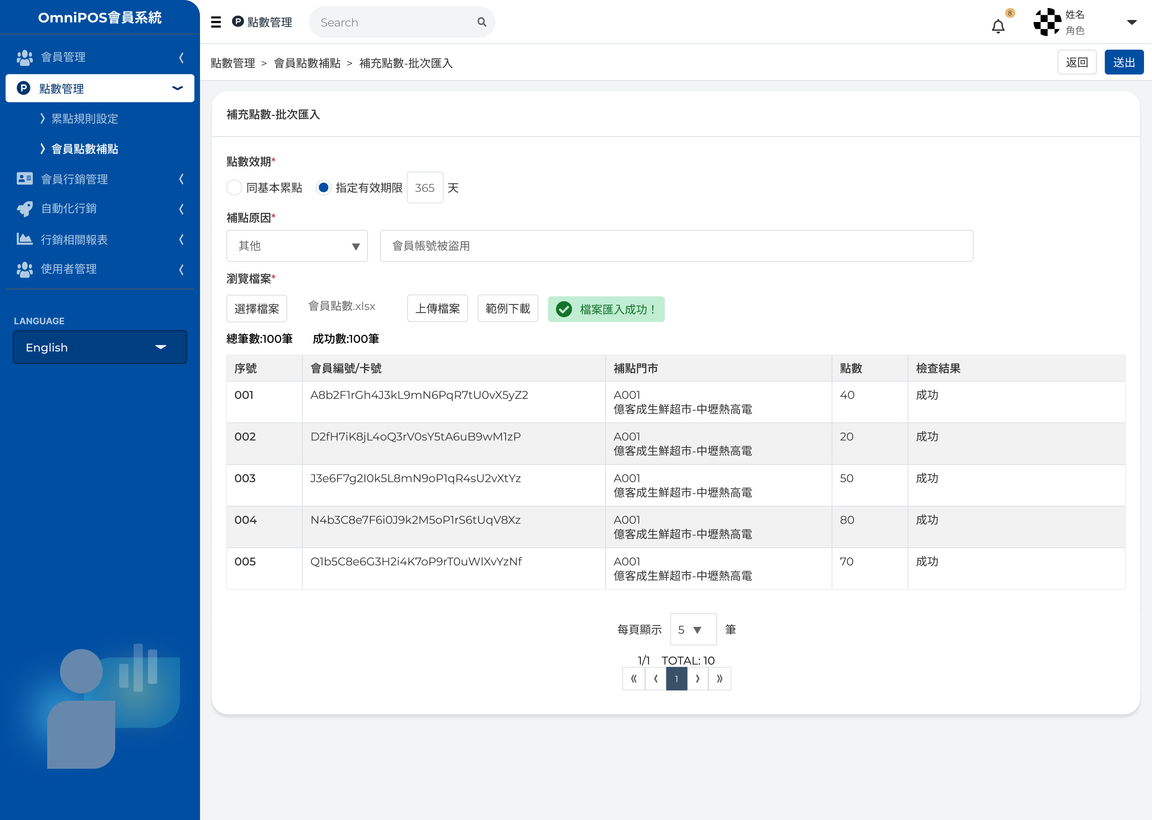
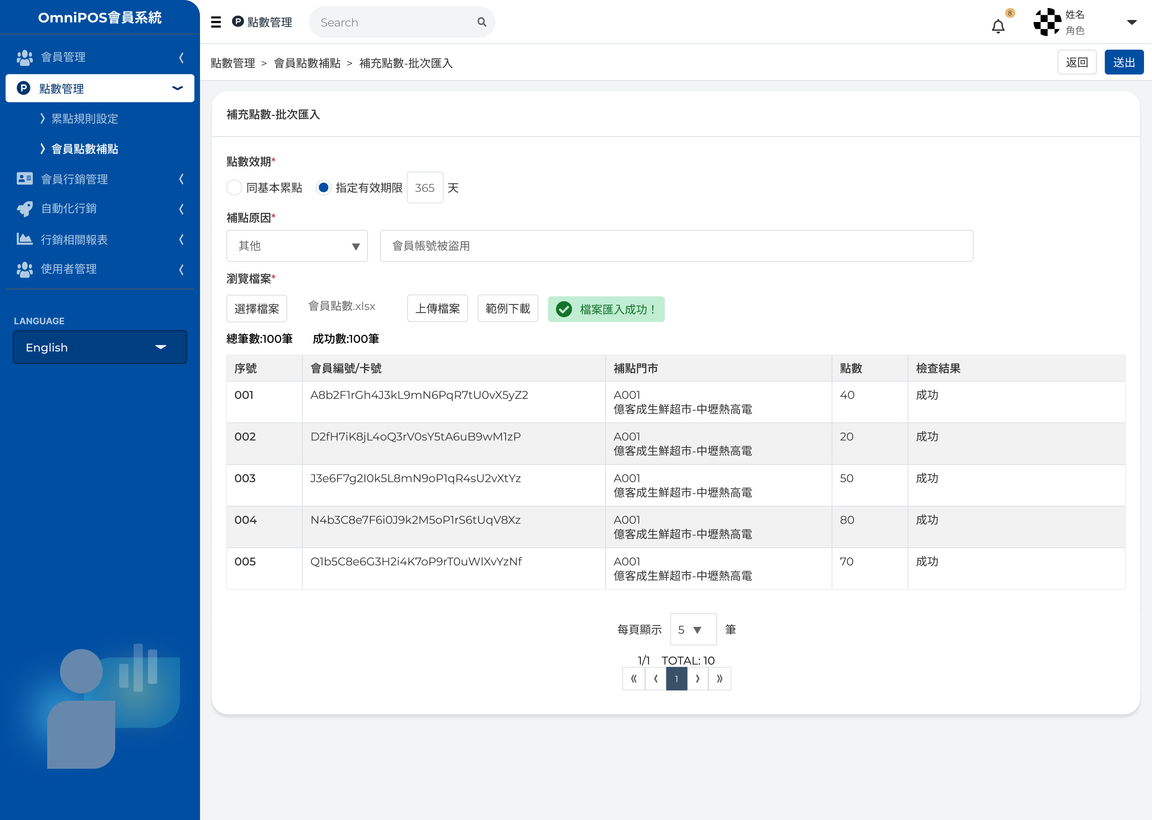
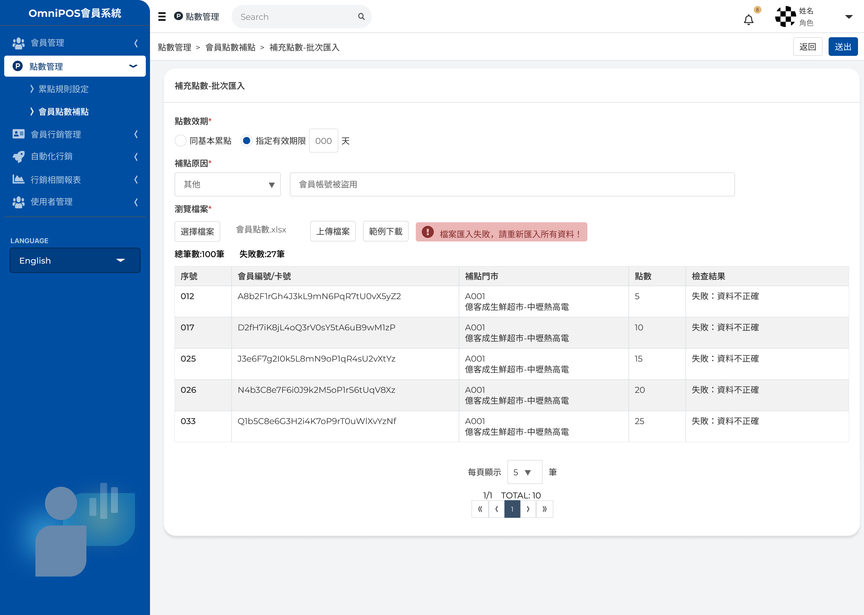
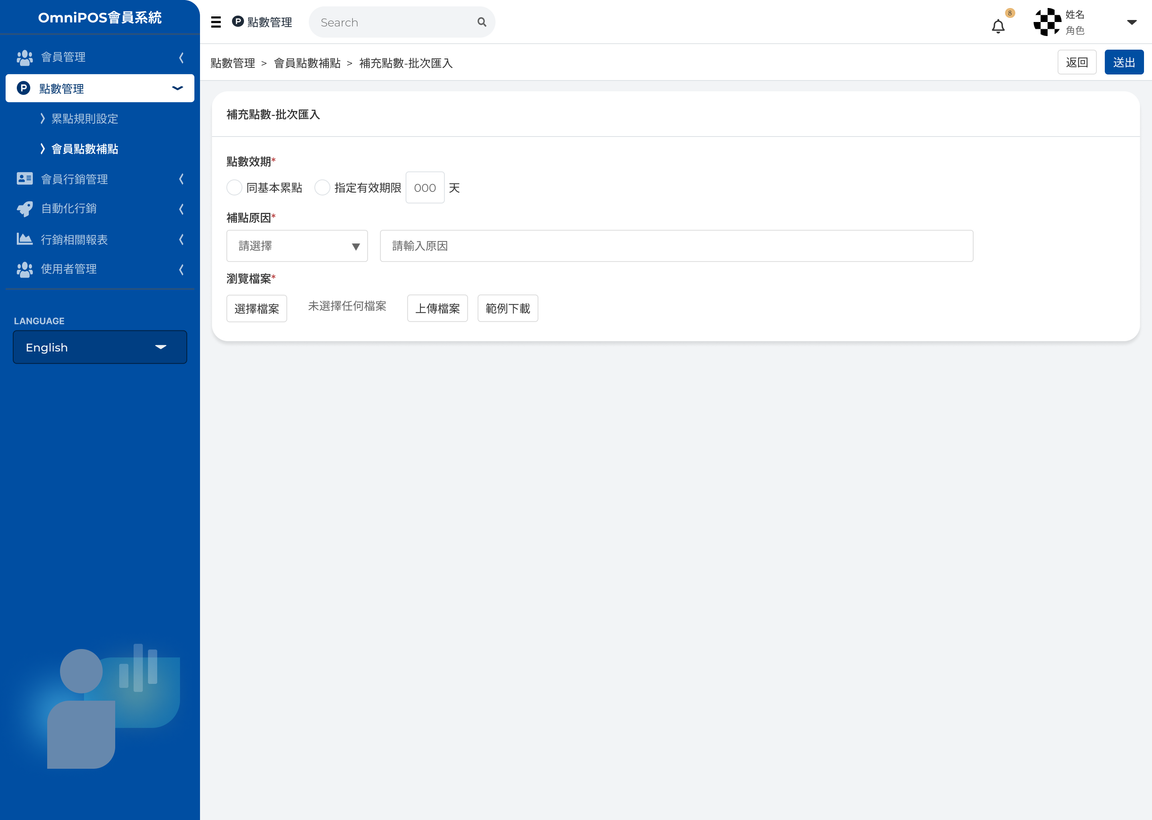
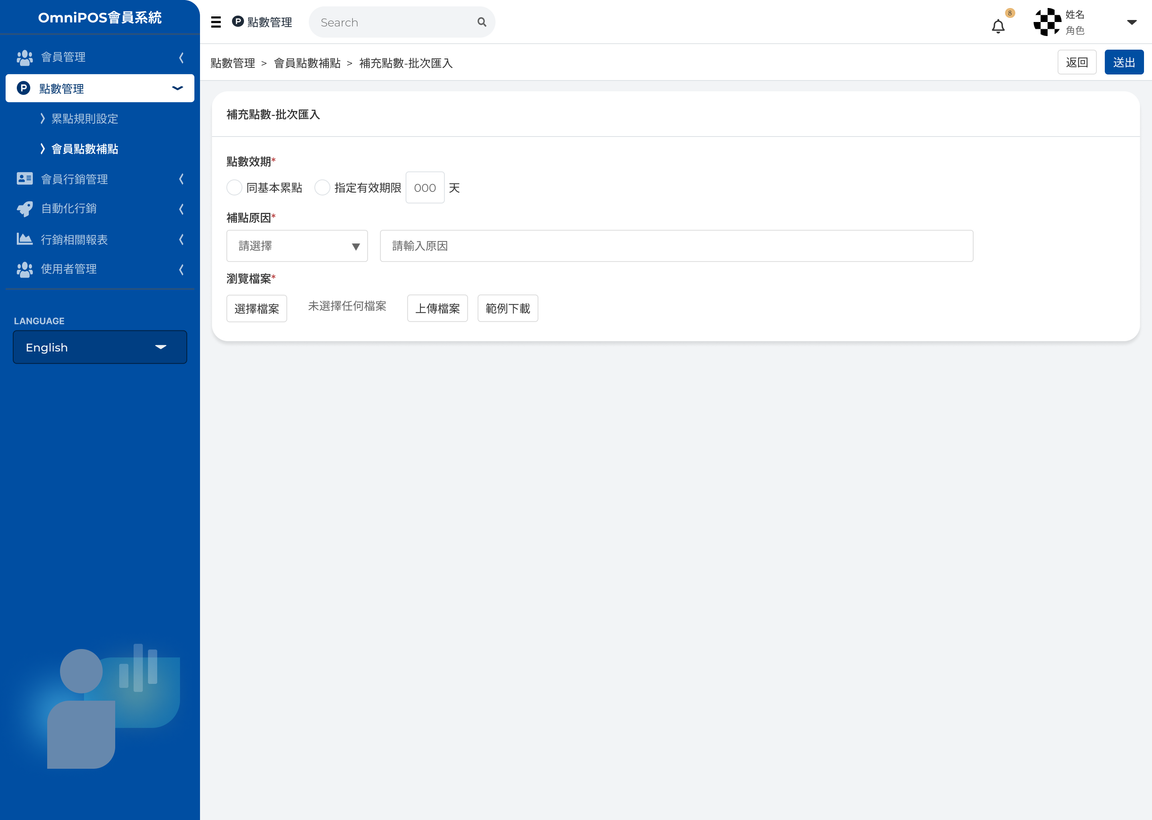
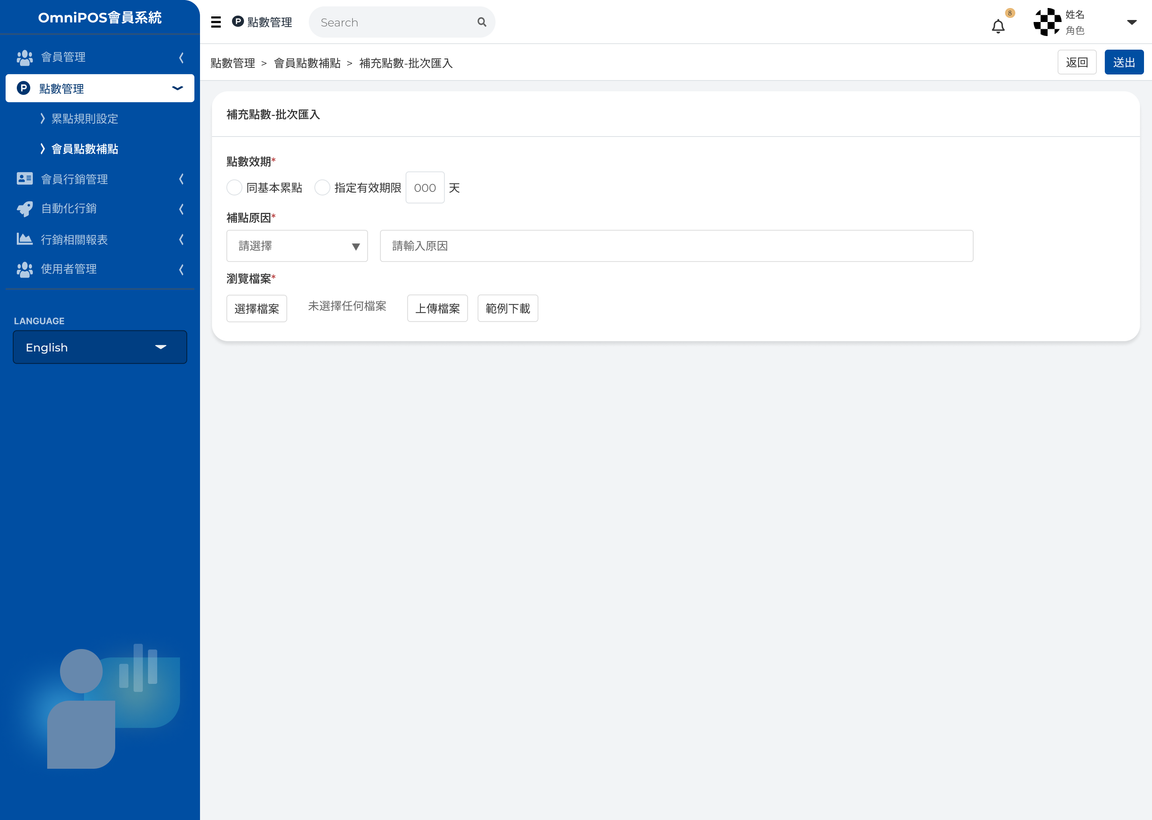
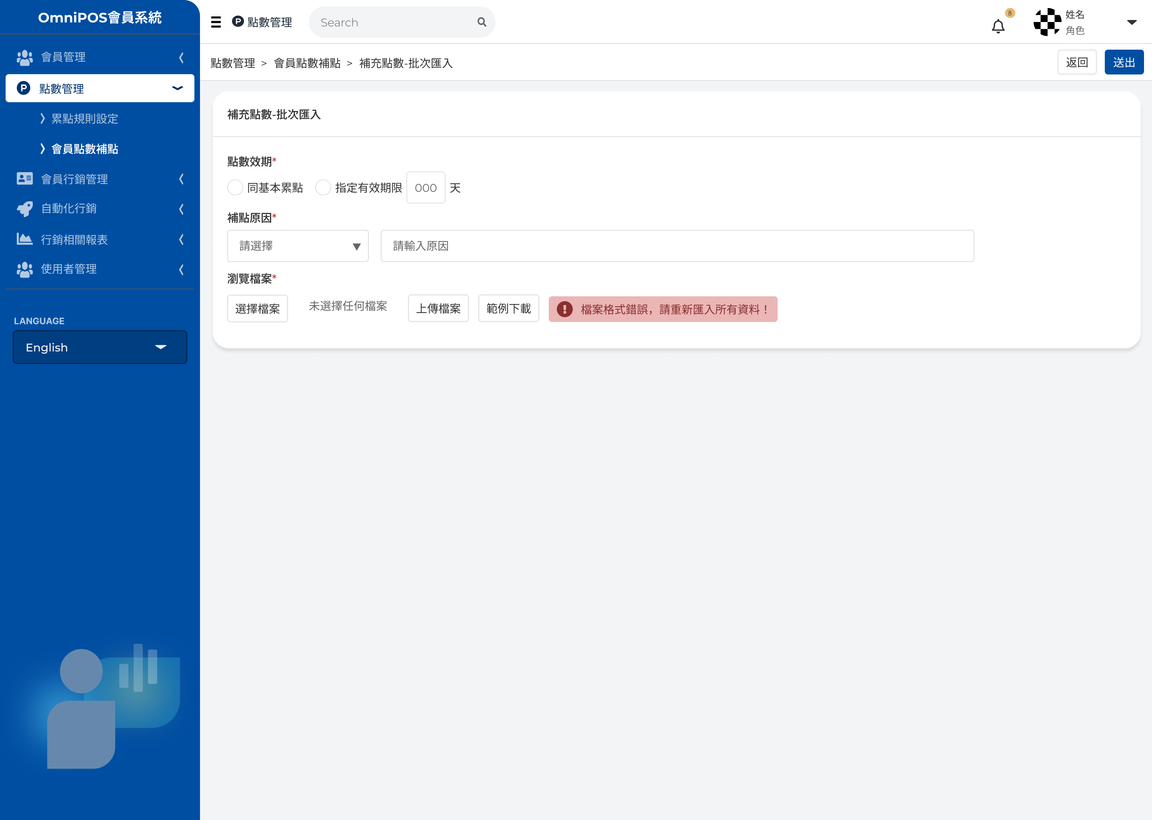
點擊『批次匯入點數』即可進入到
批次匯入點數的頁面。





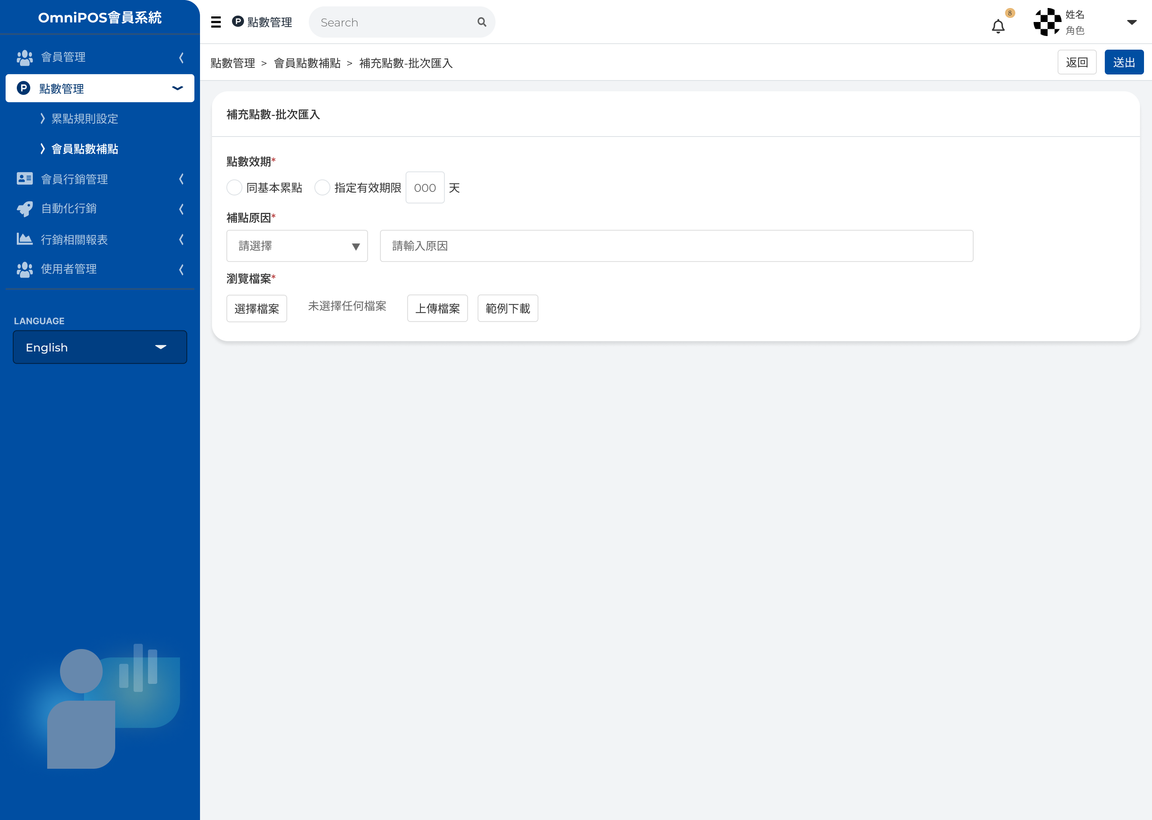
『範例下載』可以看檔案的格式,
選擇好檔案點擊『上傳檔案』。

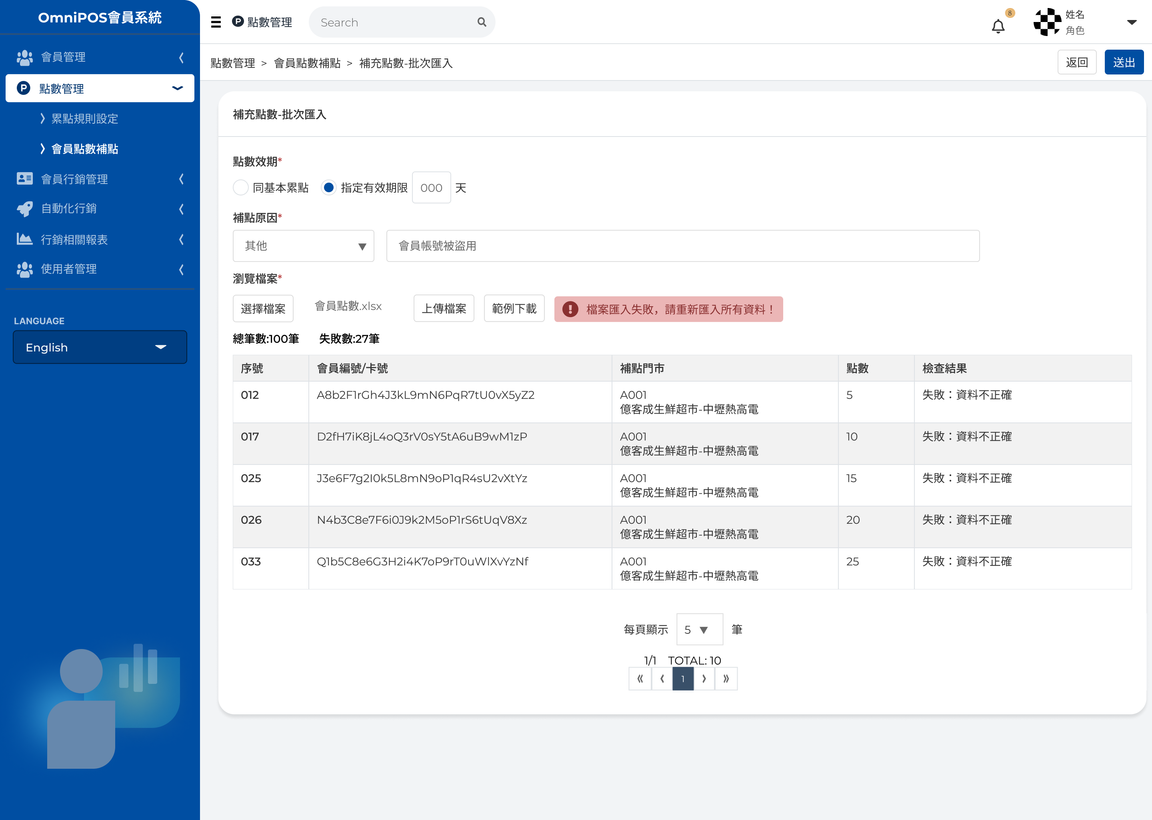
若格式不符合換跳出錯誤提示。


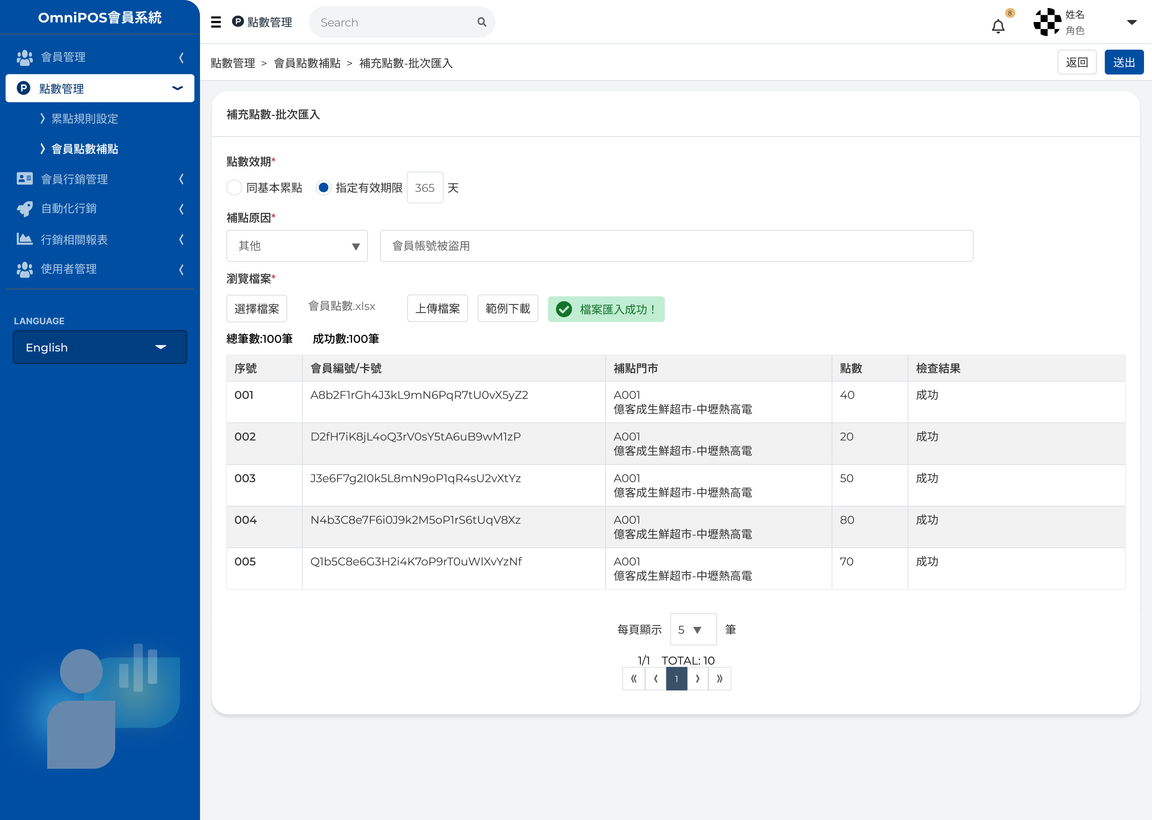
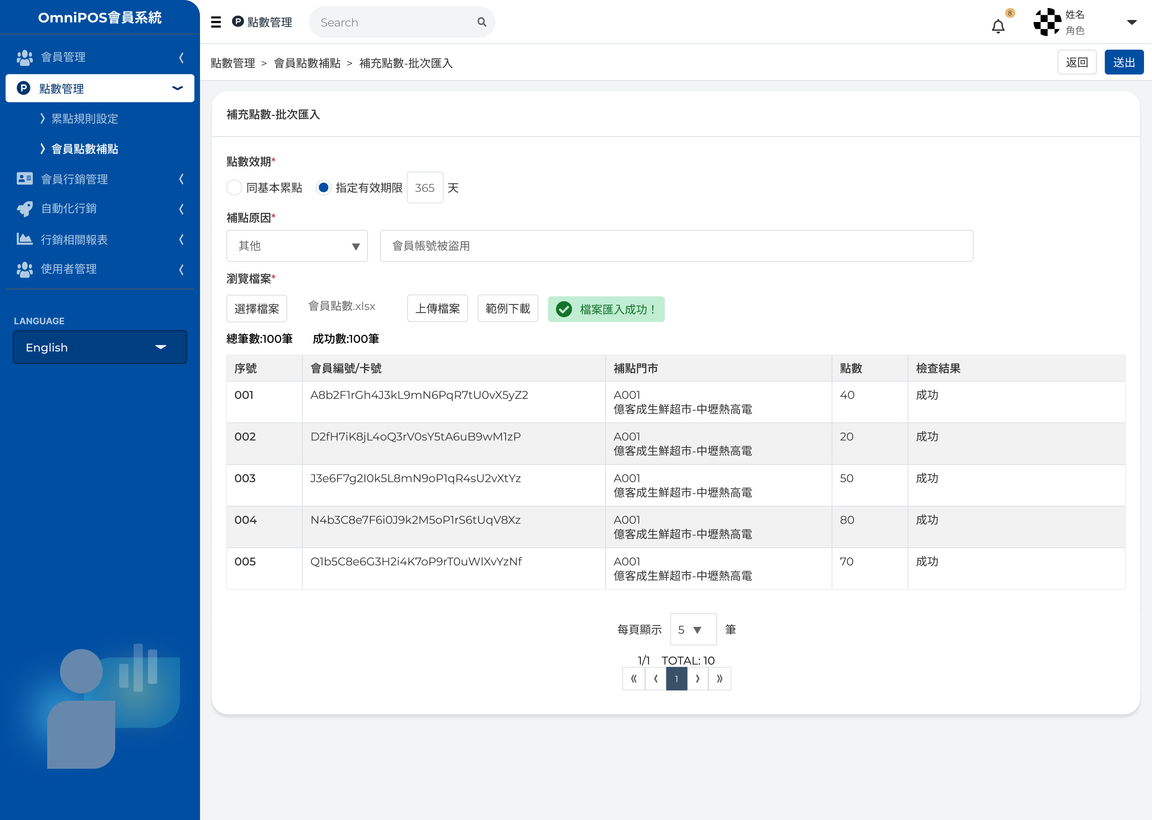
檔案匯入成功的畫面。






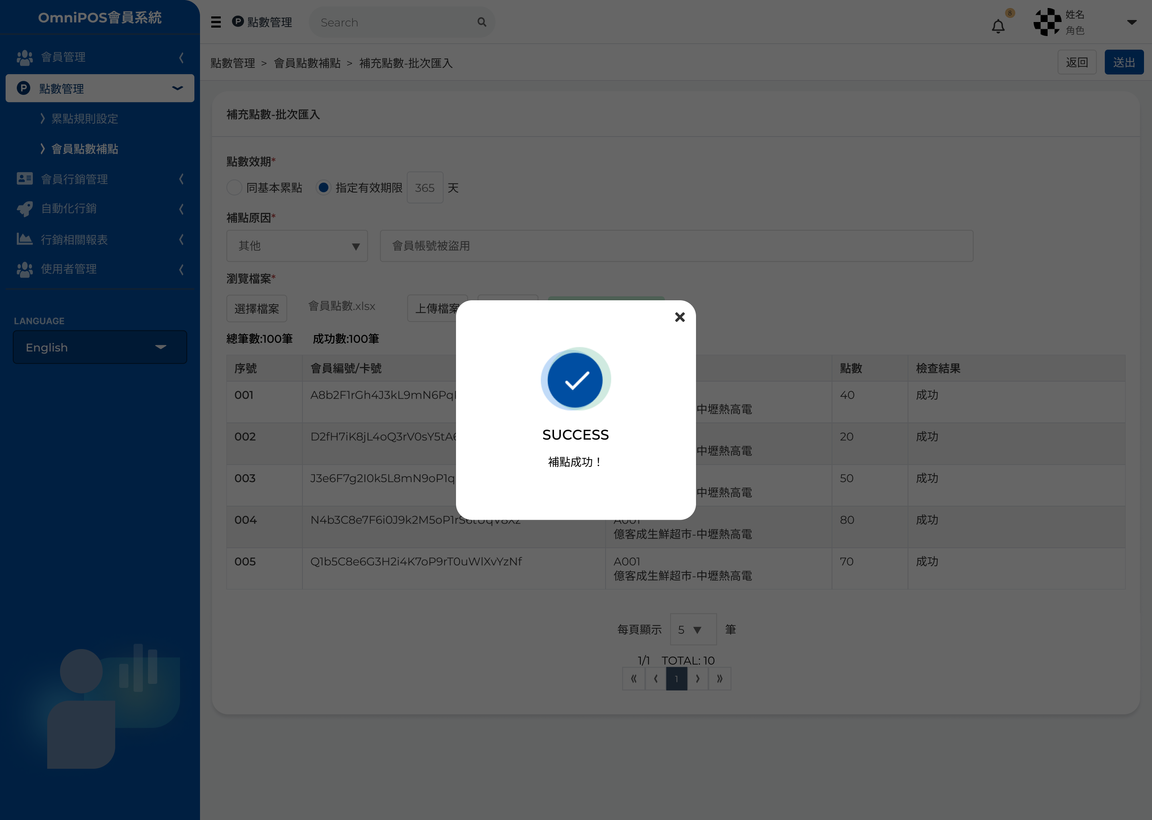
按下送出就會跳出成功的Dialog,
並返回查詢頁面。


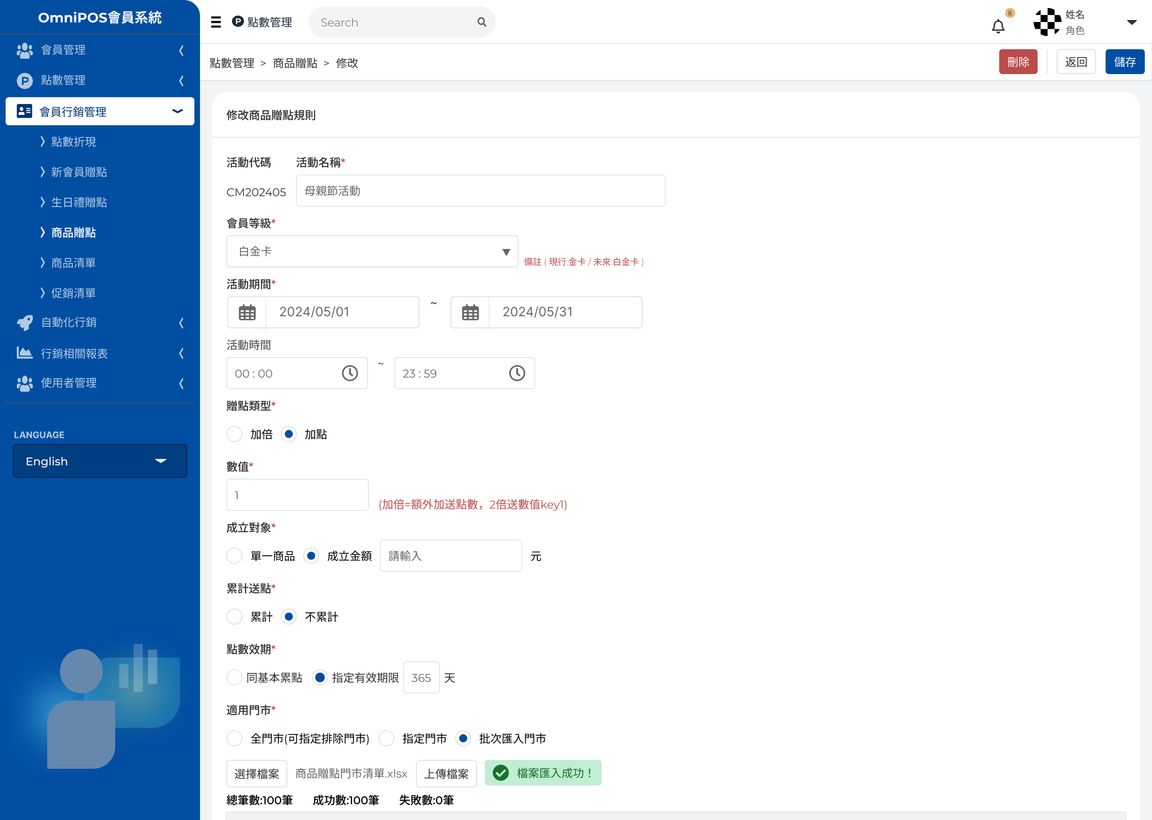
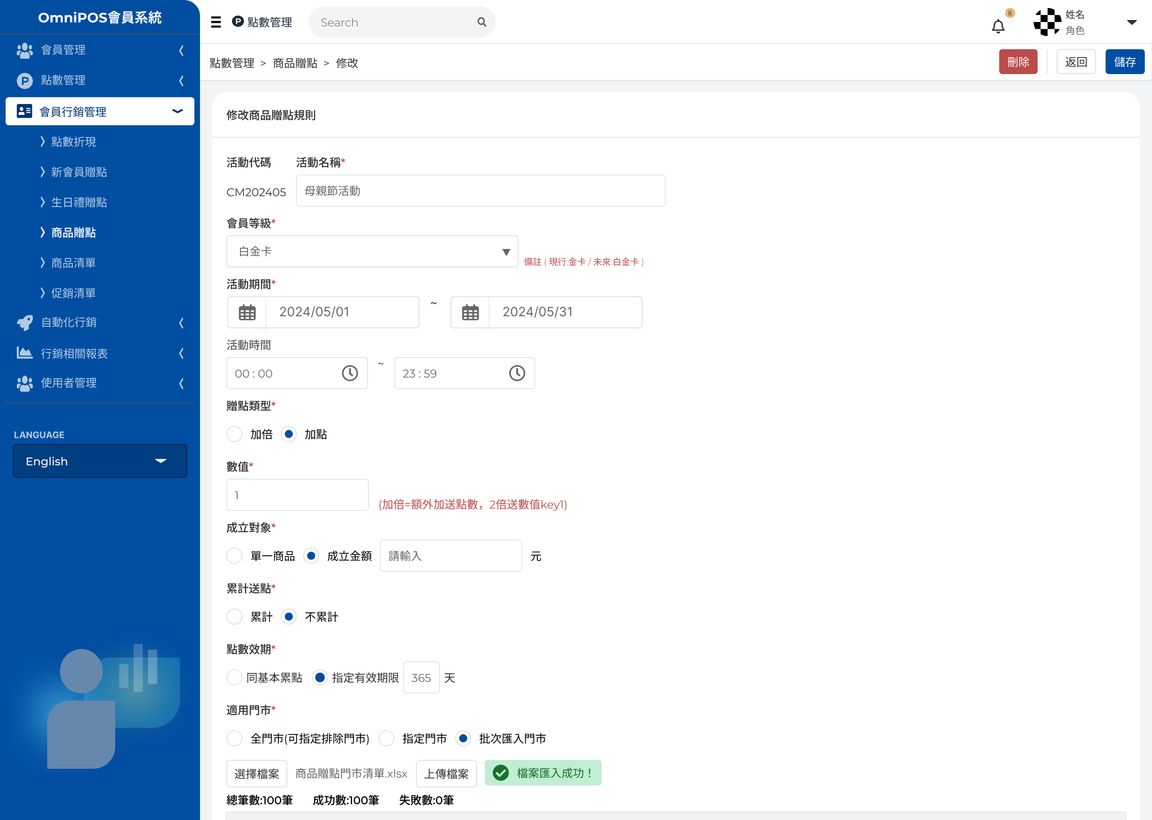
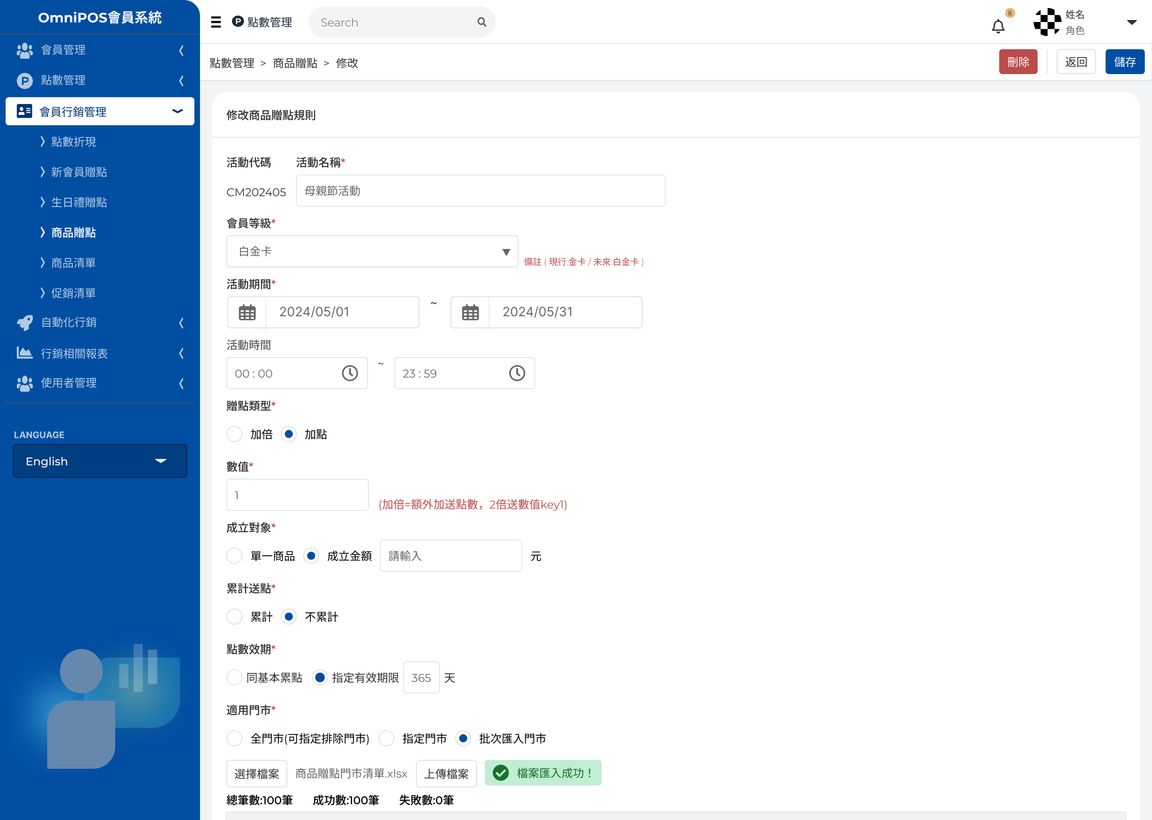
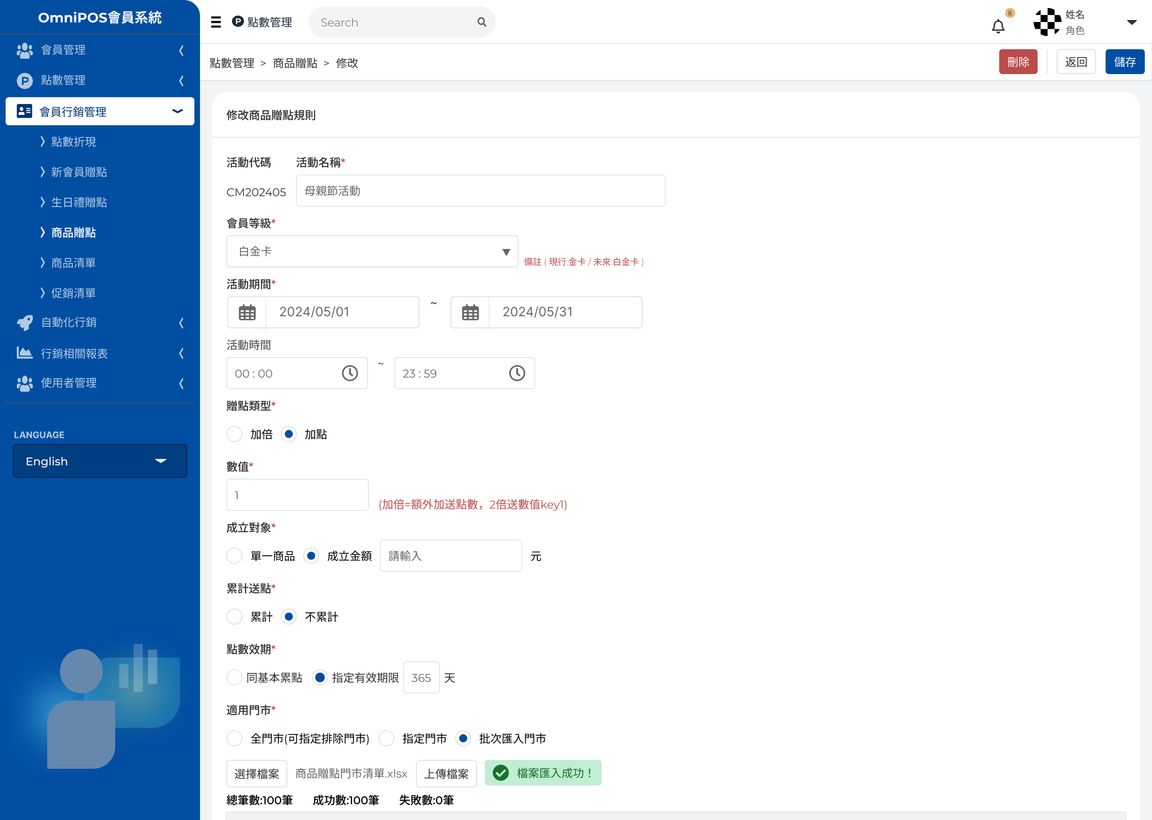
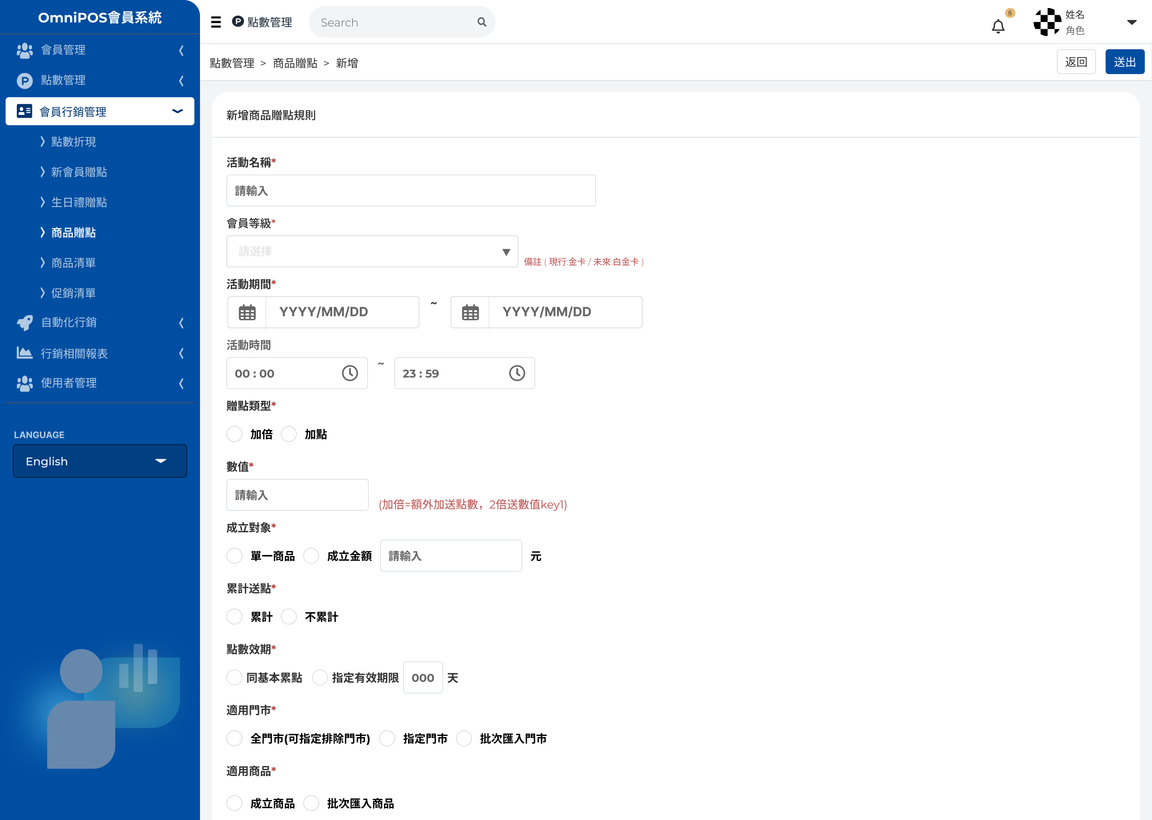
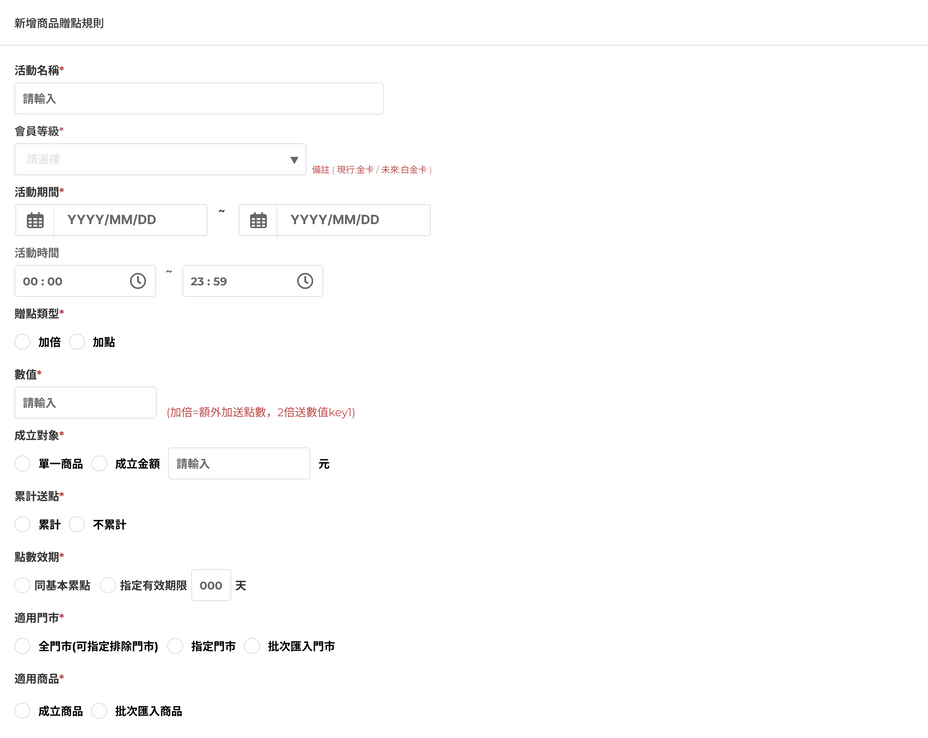
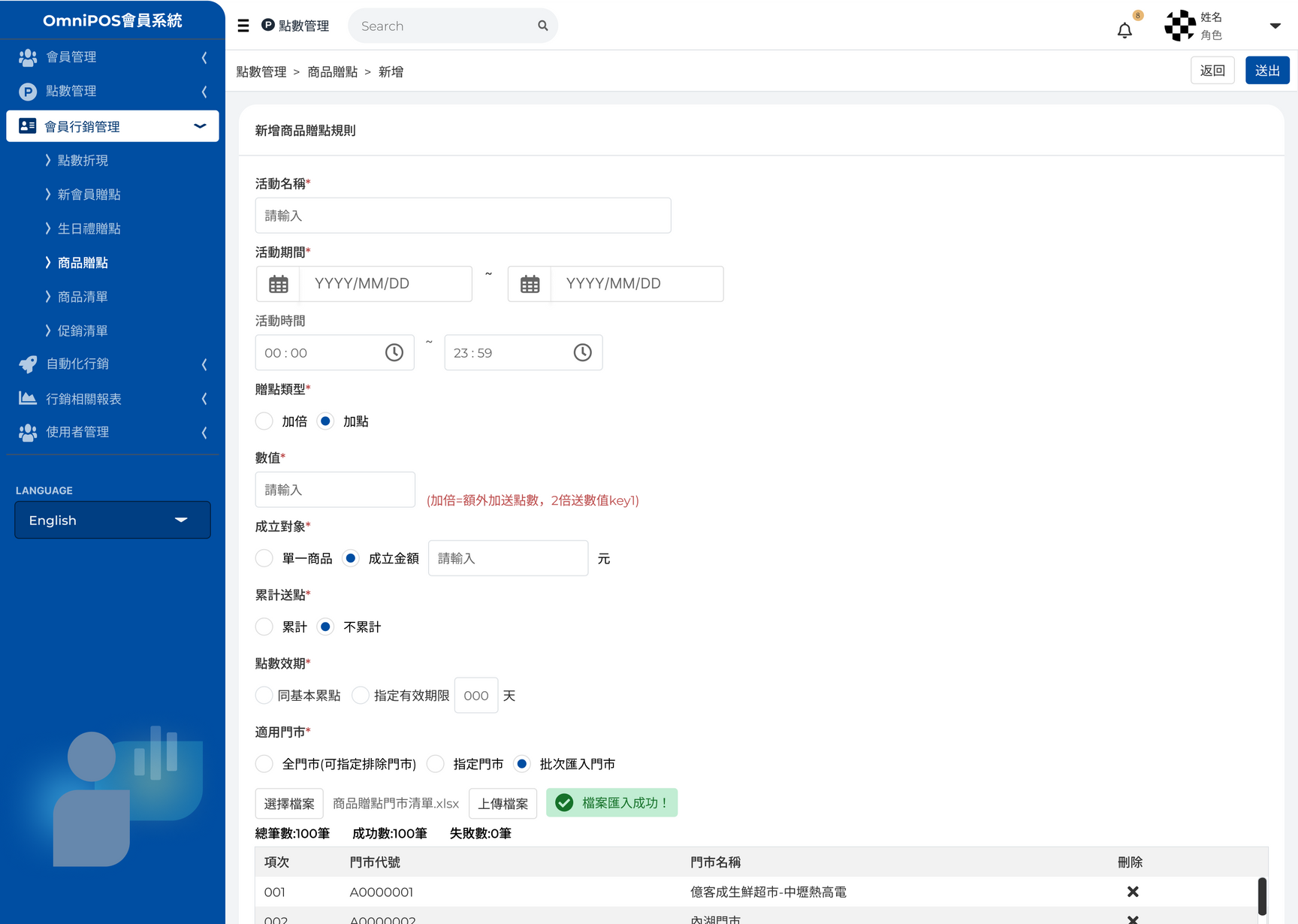
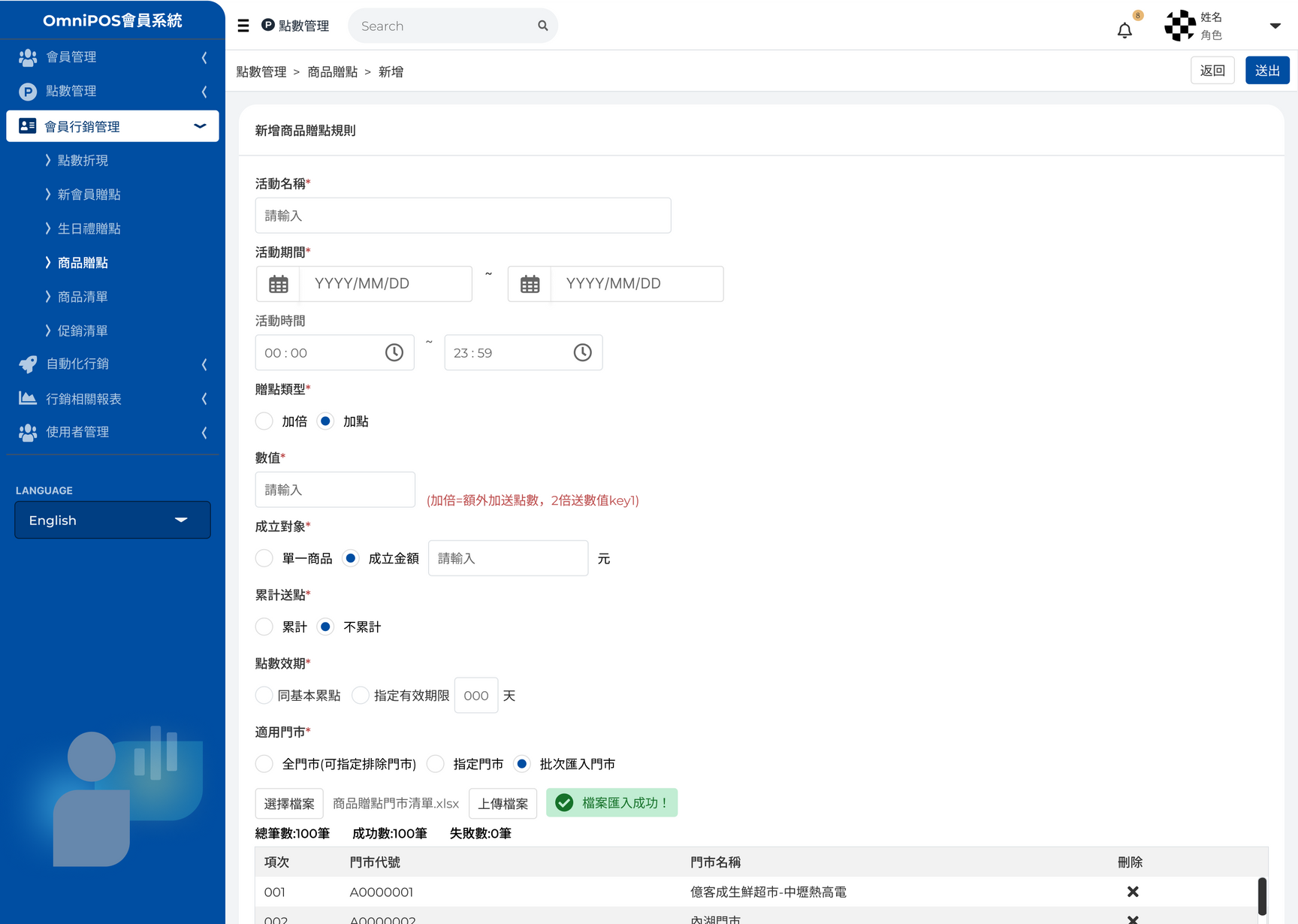
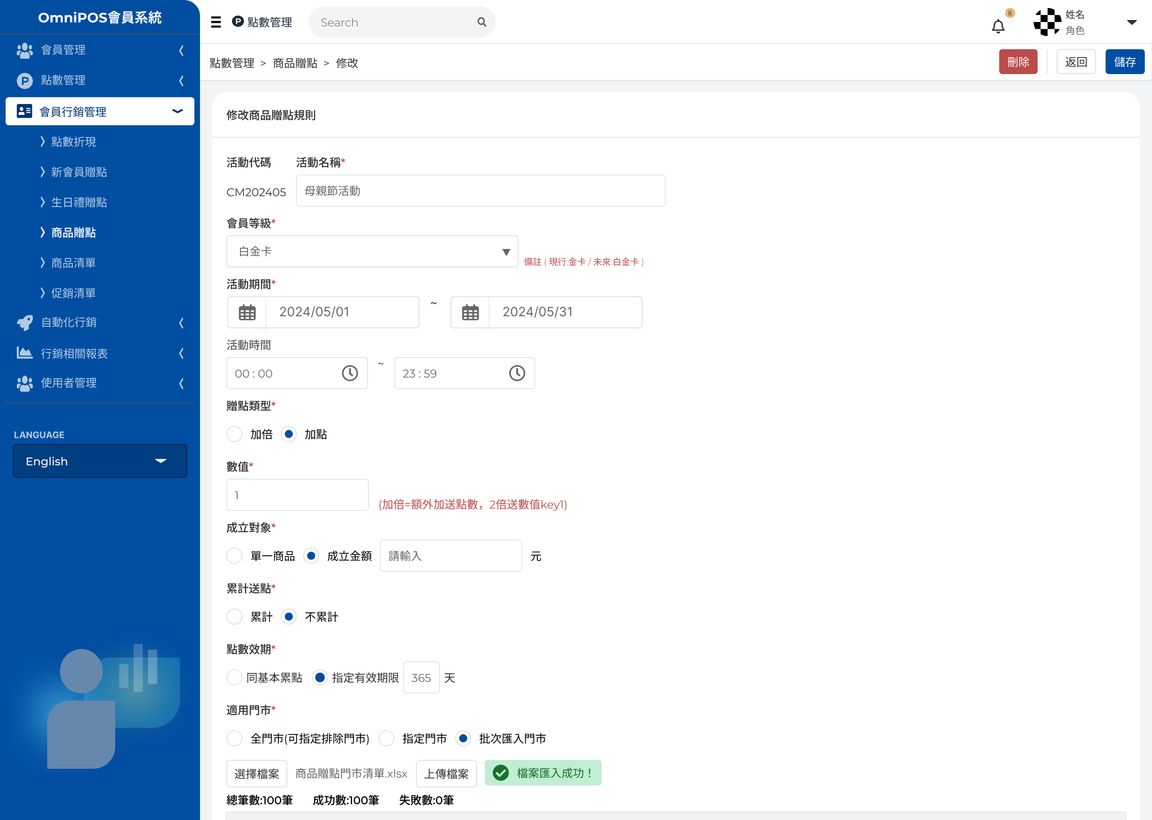
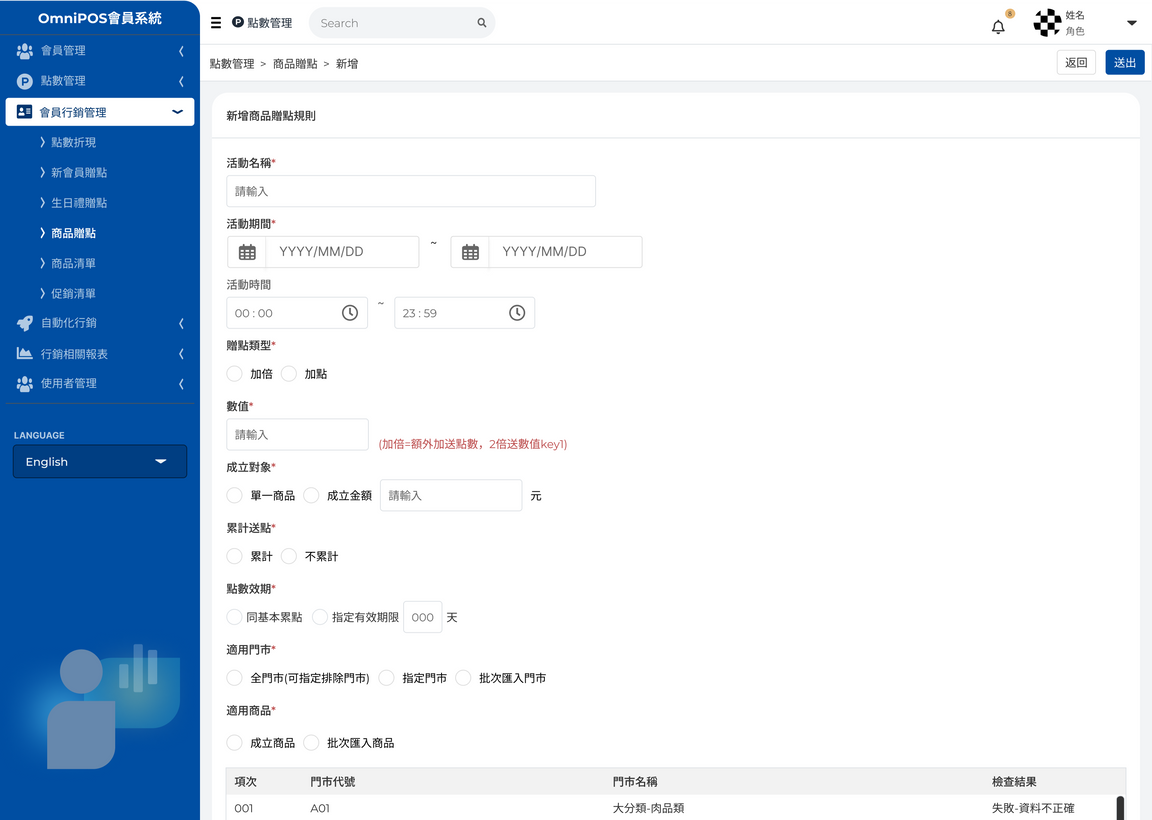
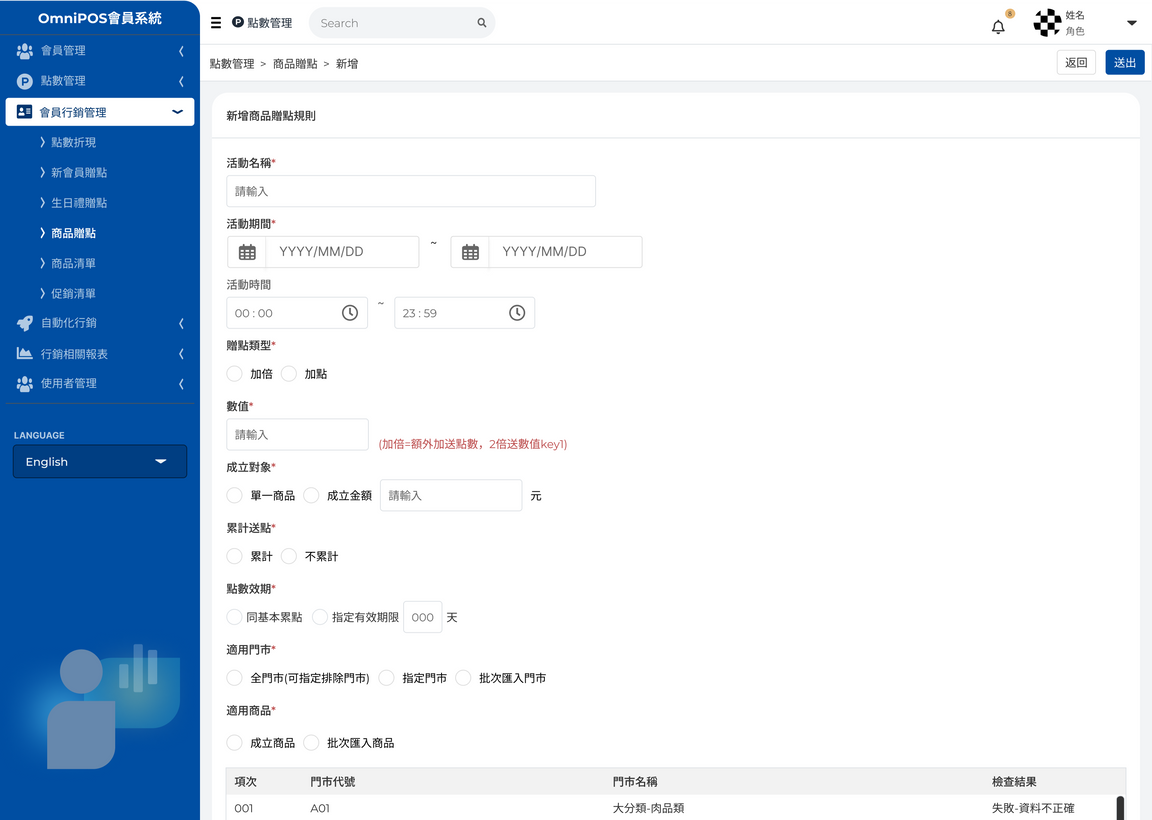
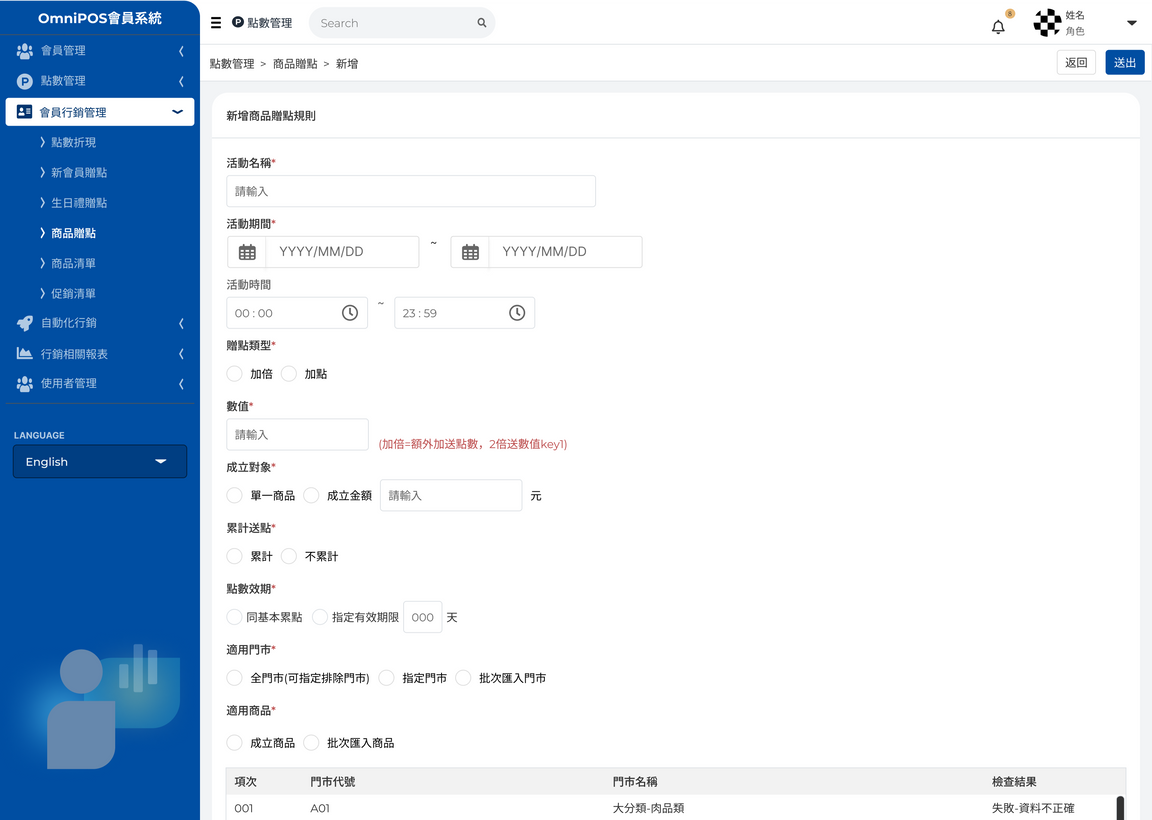
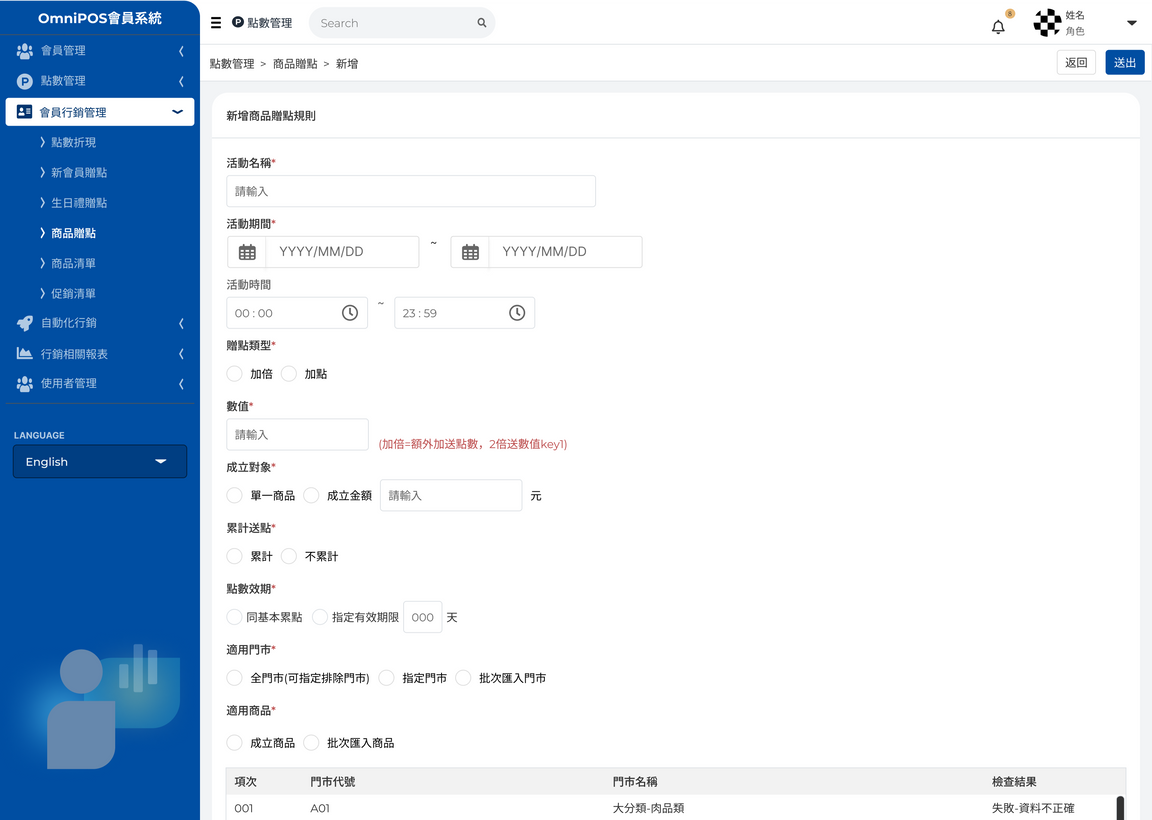
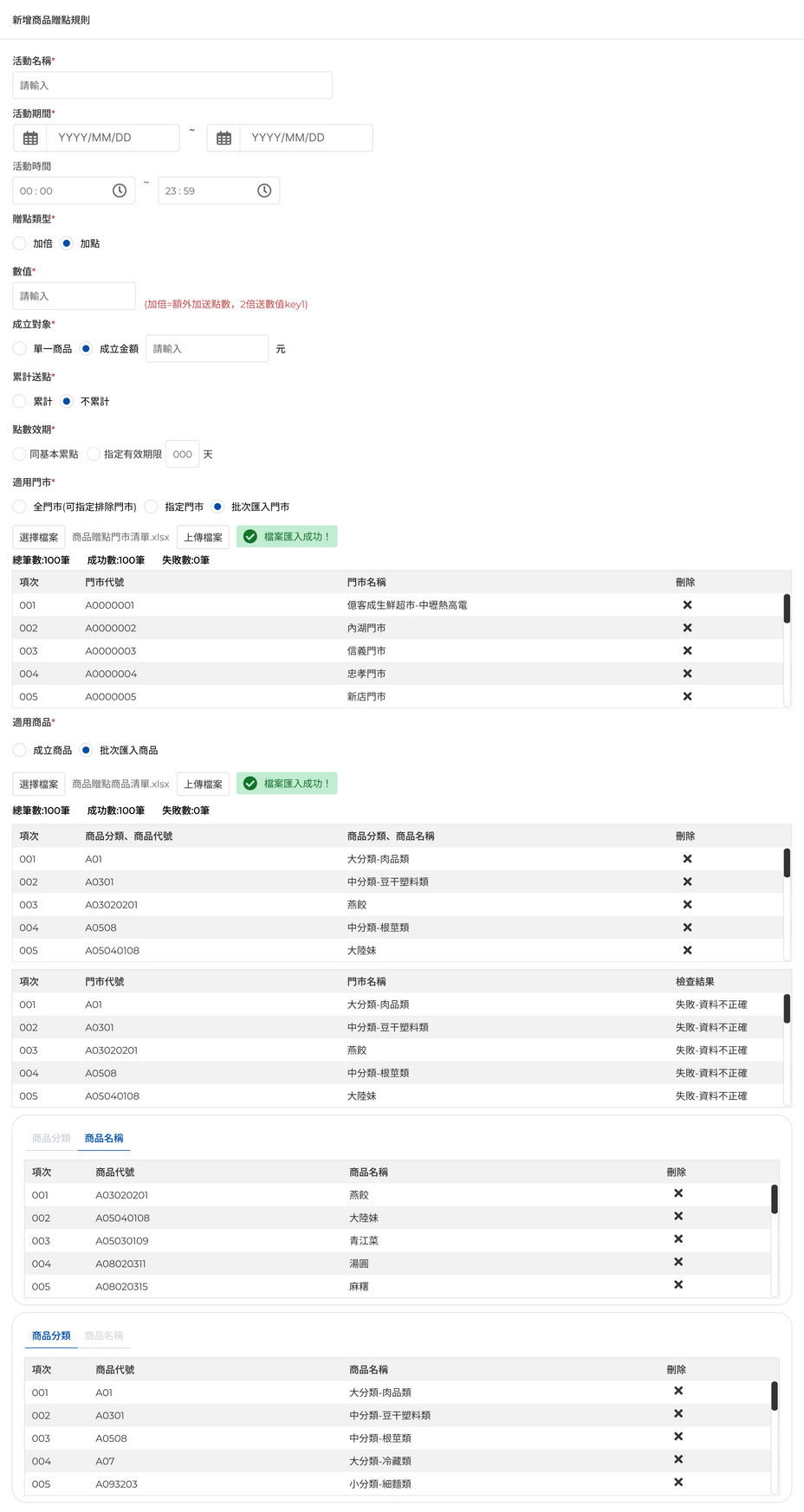
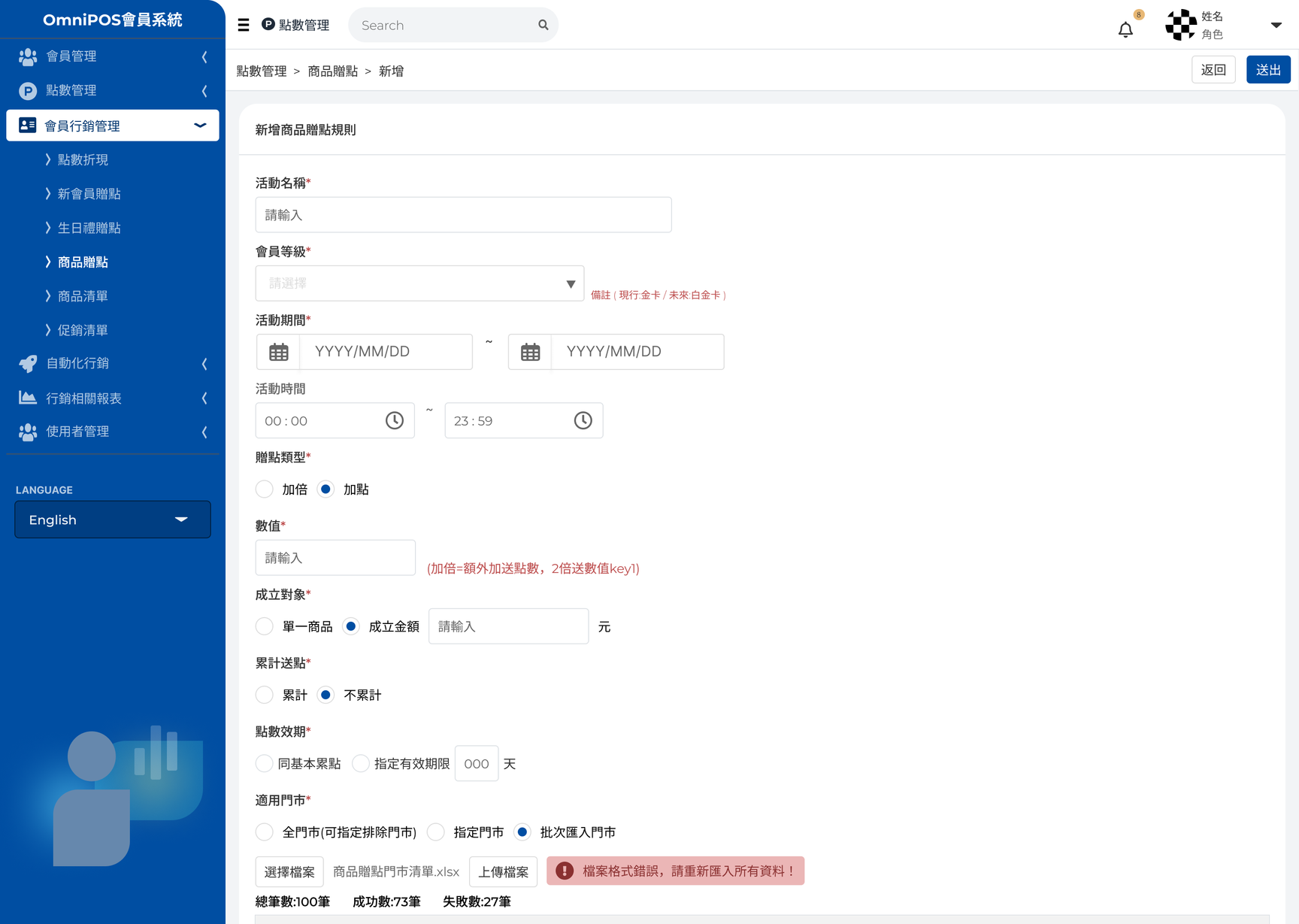
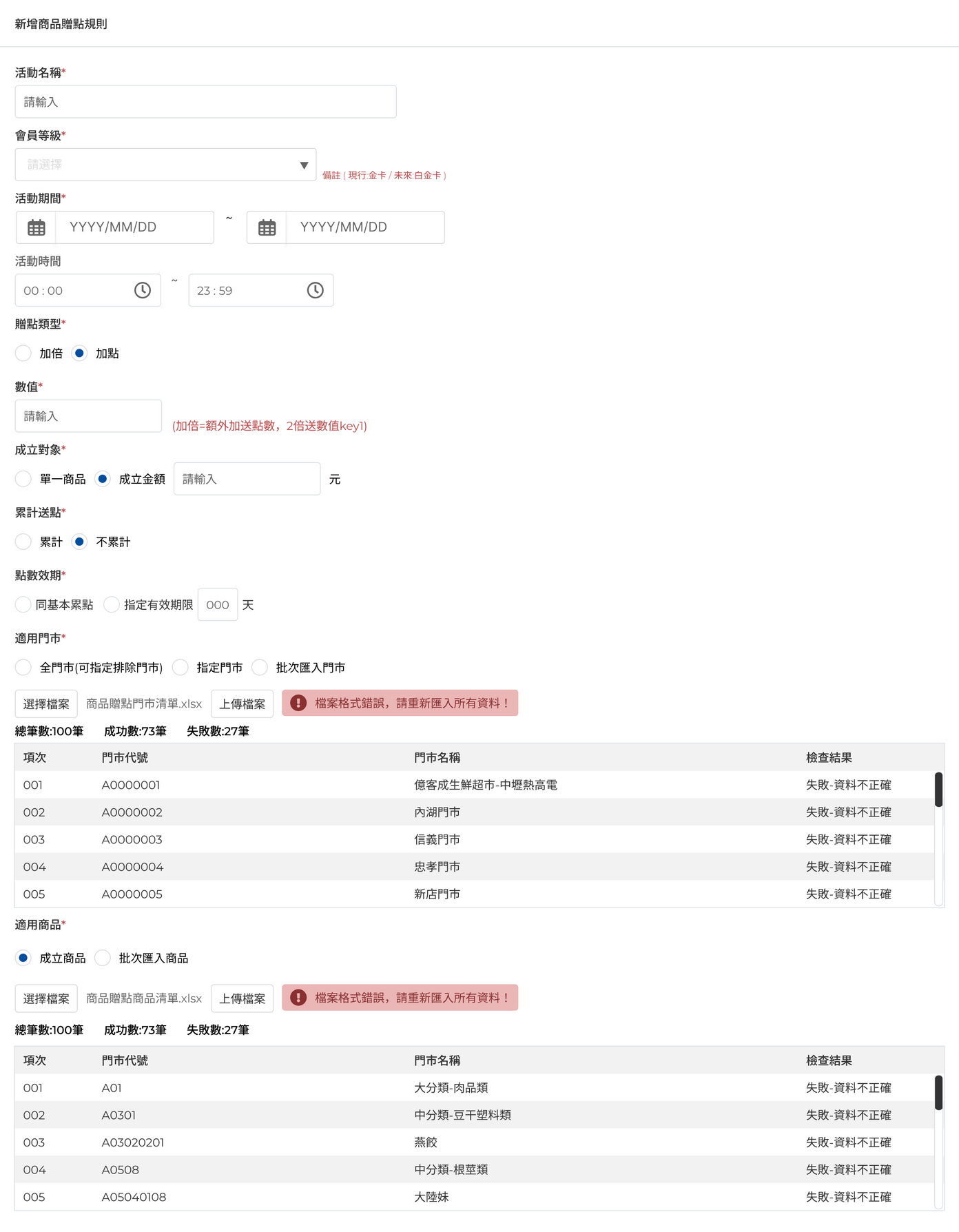
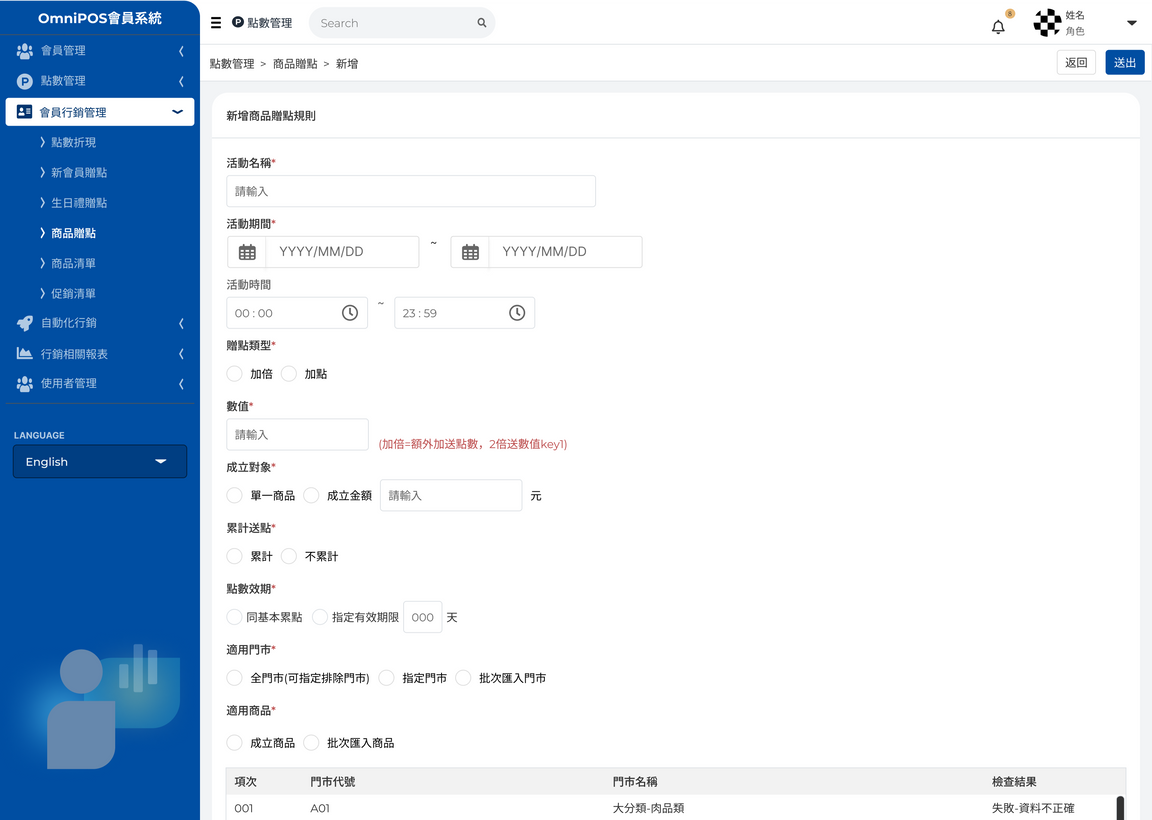
商品贈點


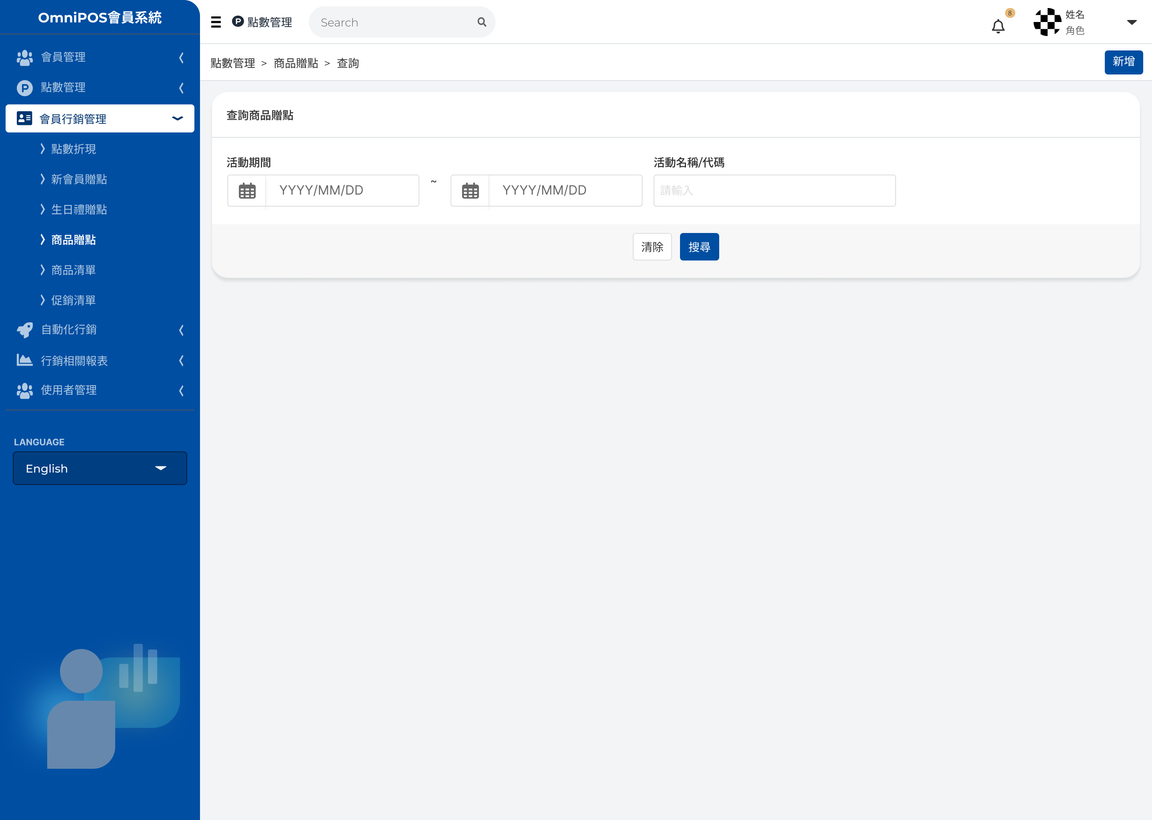
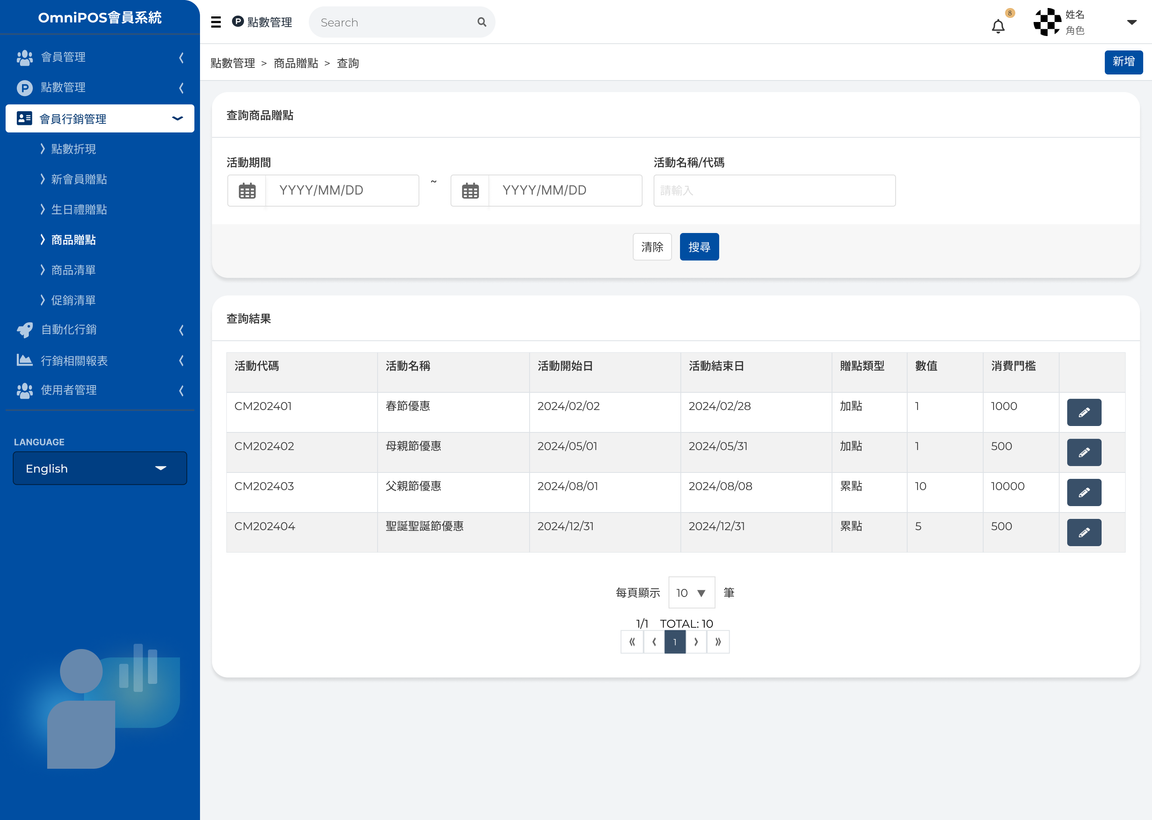
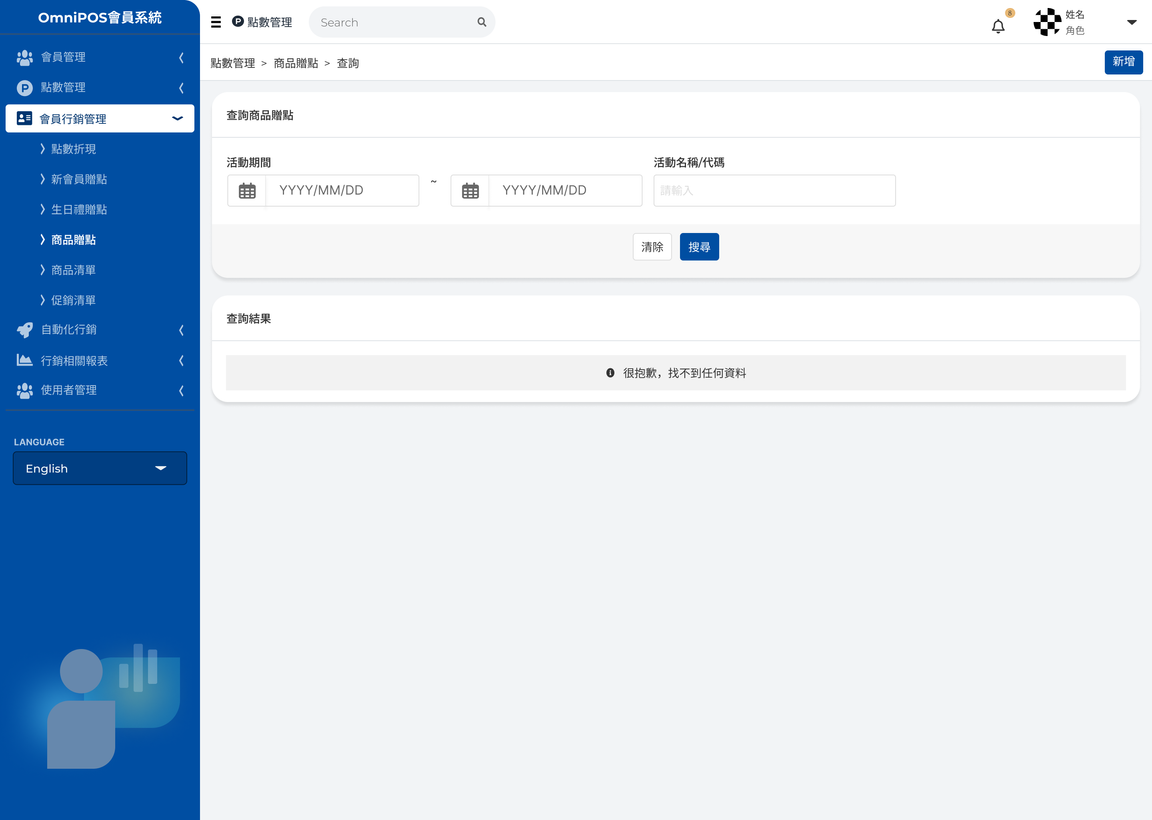
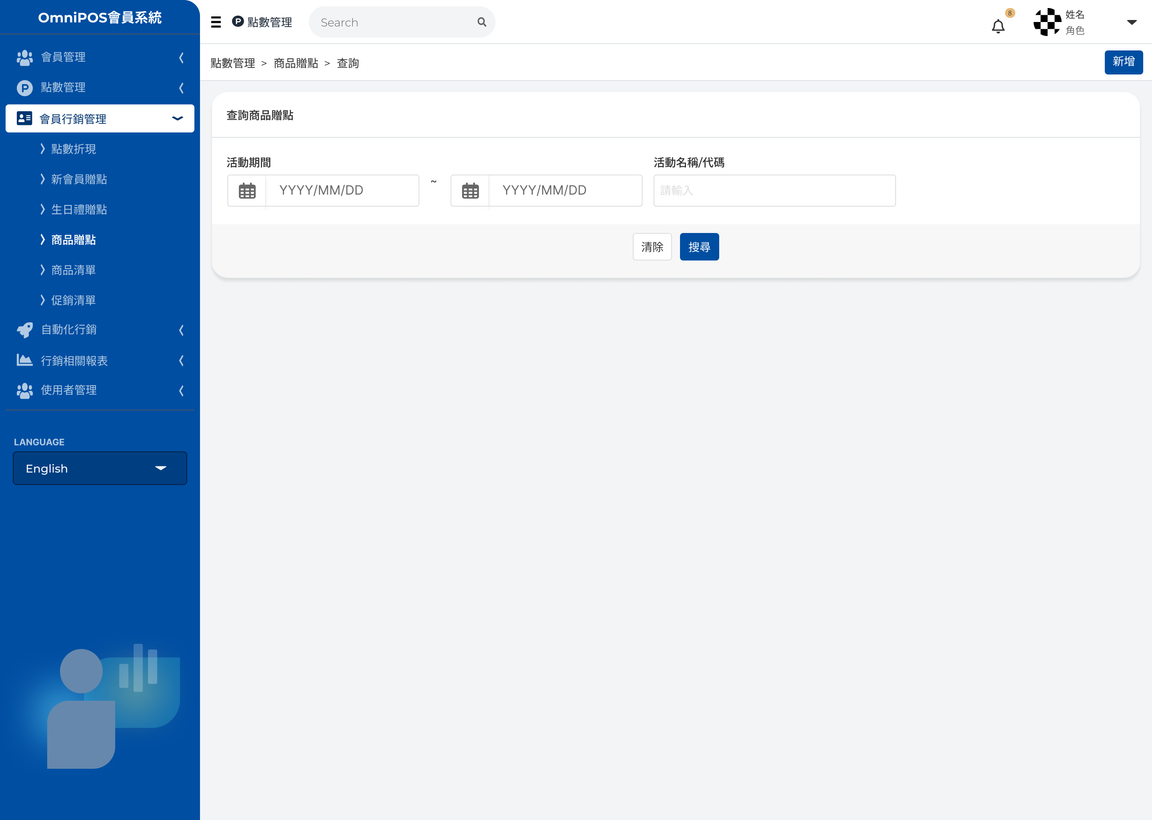
商品贈點查詢頁面。



查詢結果。

查無資料。



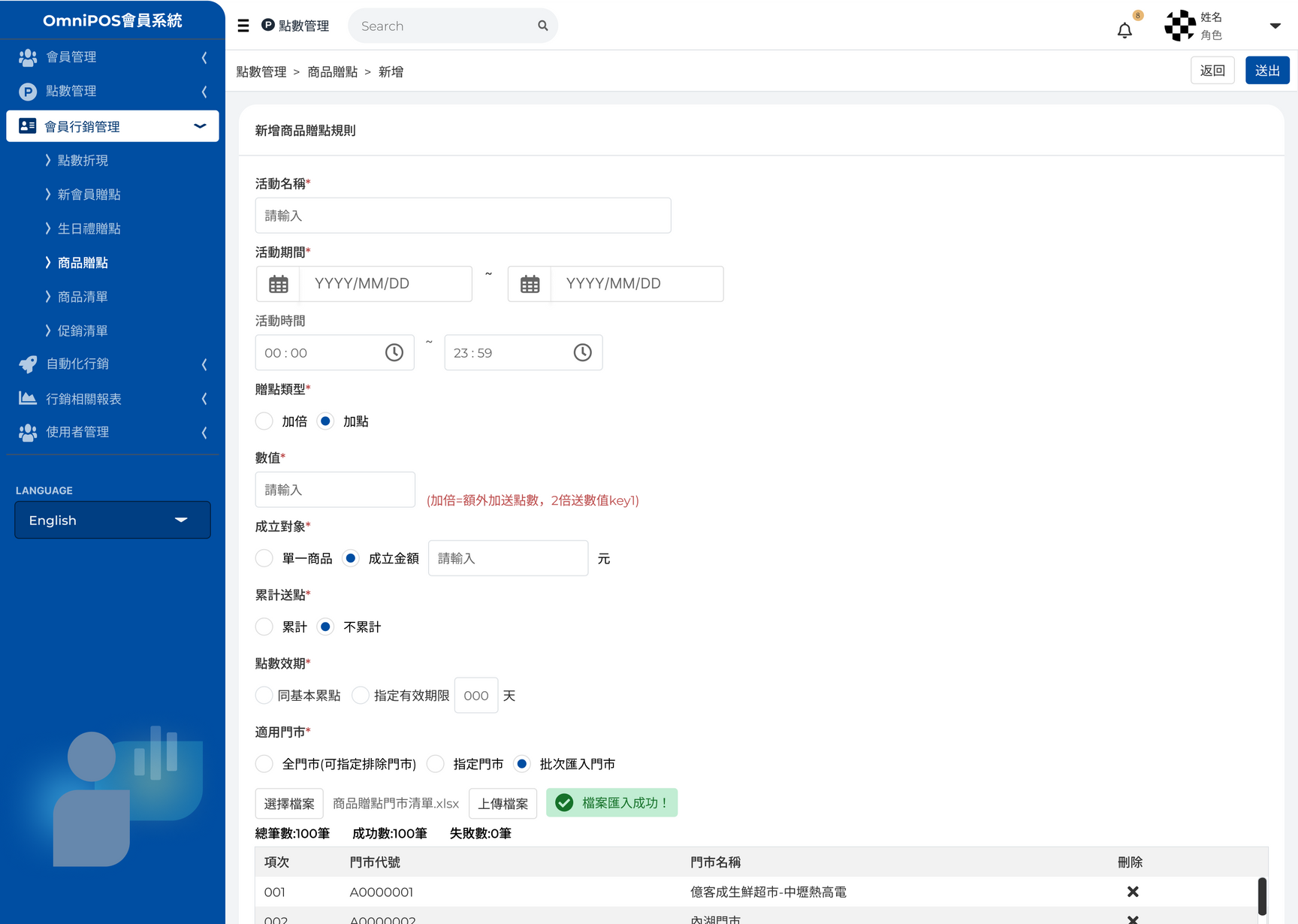
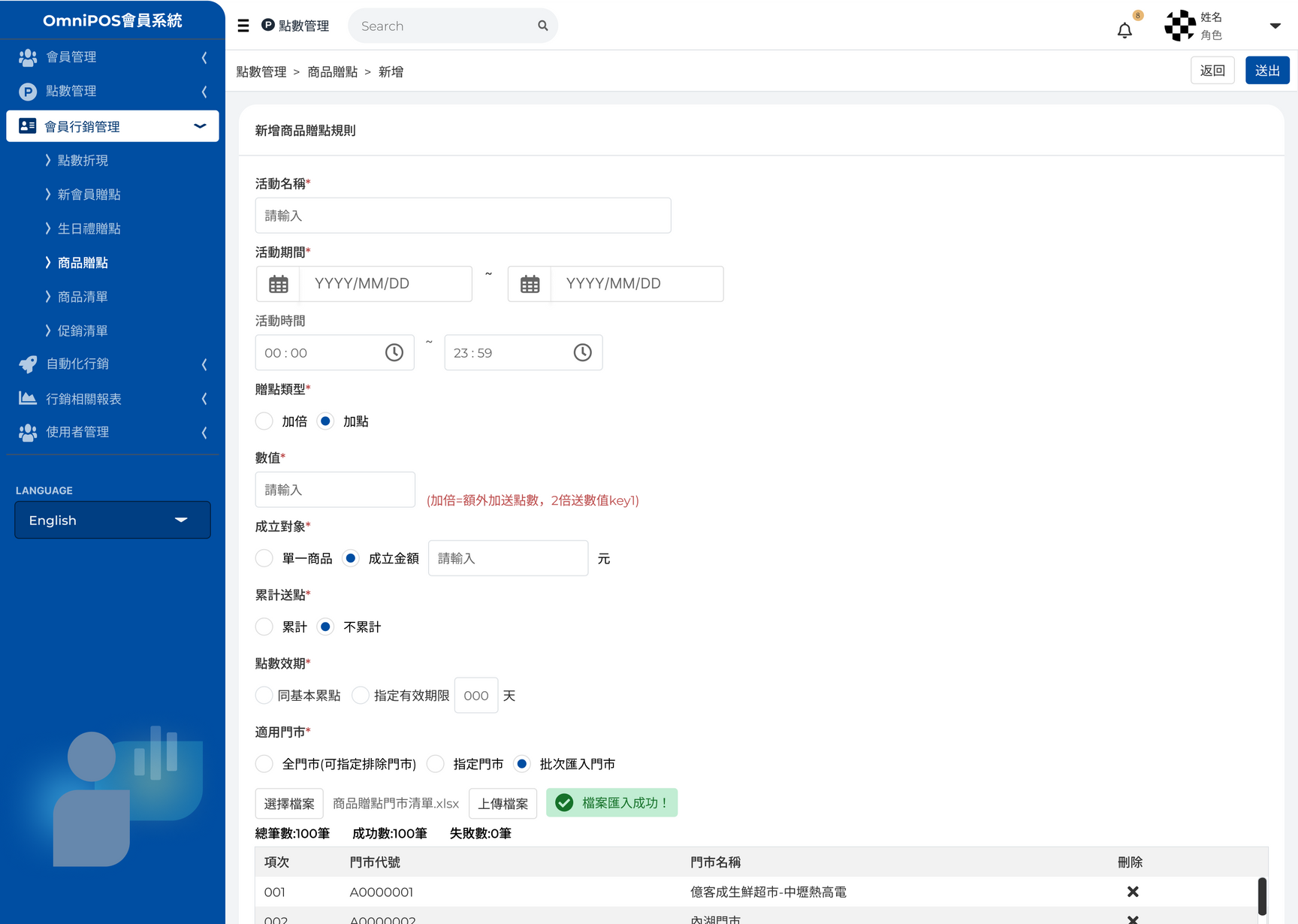
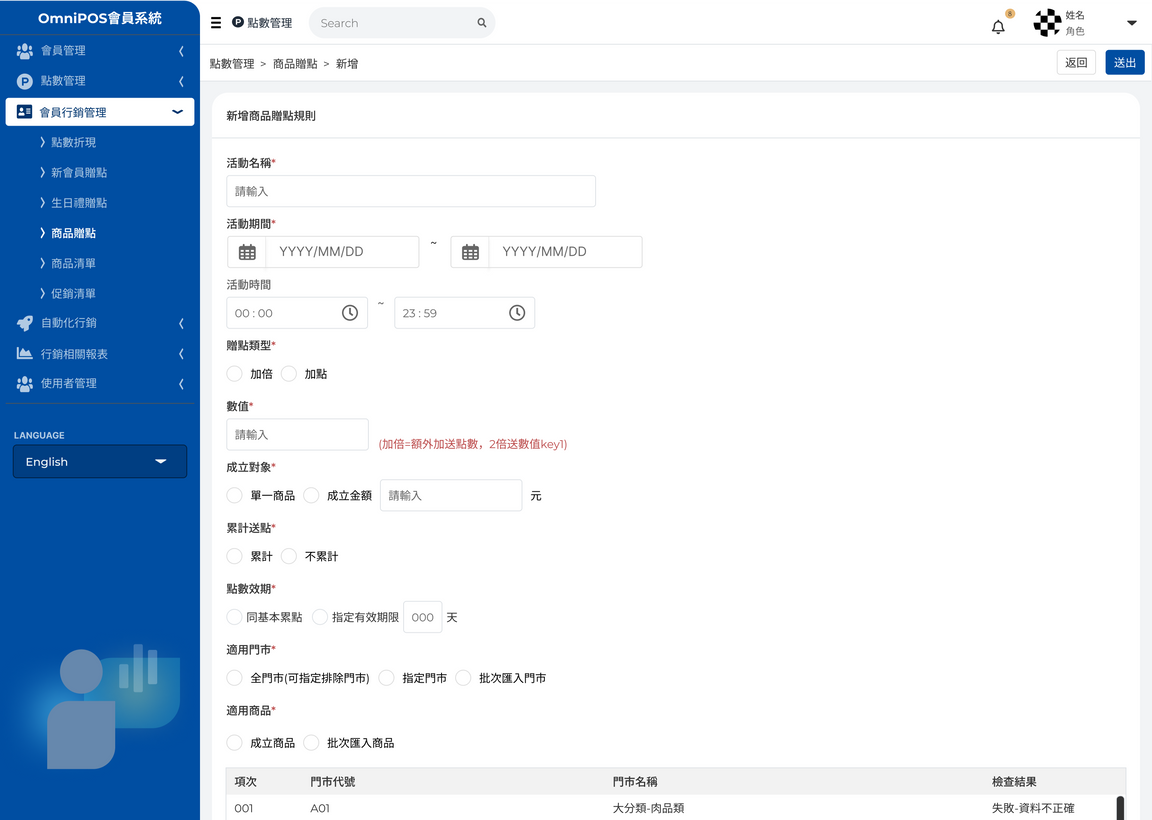
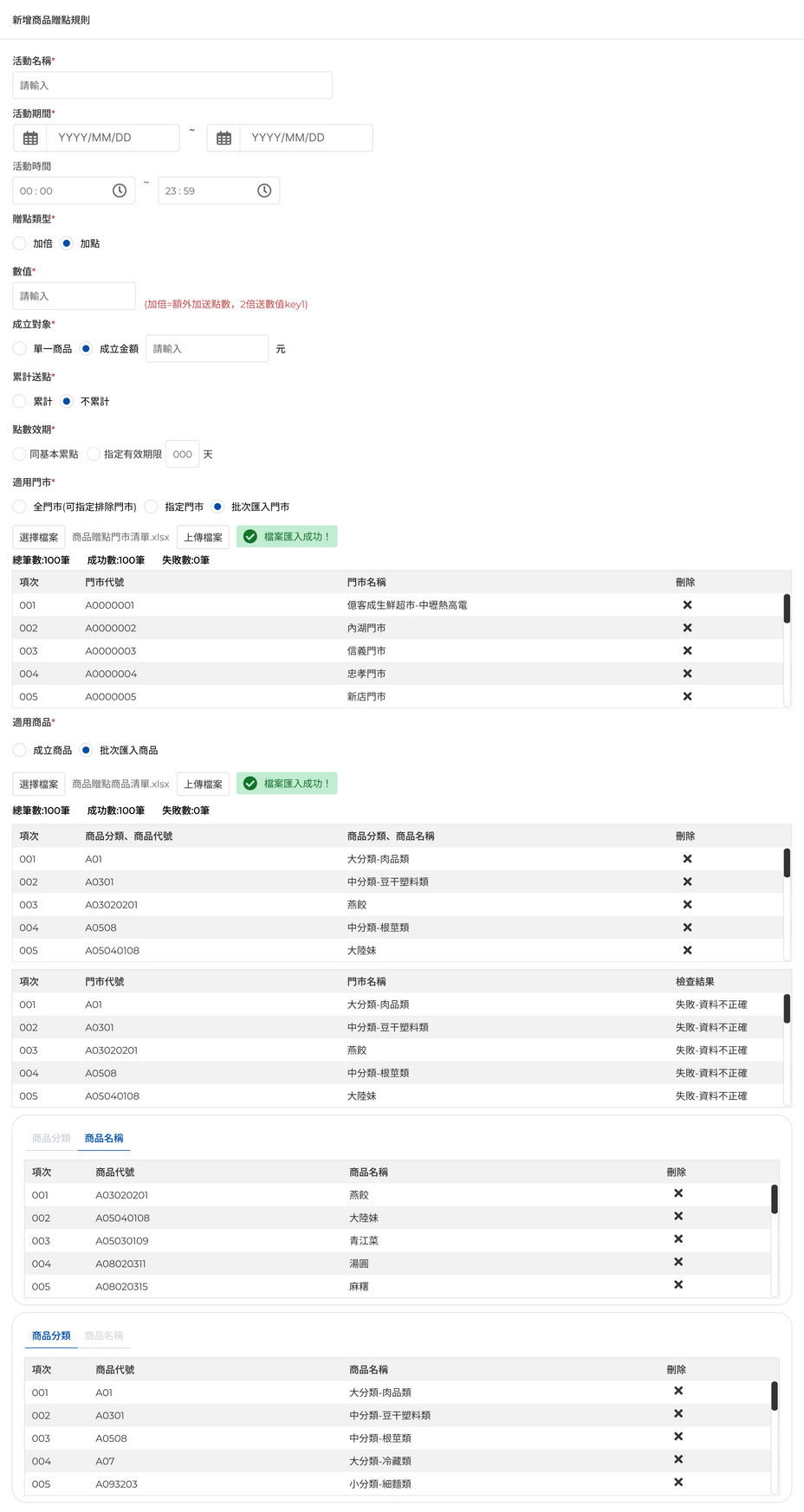
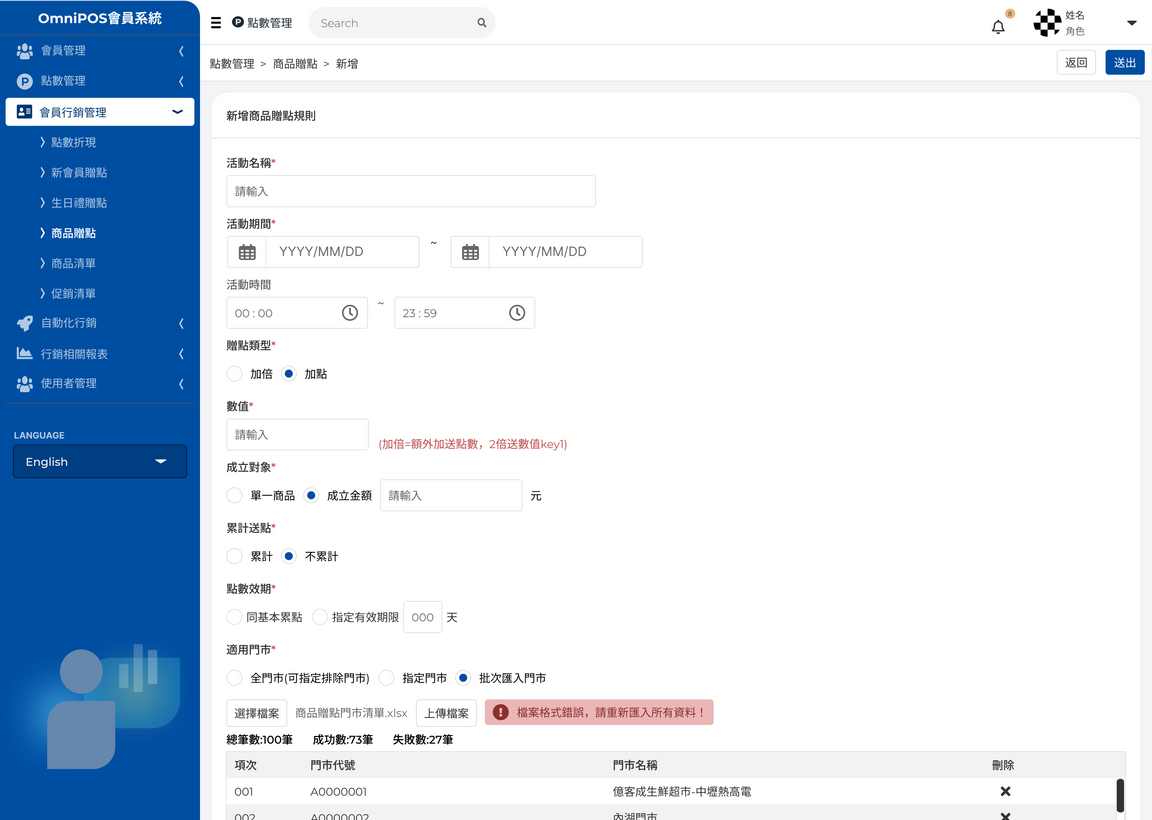
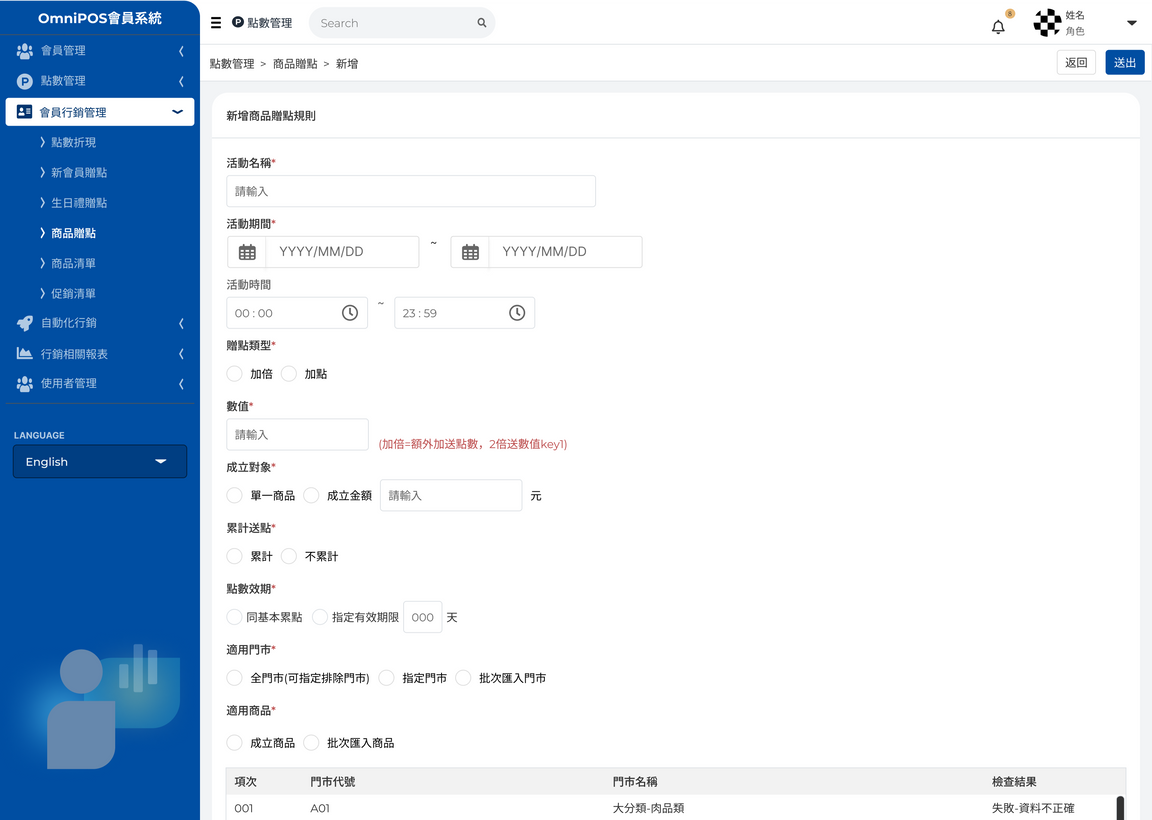
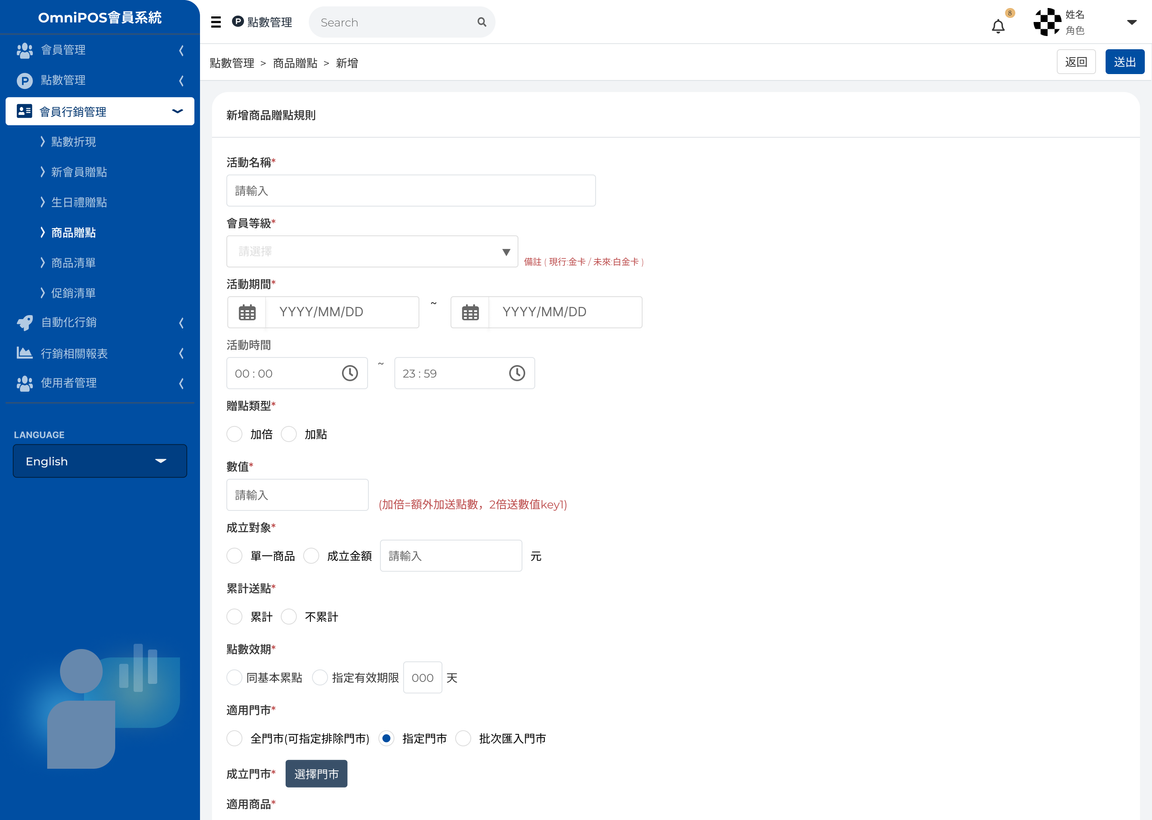
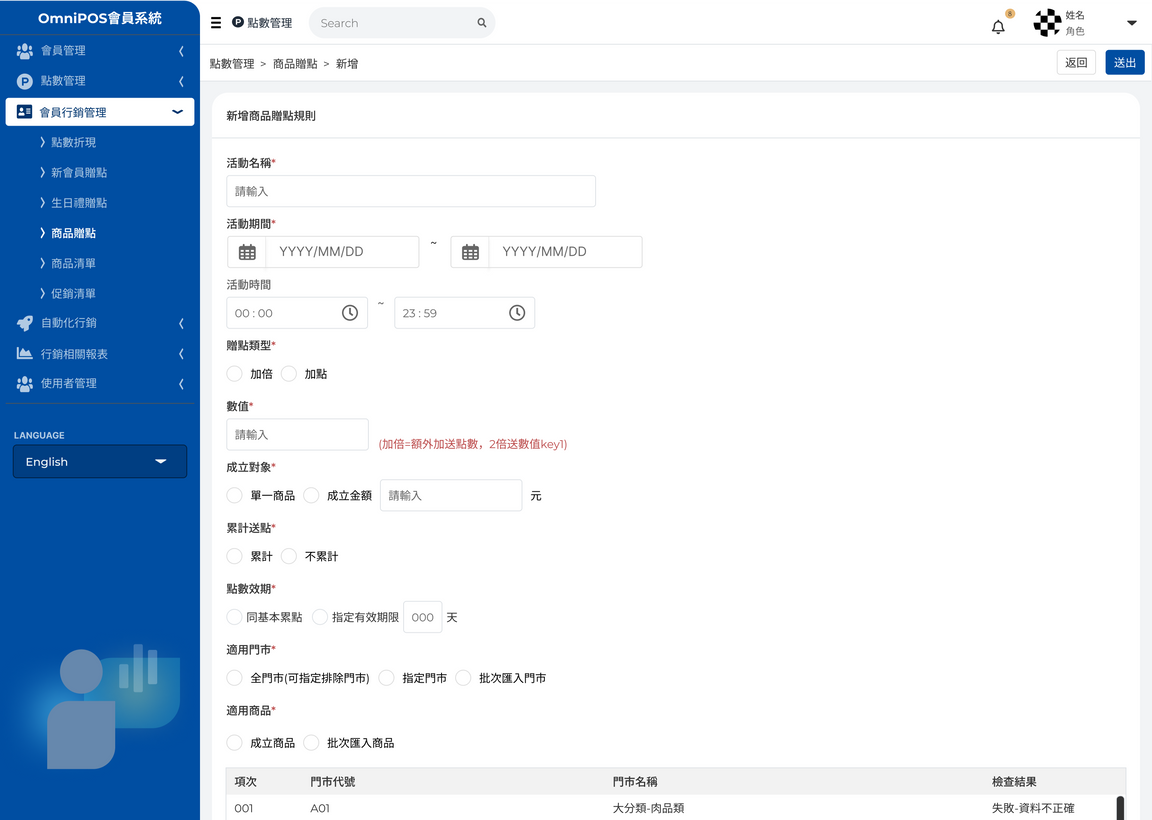
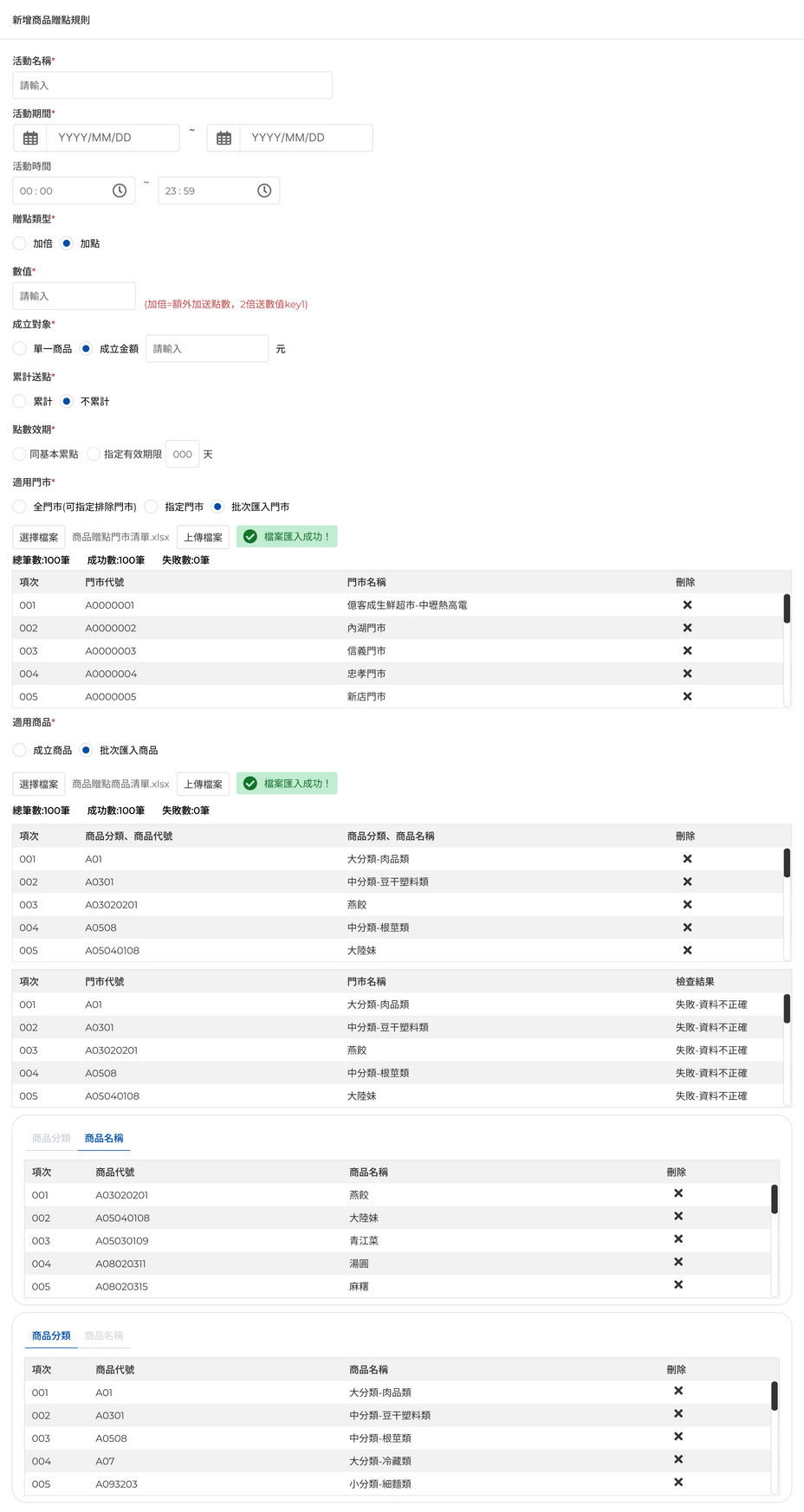
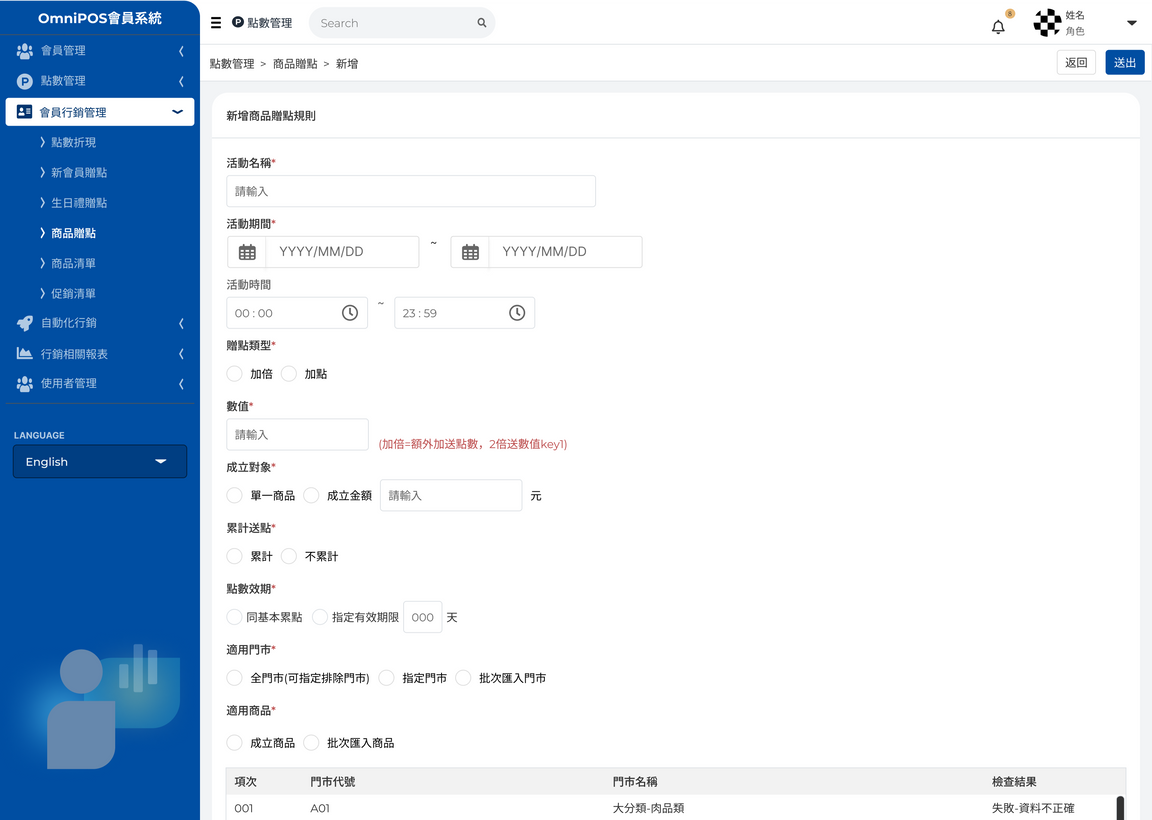
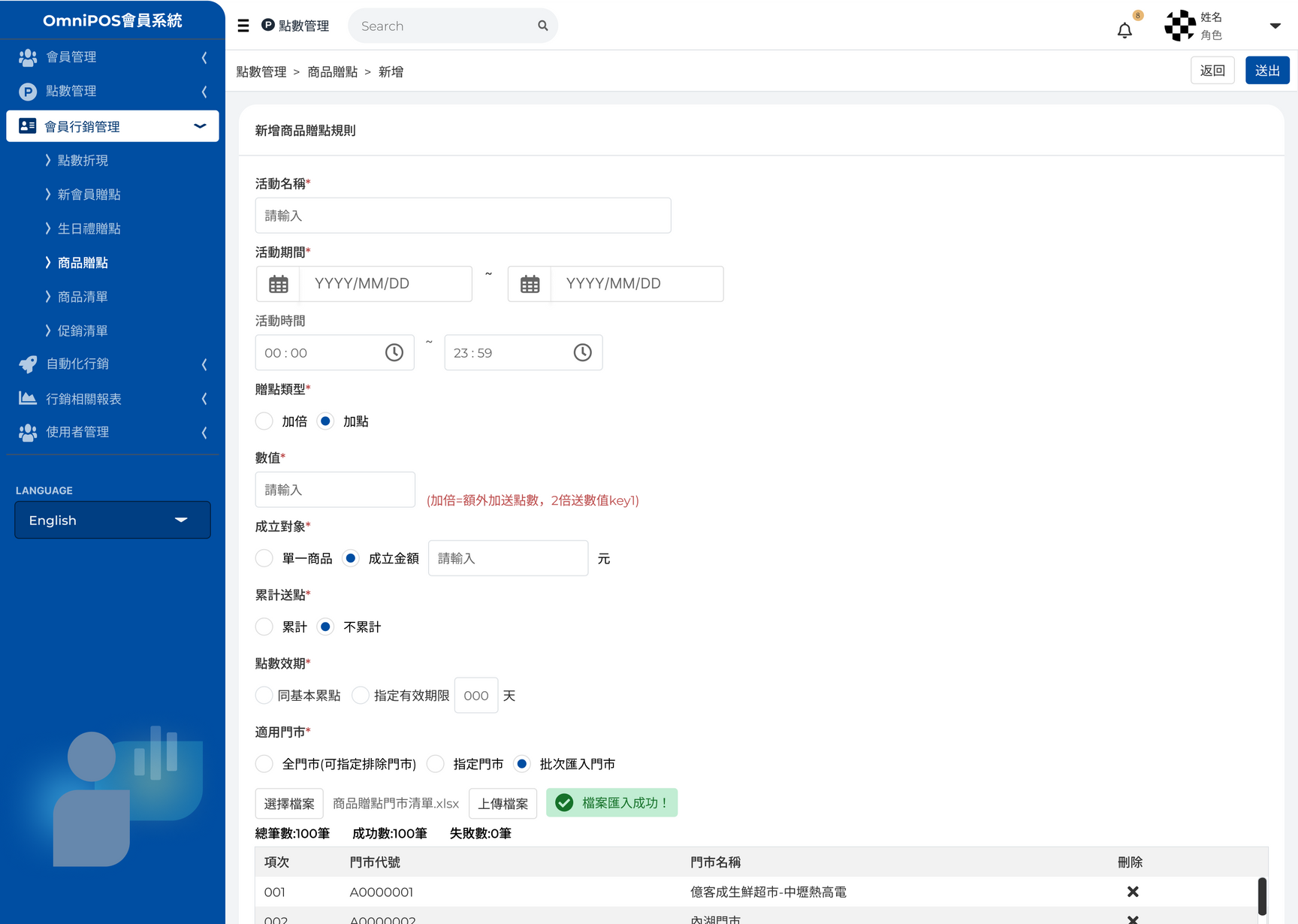
點擊右上角『新增』按鈕。

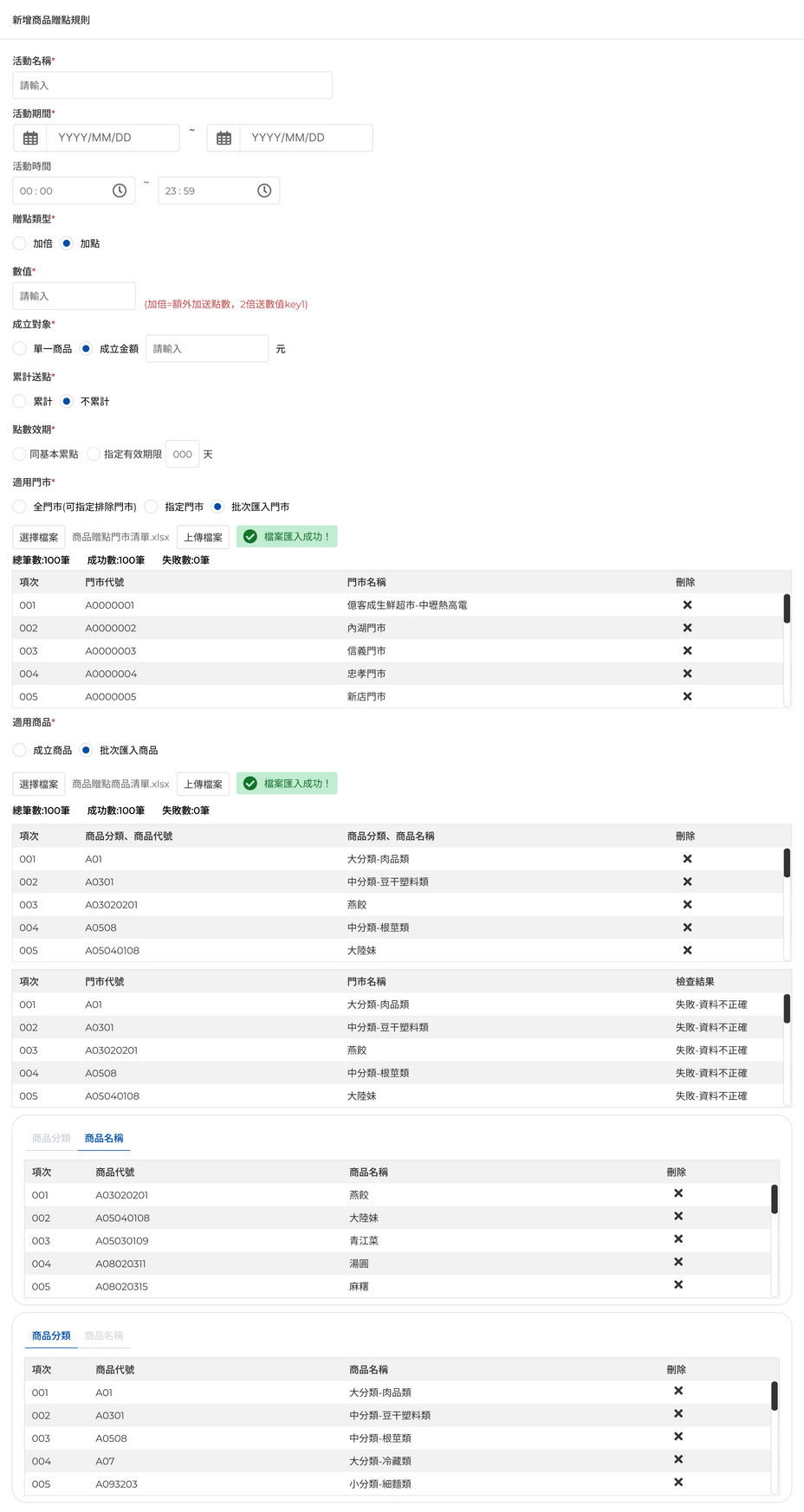
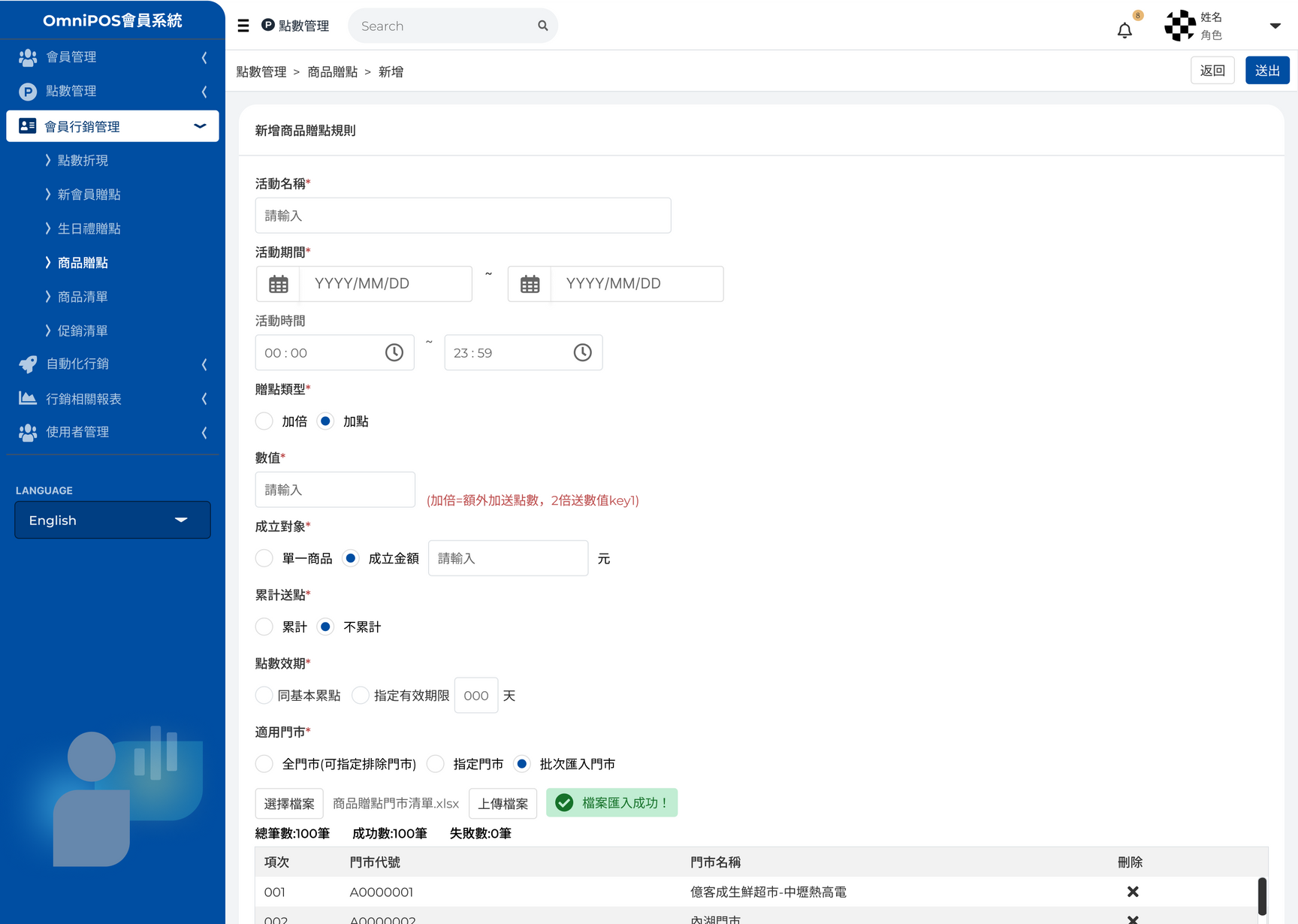
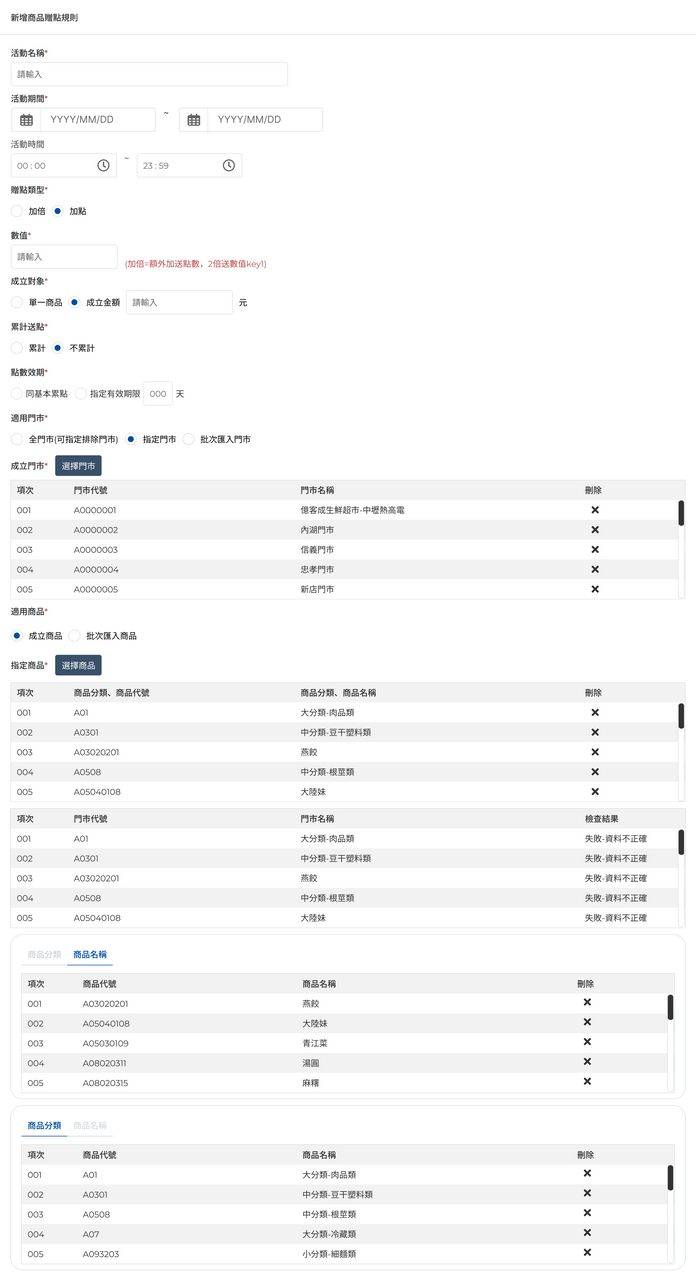
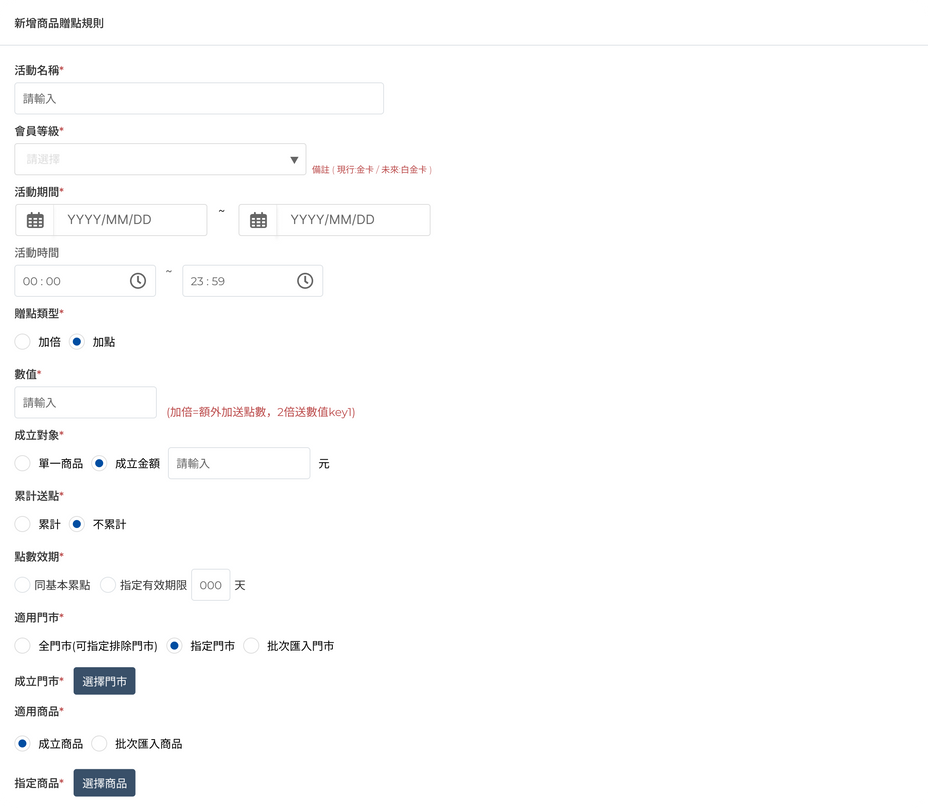
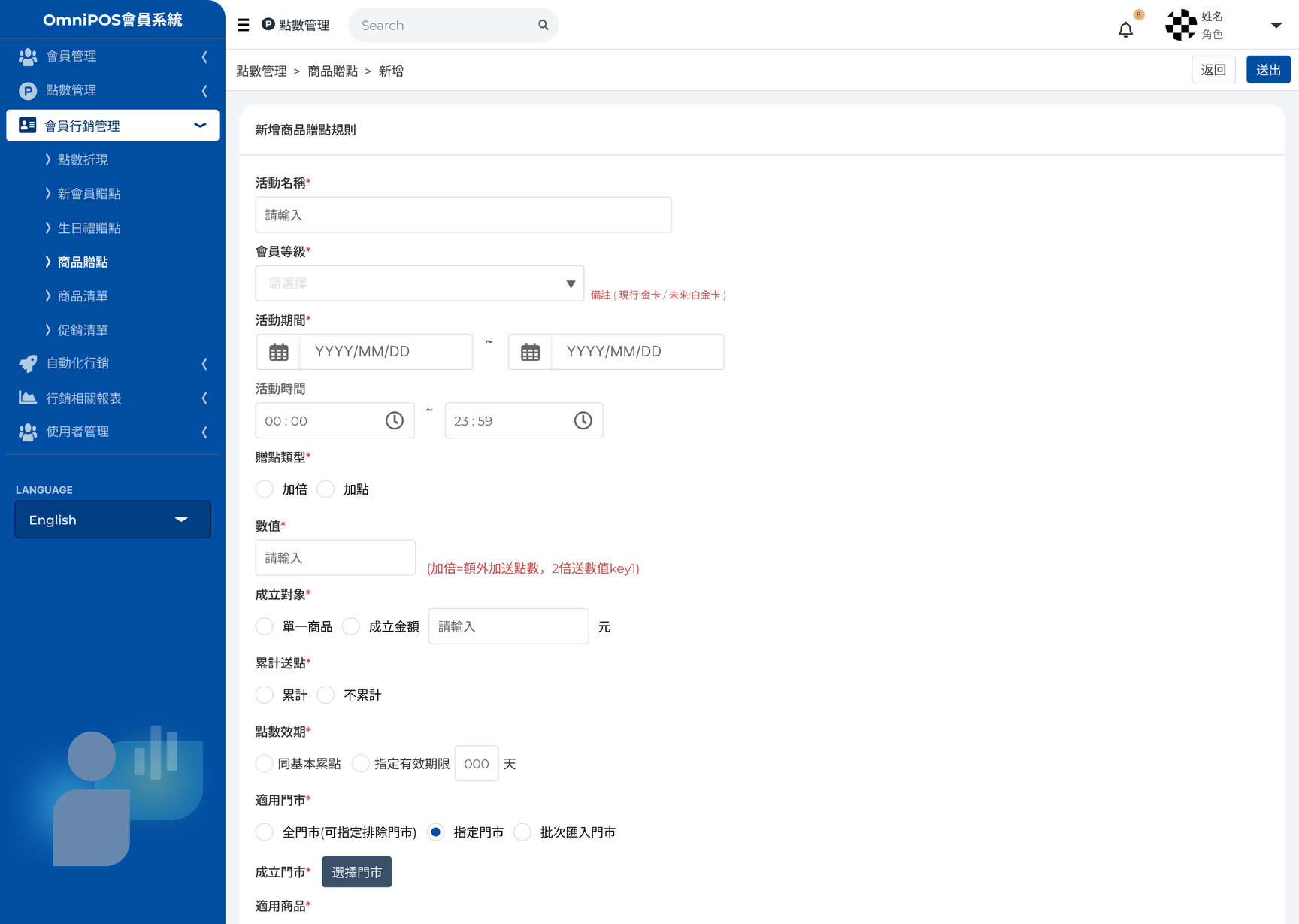
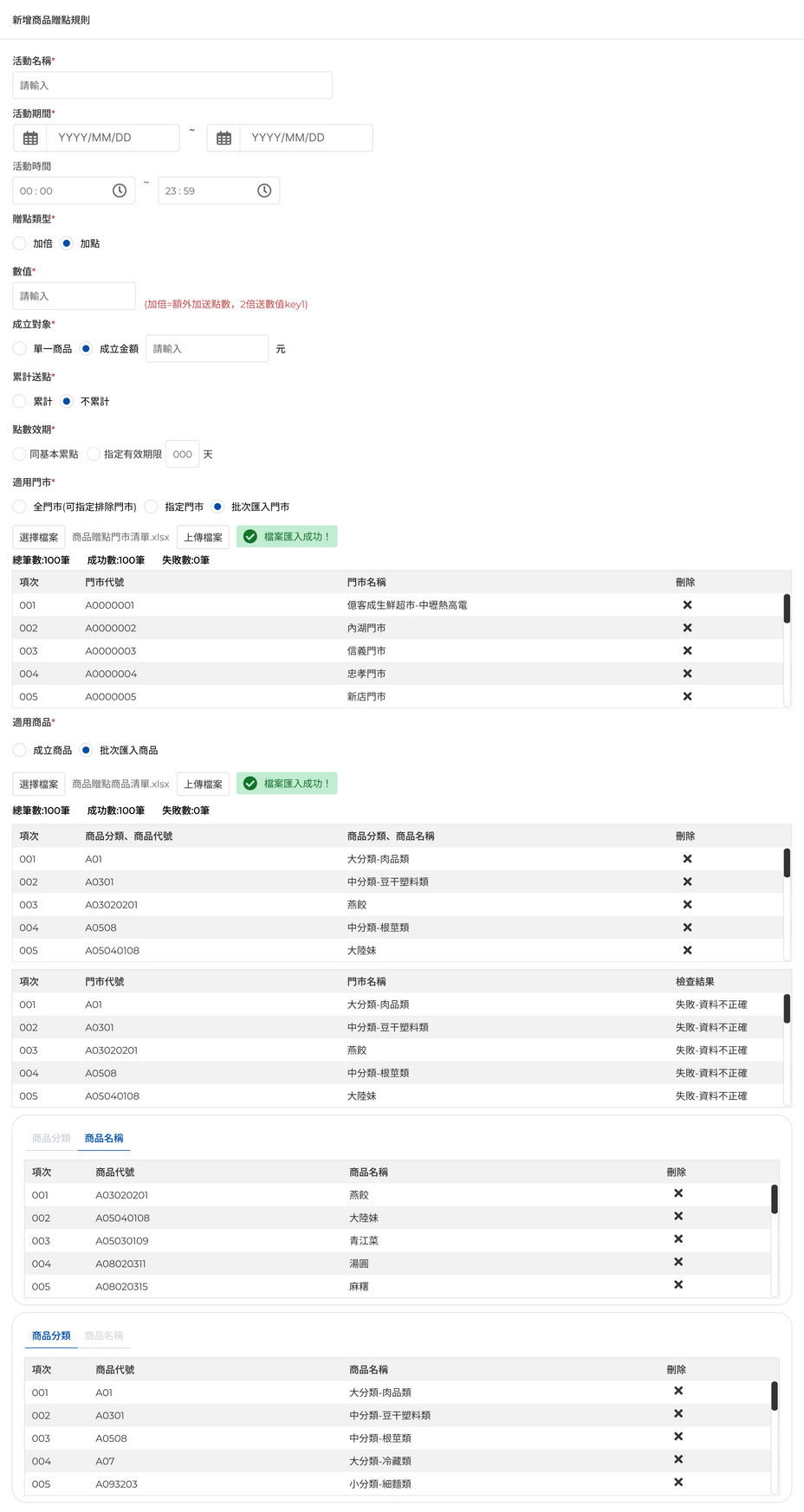
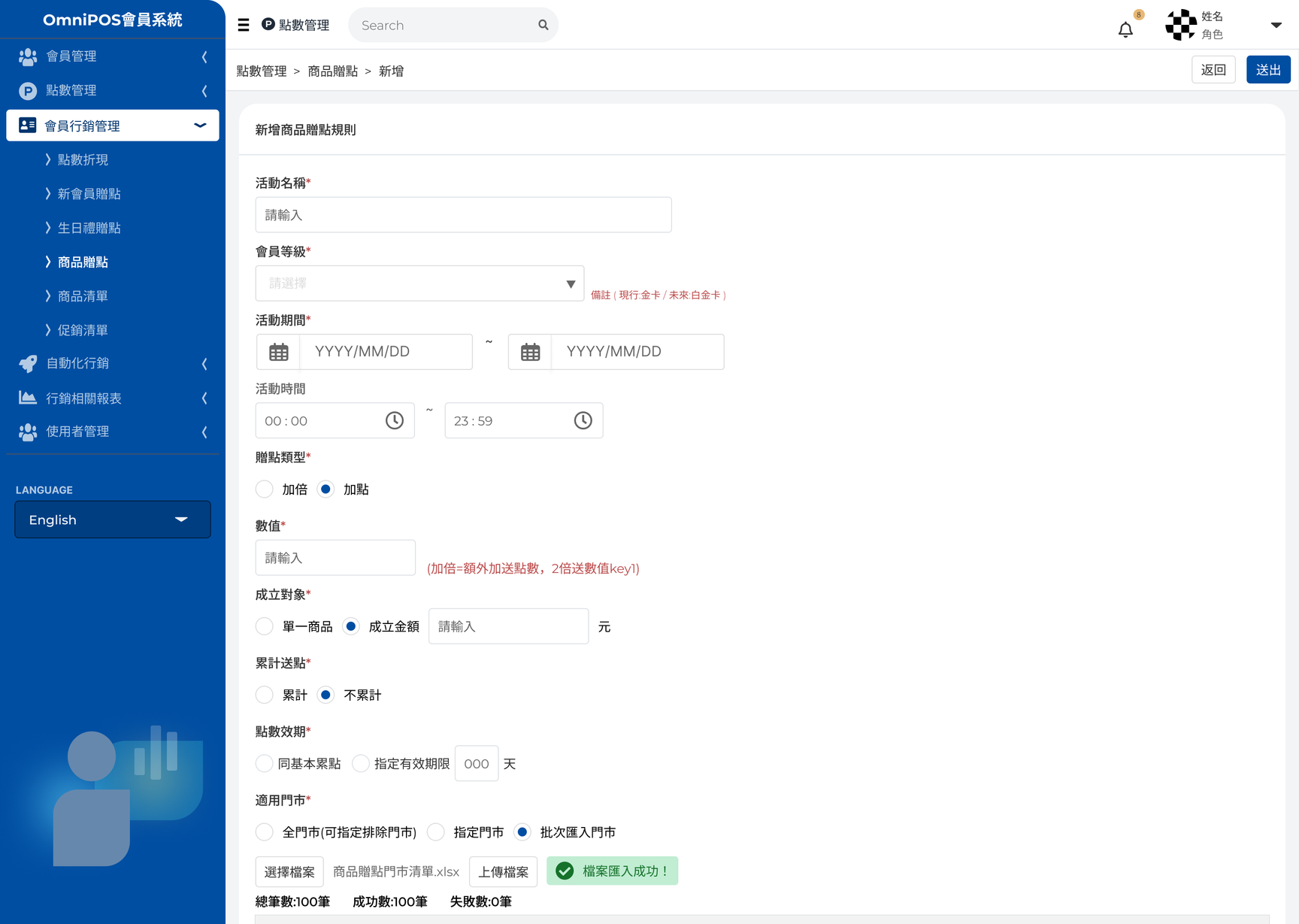
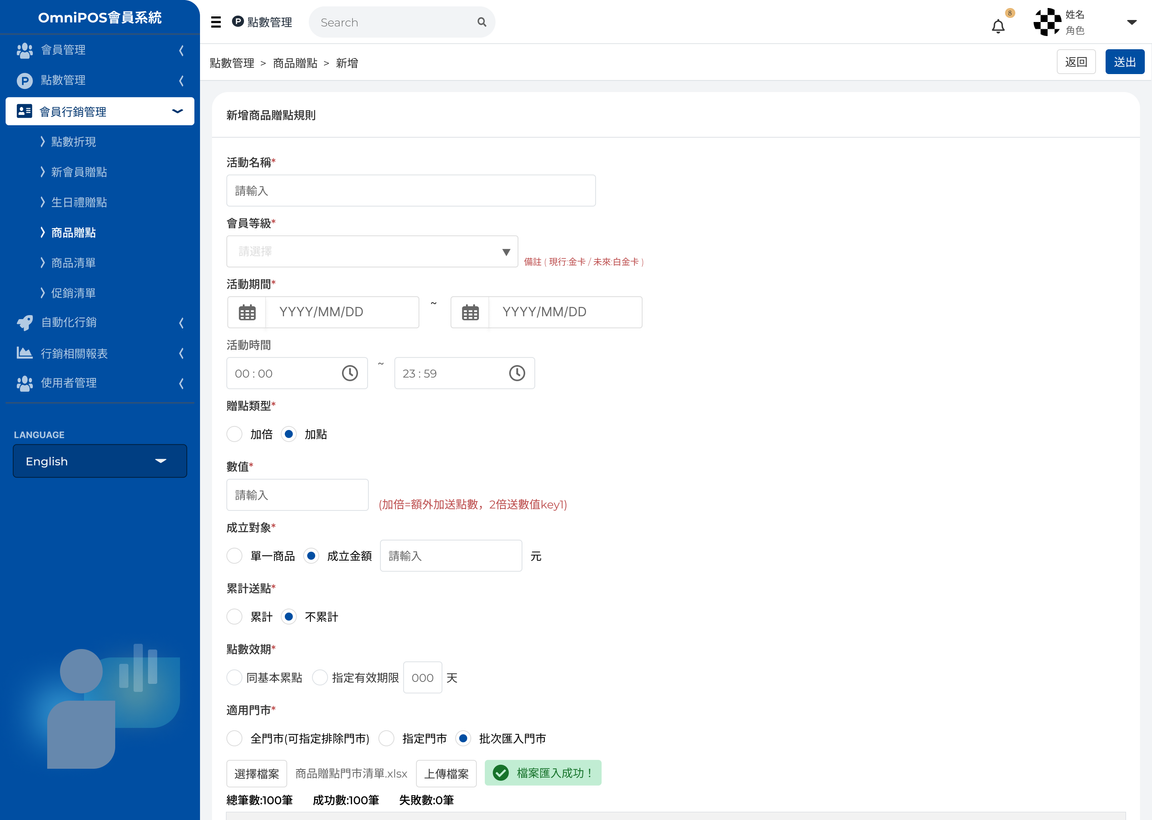
選擇『指定門市』和『成立商品』。



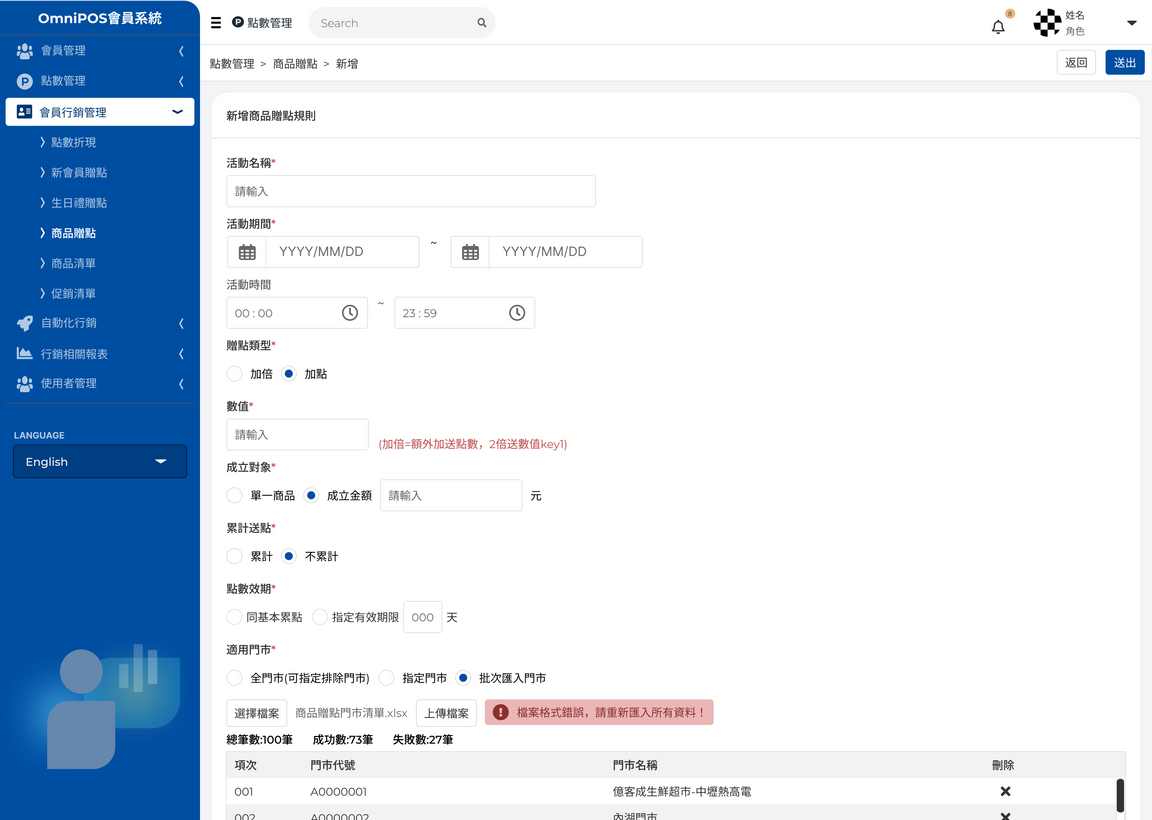
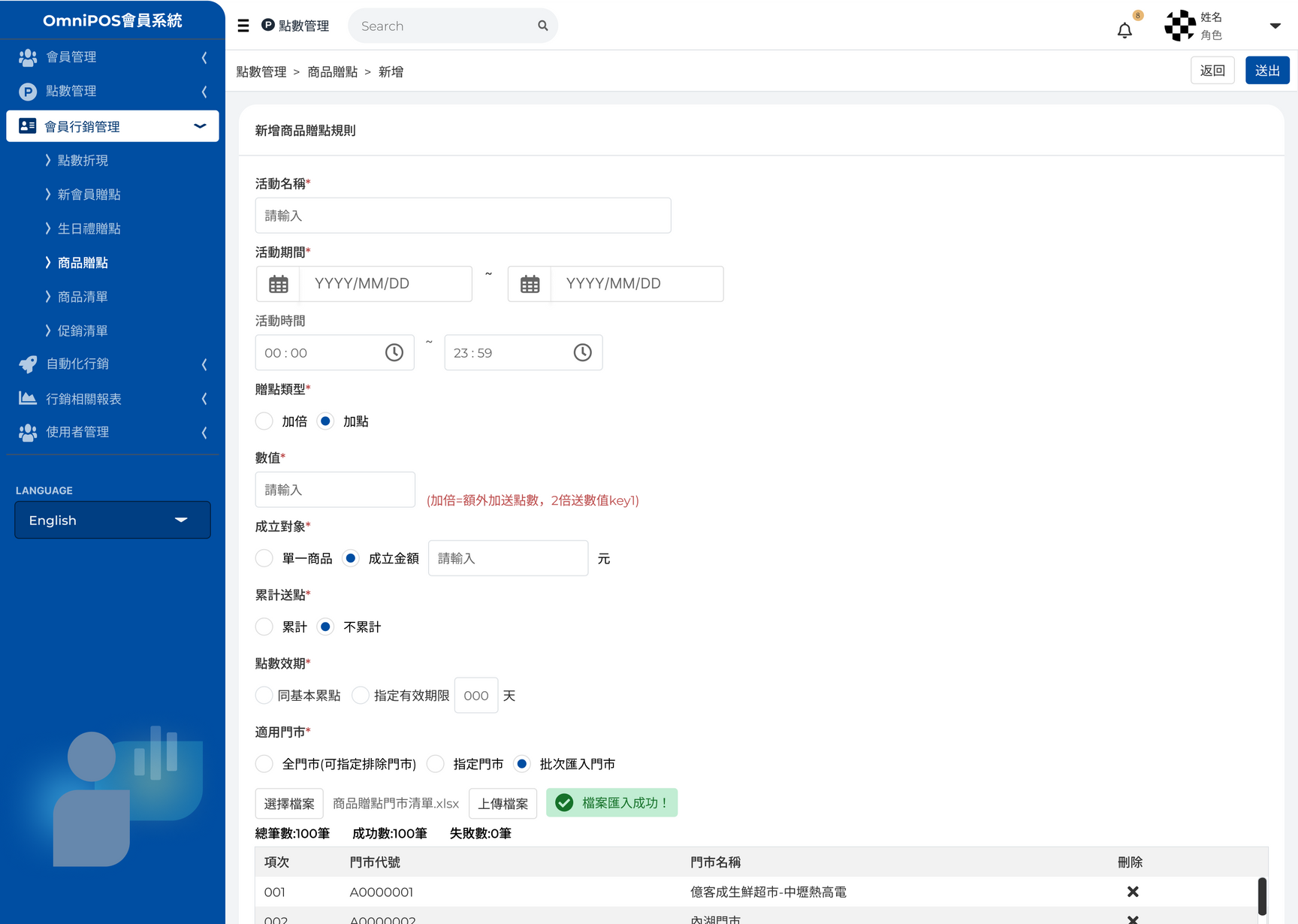
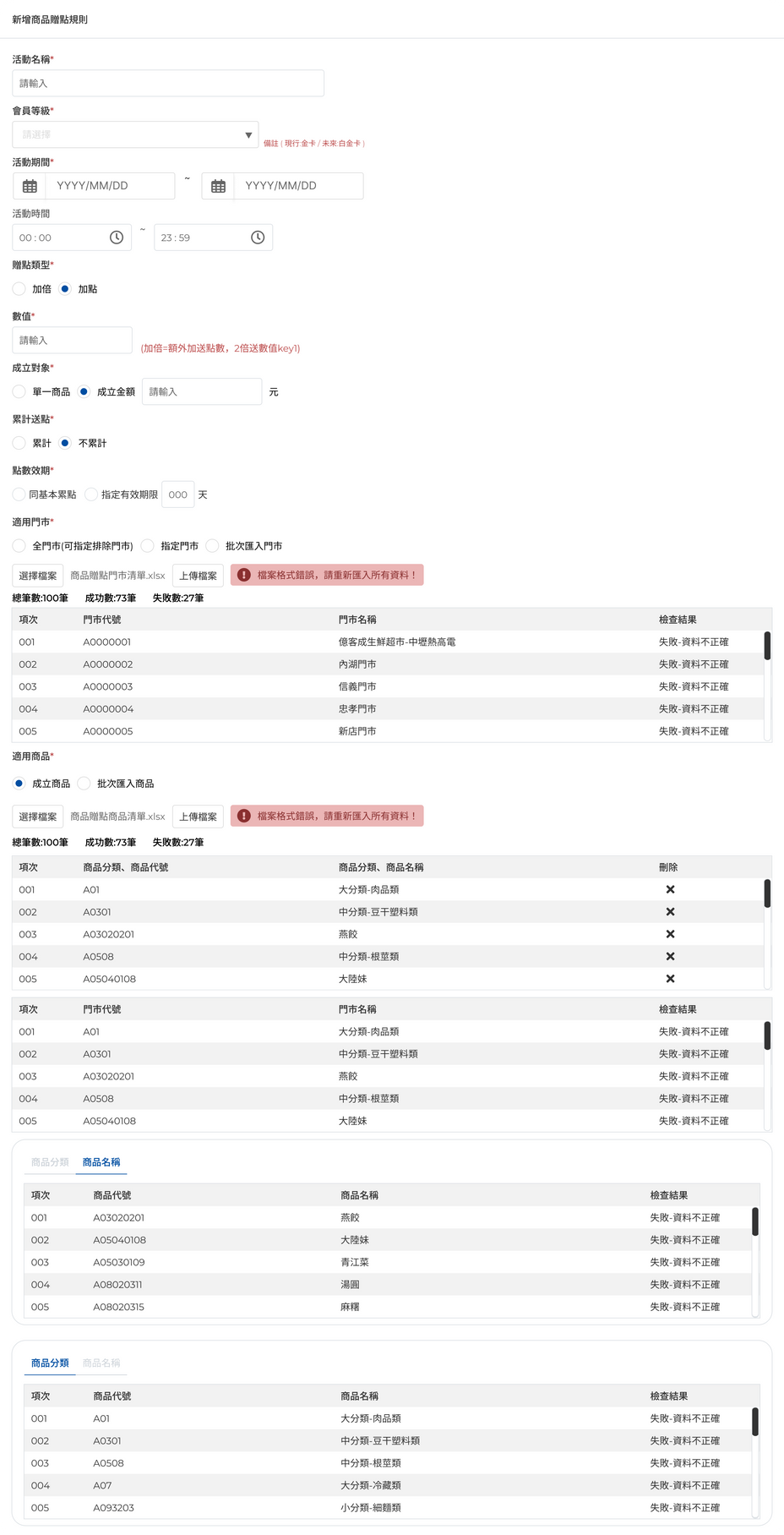
在「適用門市」和「試用商品」中
可以選擇『指定門市』和『成立商品』
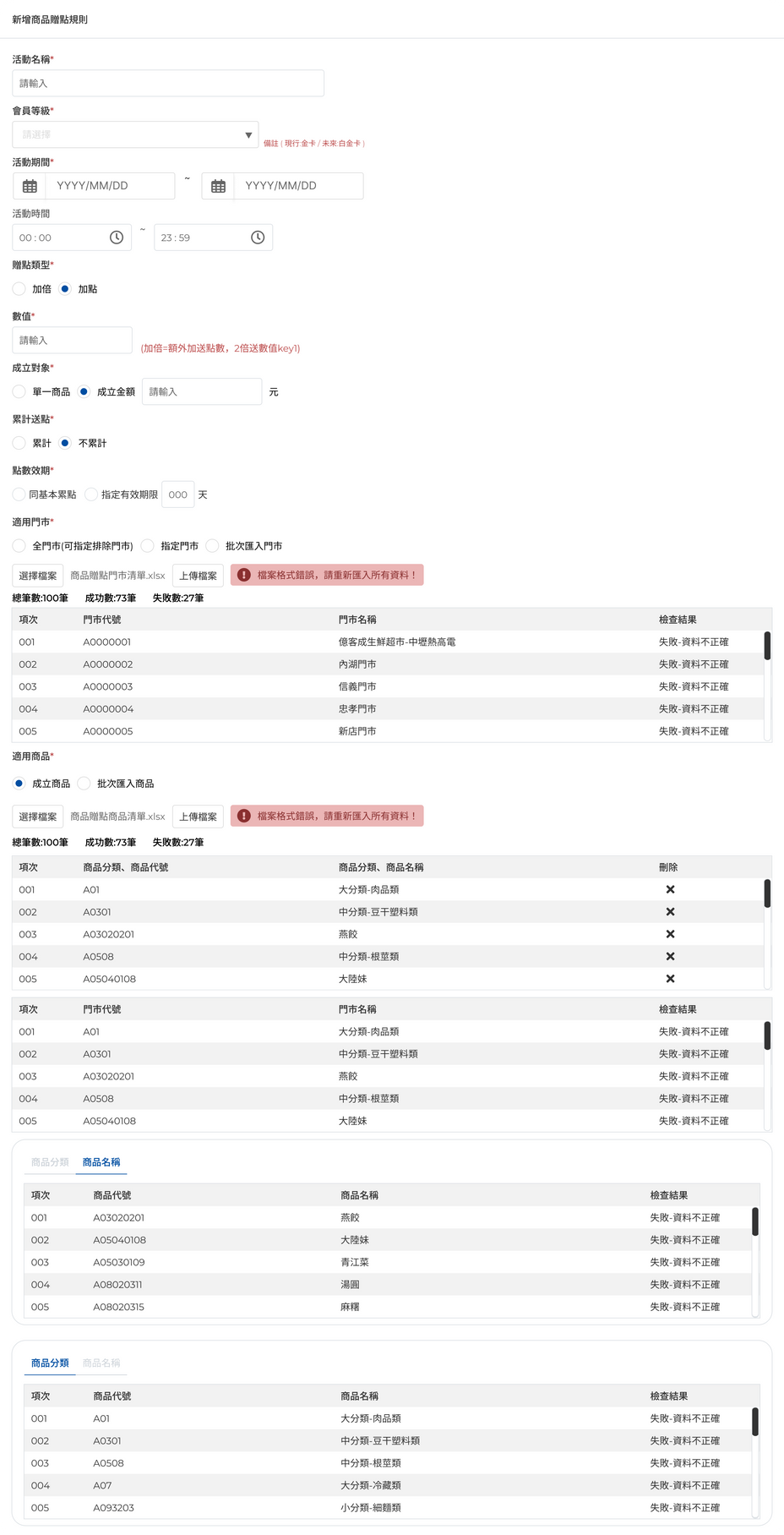
或是『批次匯入門市』和『批次匯入商品』。



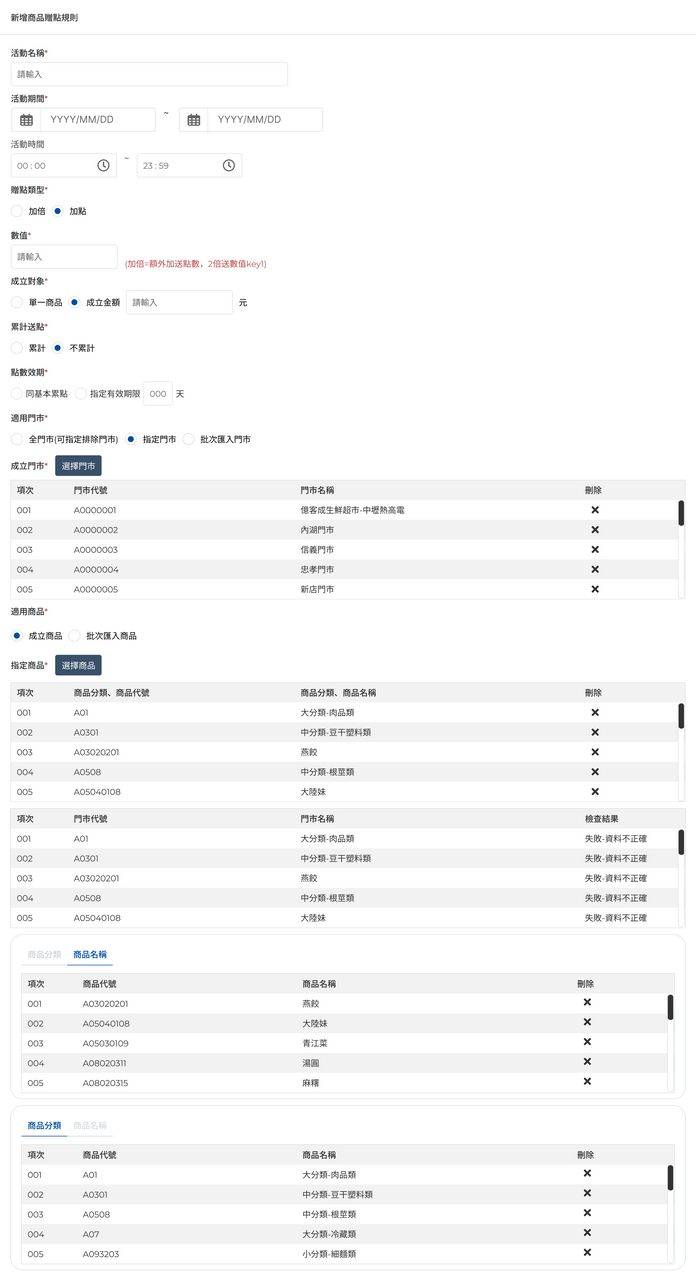
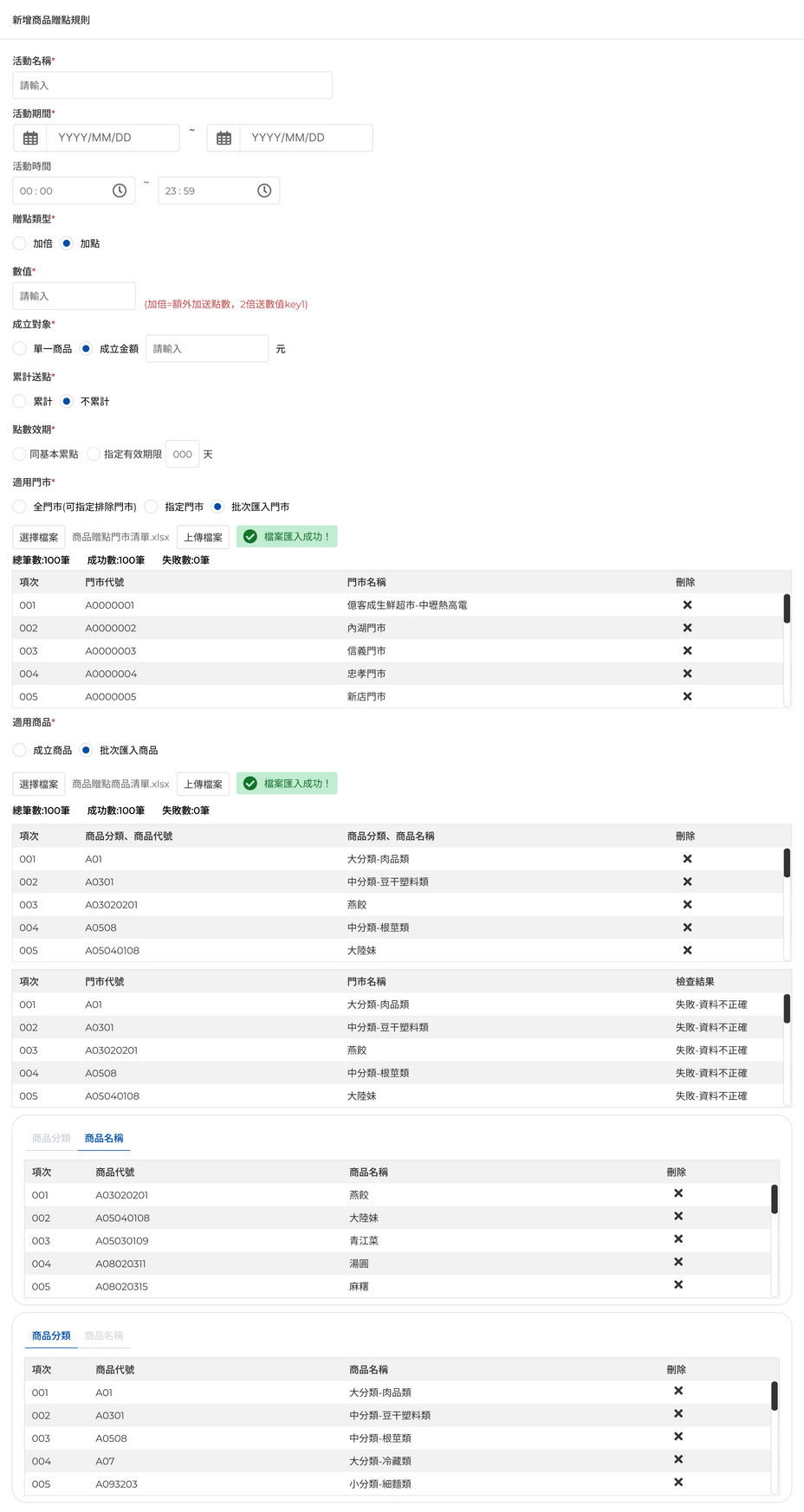
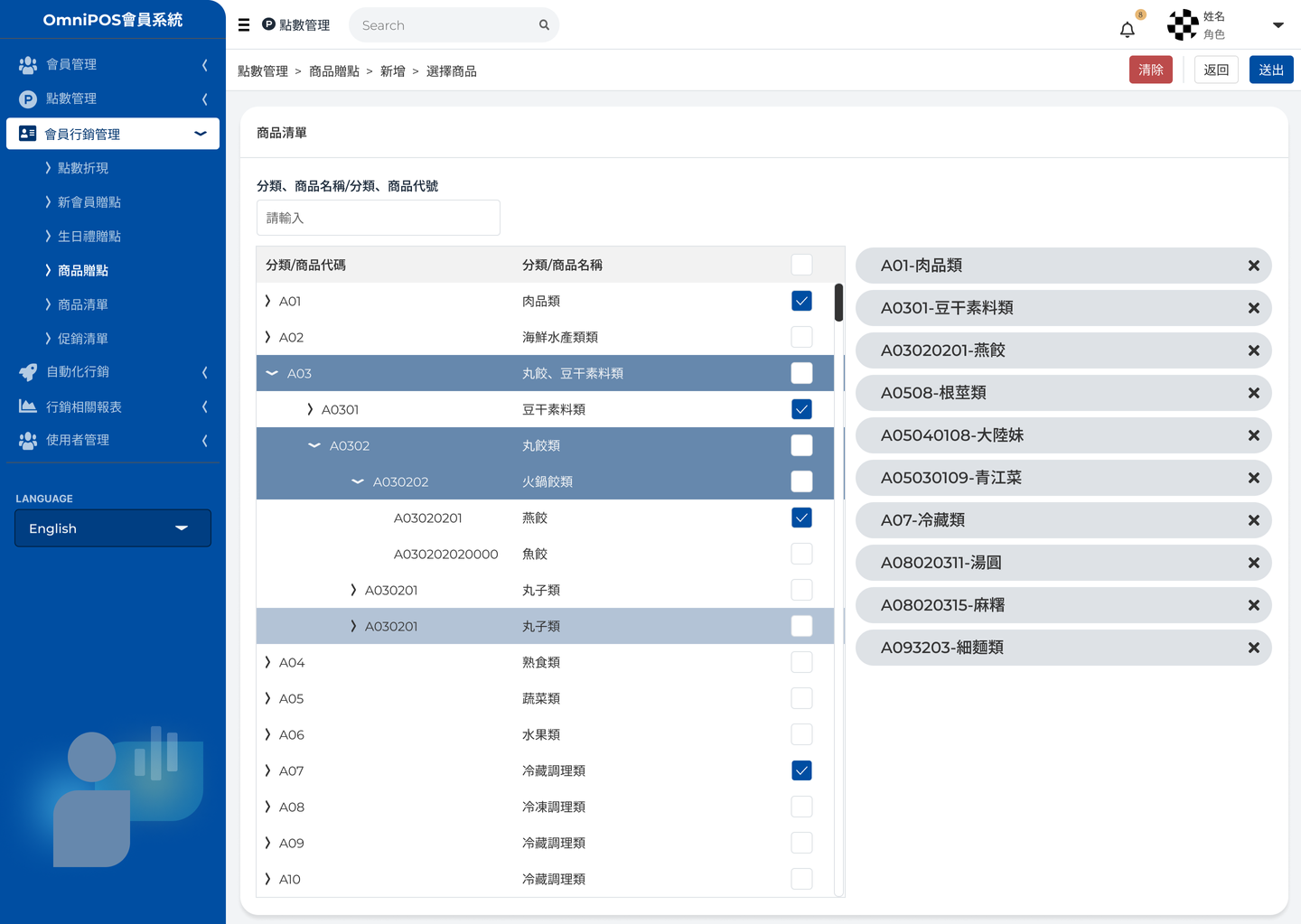
會出現『選擇門市』『選擇商品』的按鈕。



『選擇門市』『選擇商品』的頁面一樣,
挑選一張來講解。



代表已選擇商品。
已選擇的商品。
代表未選擇商品。
點擊『X』即可刪除商品。

代表商品分類已展開。
Hover的效果。

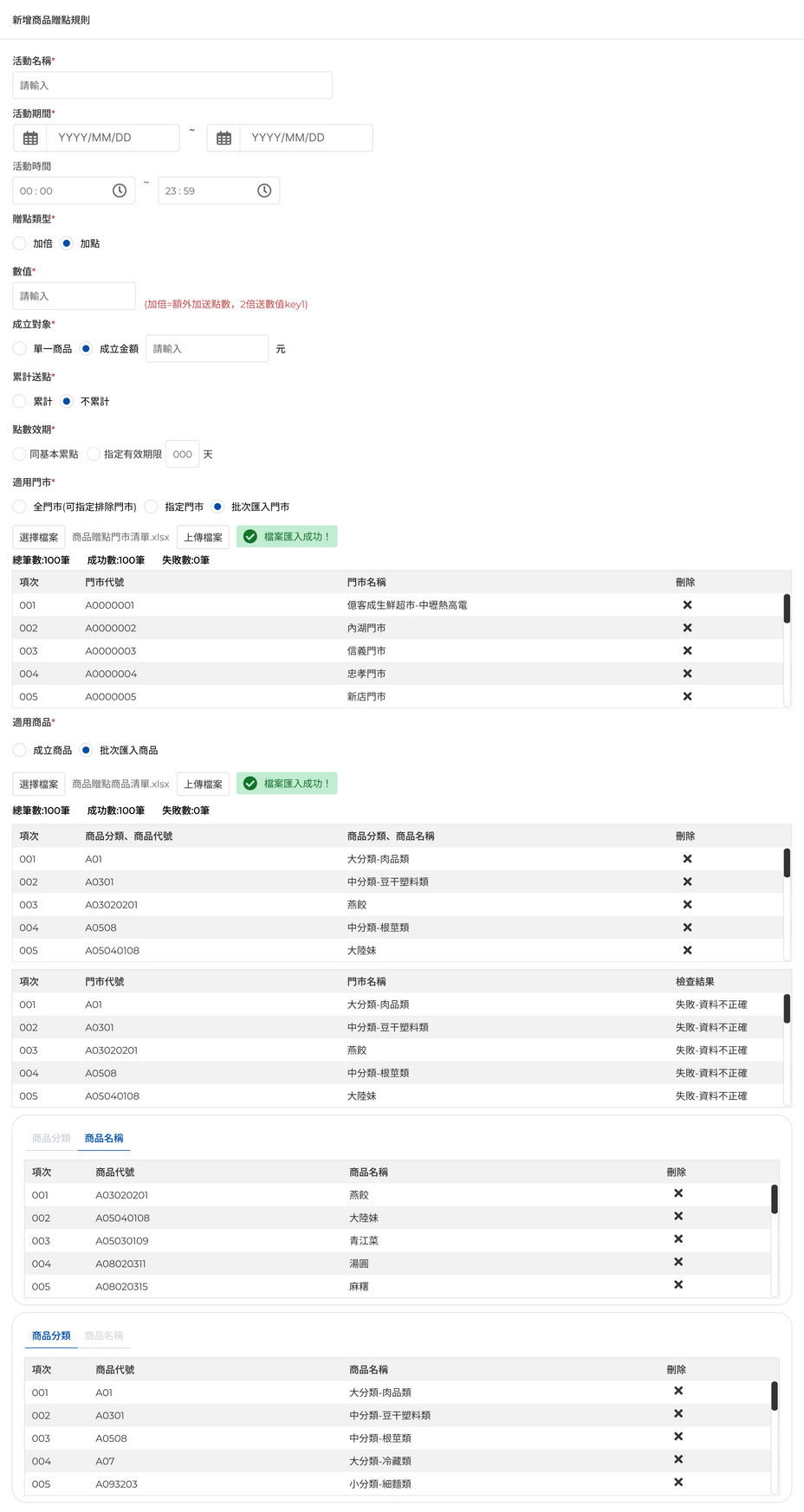
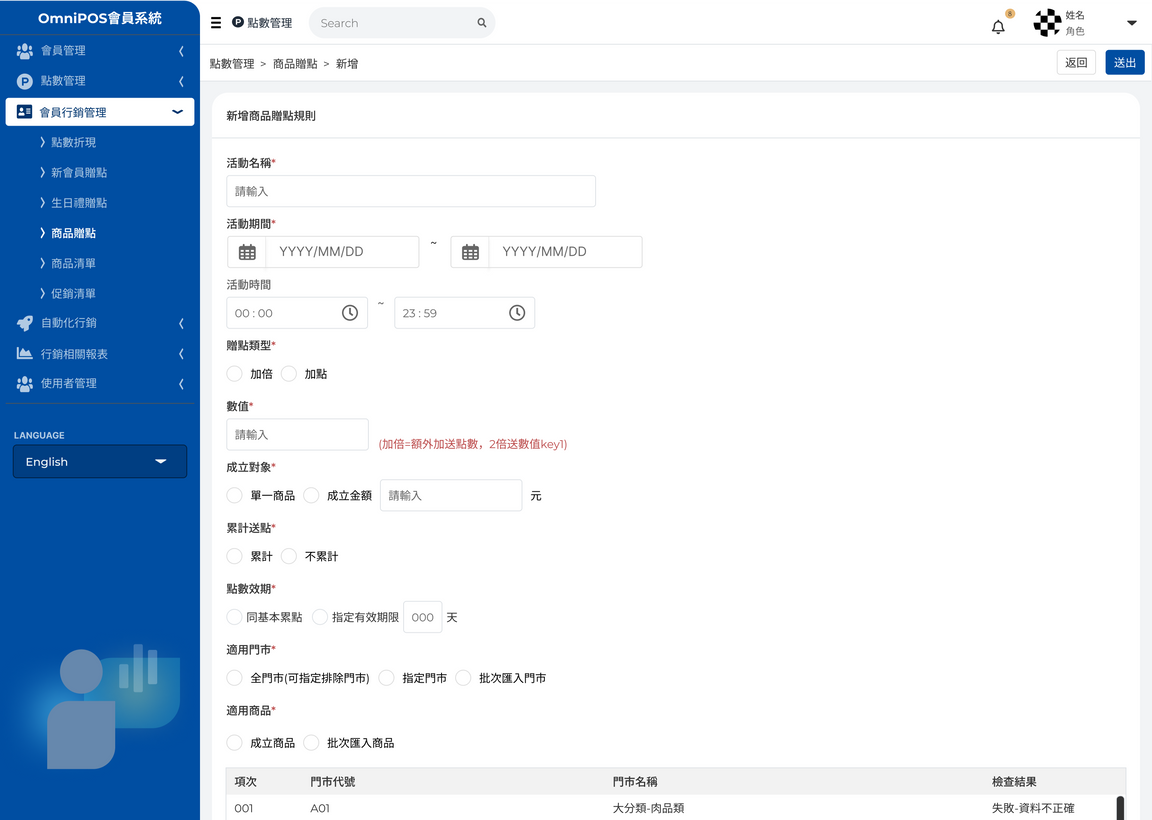
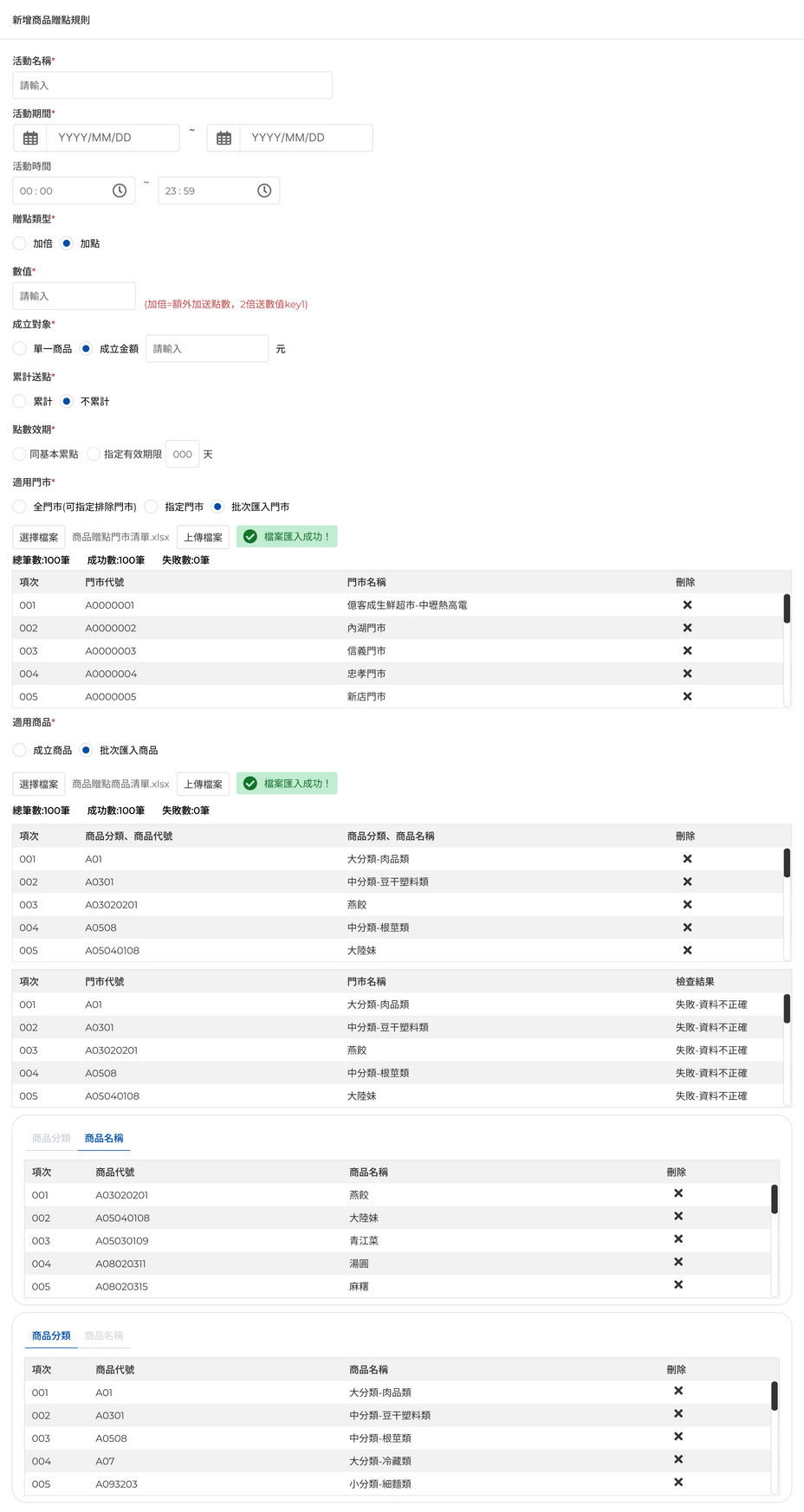
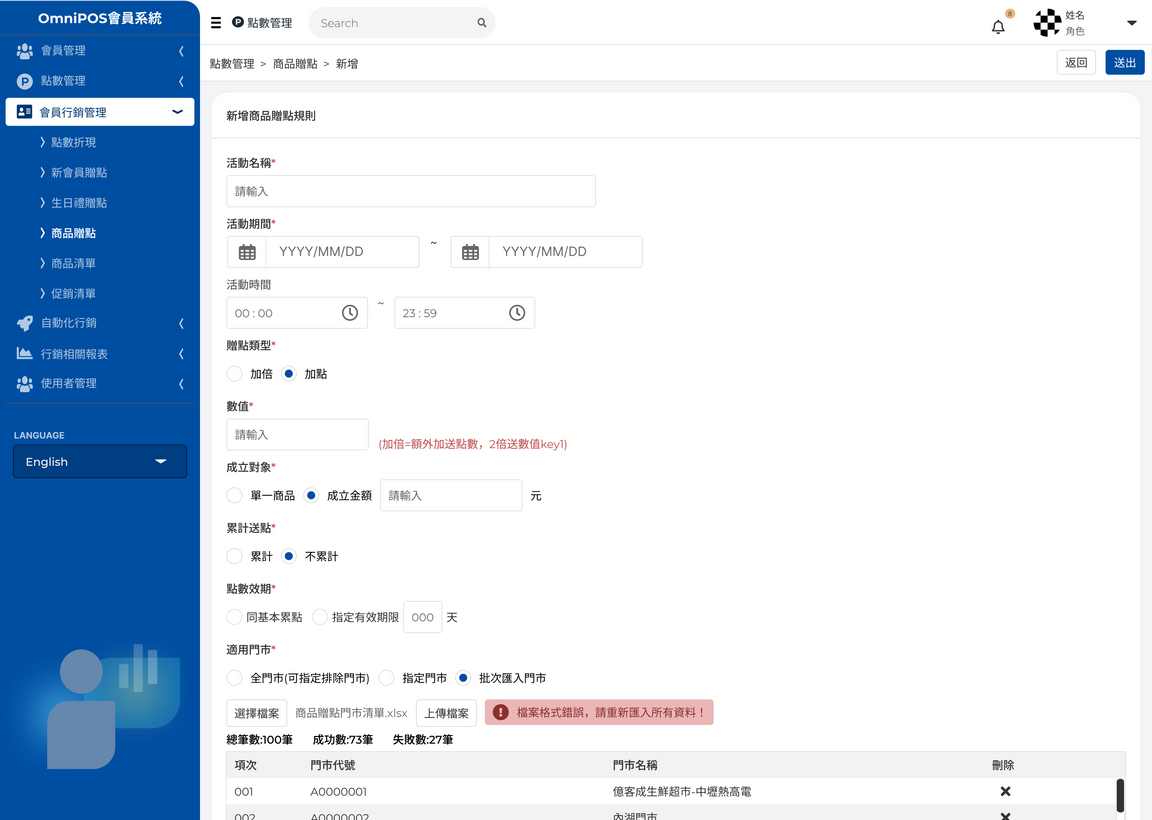
點擊右上角『送出』。
















批次匯入成功的畫面。



點擊『X』可以刪除此選項。





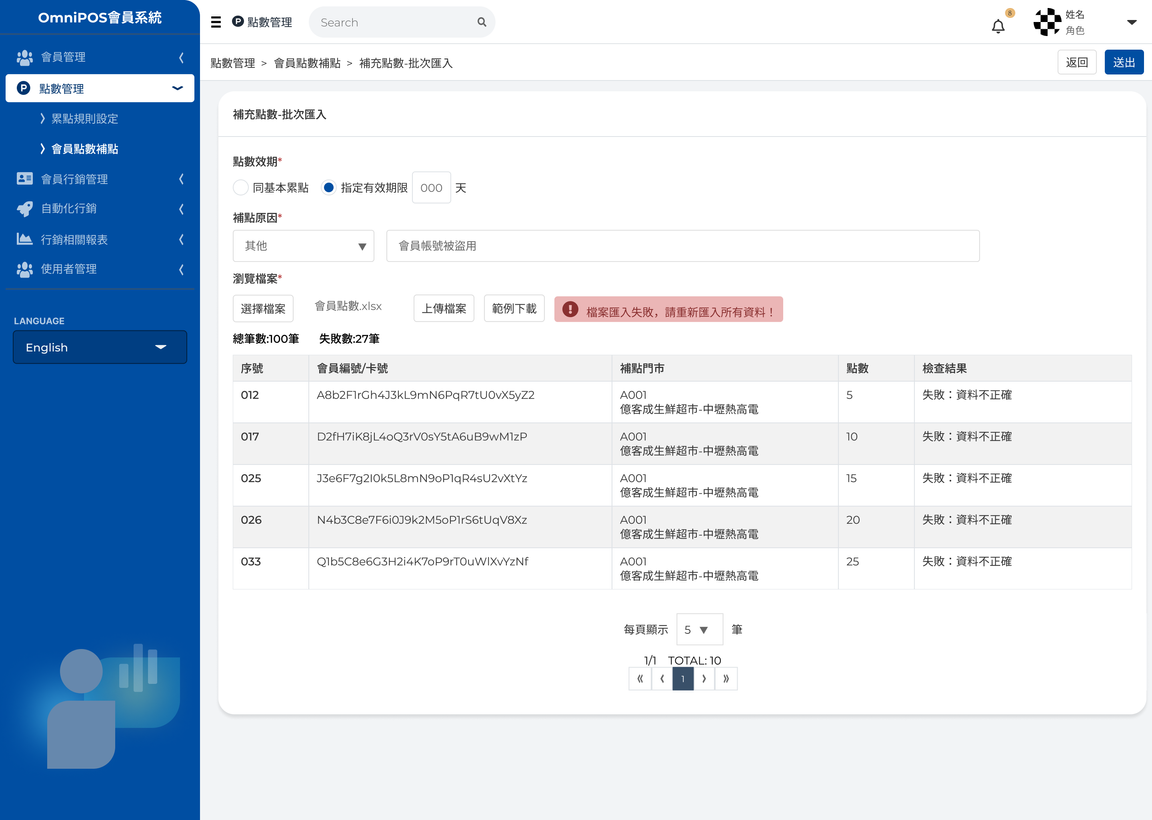
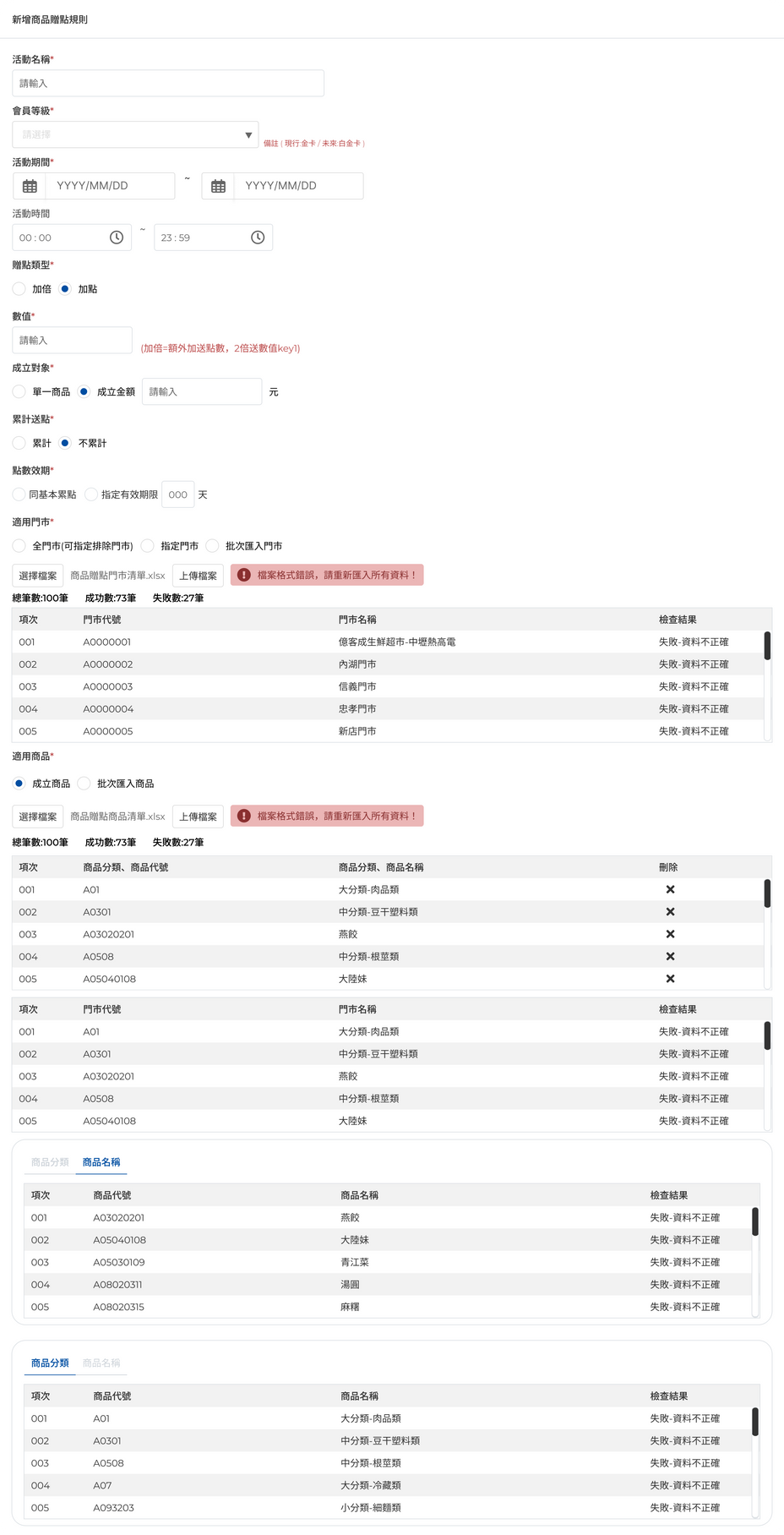
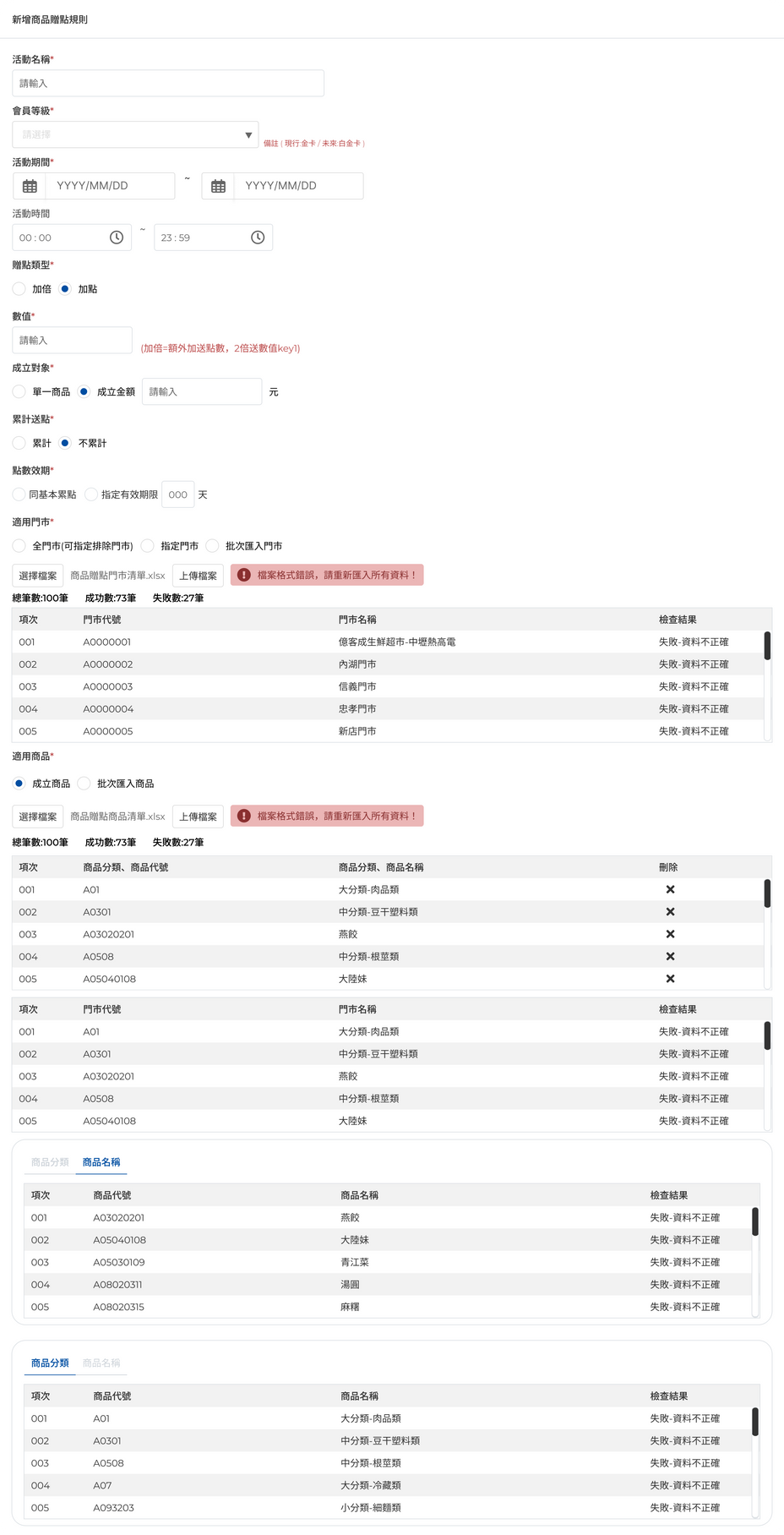
批次匯入失敗的畫面。



會顯示資料錯誤的原因。


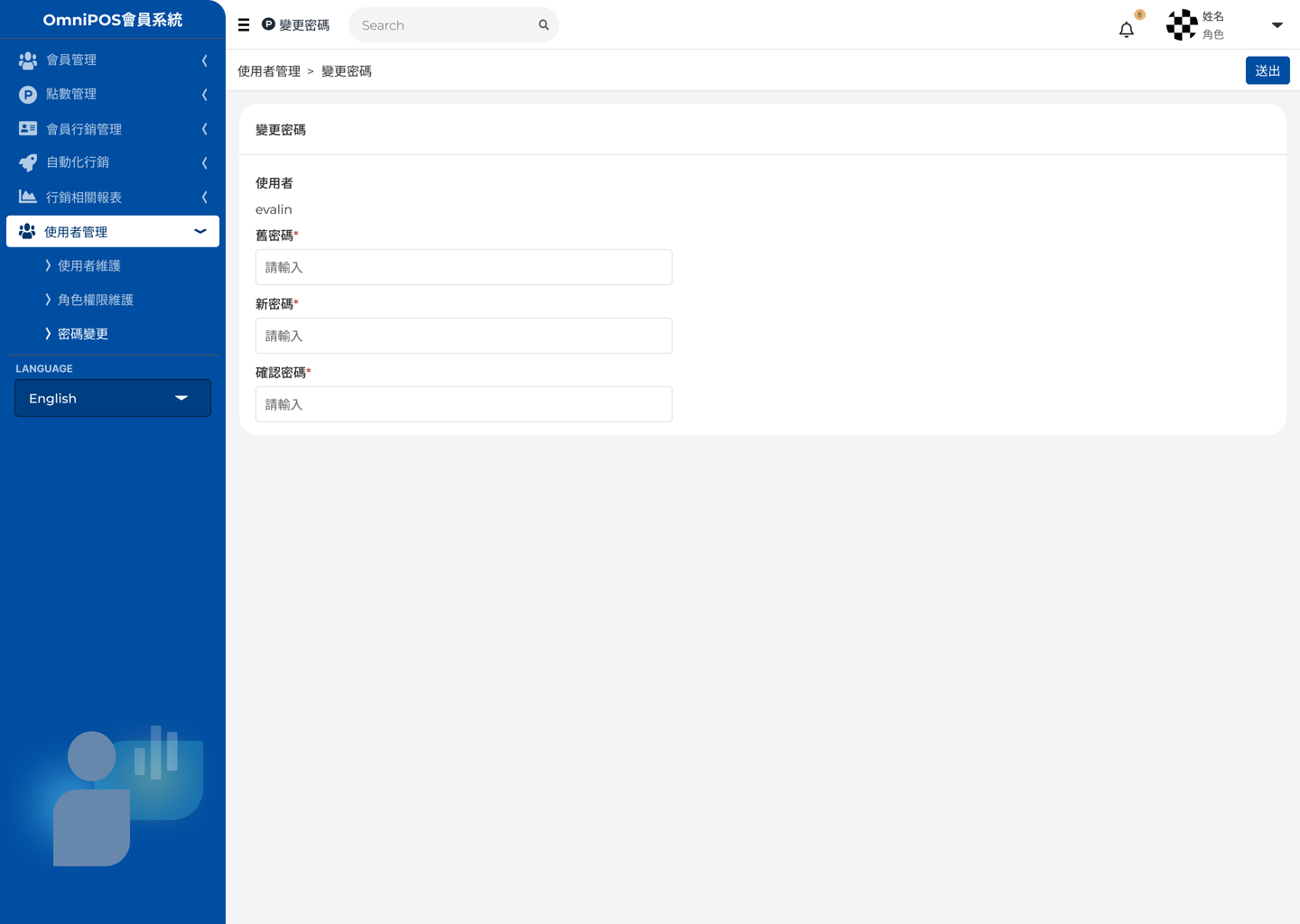
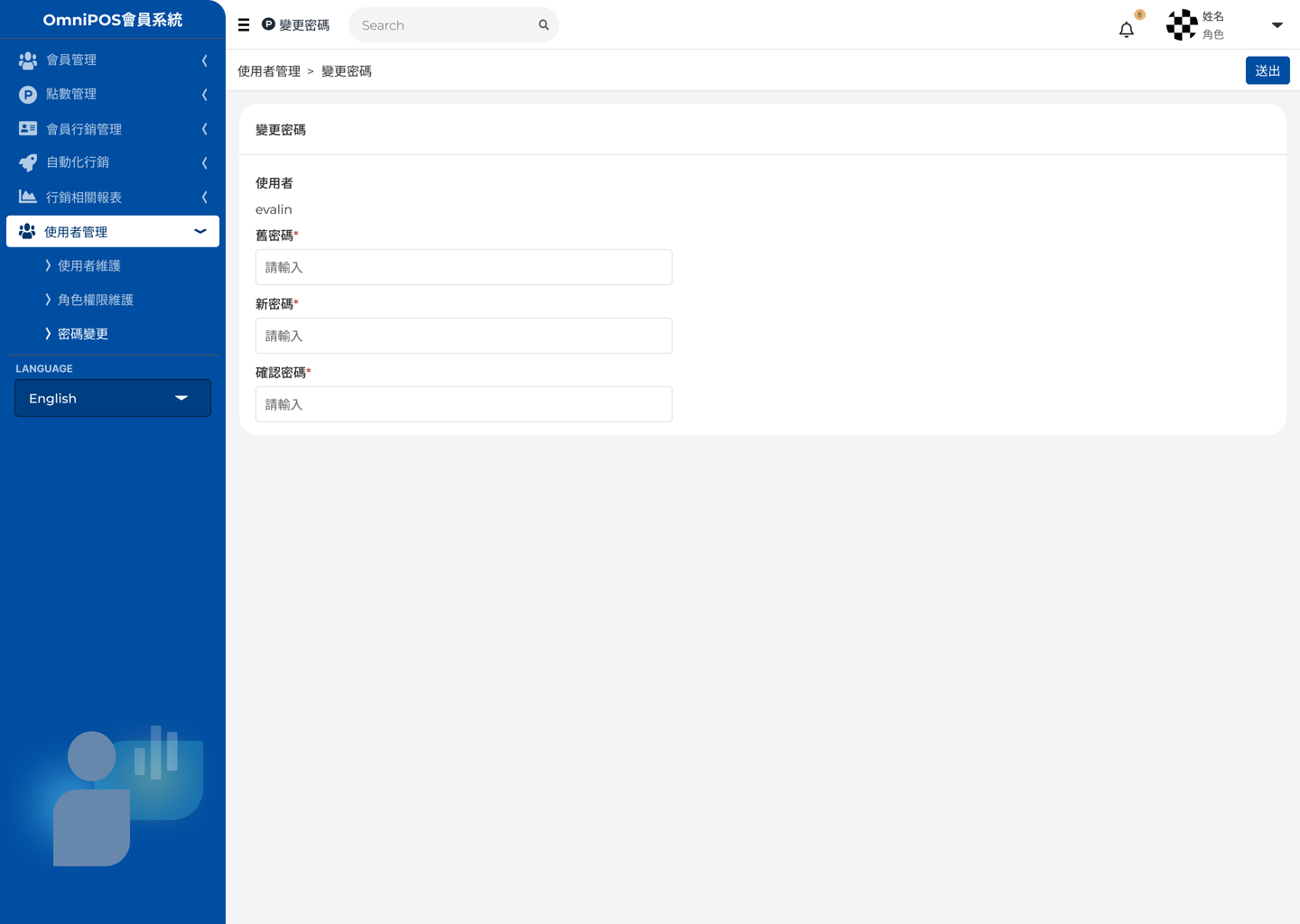
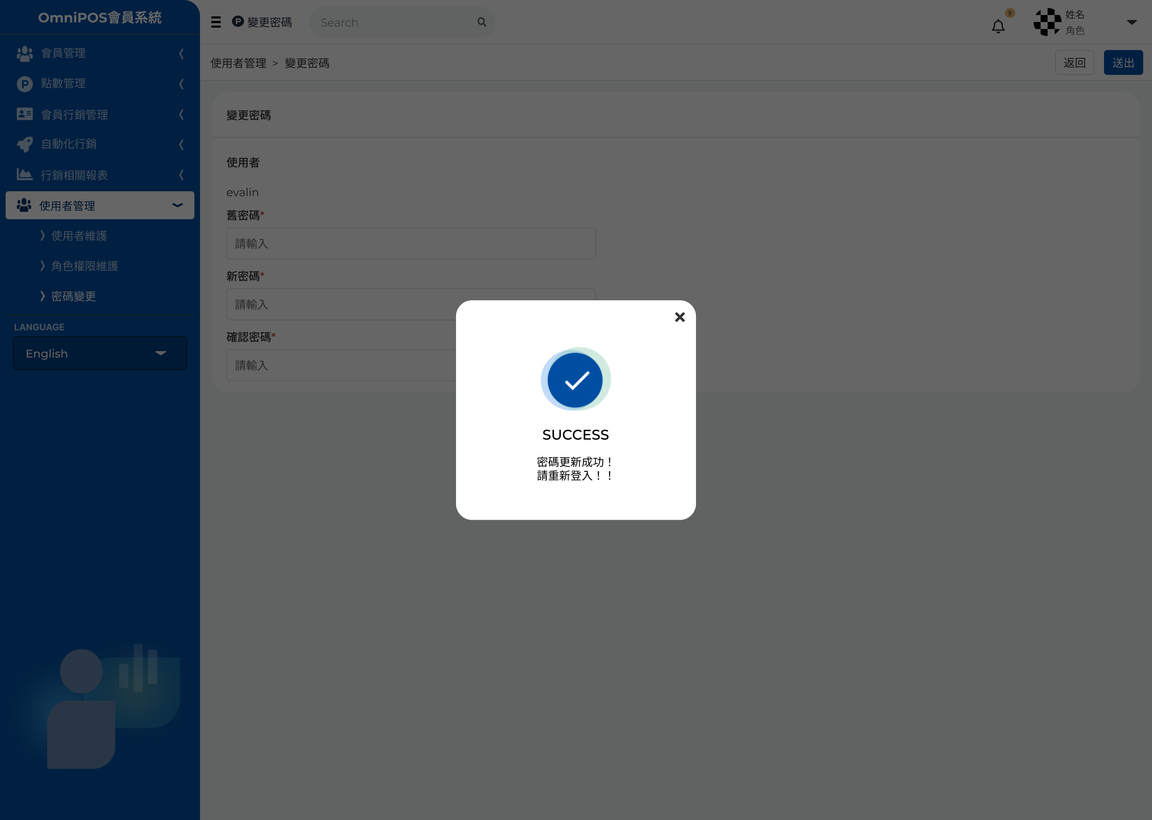
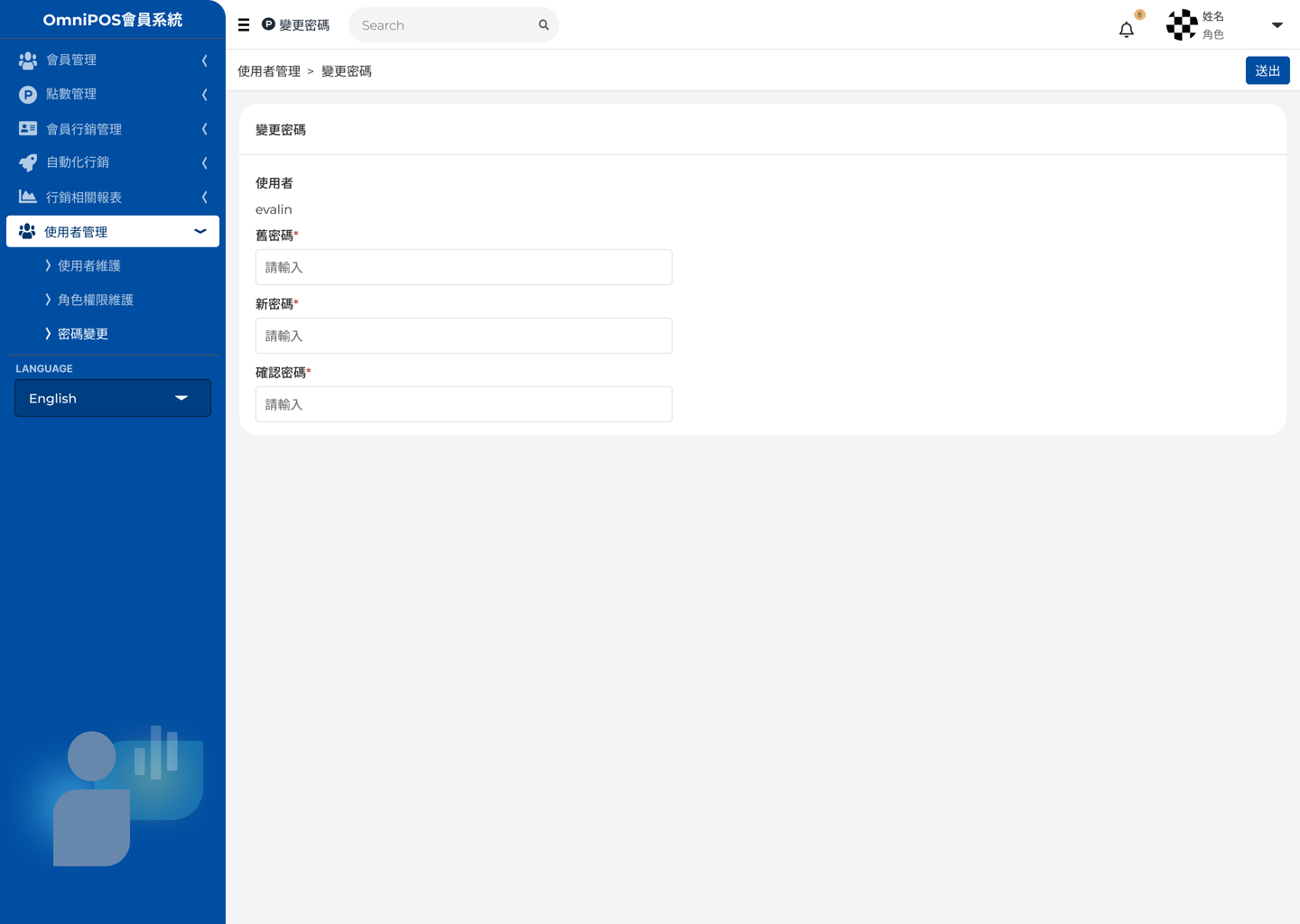
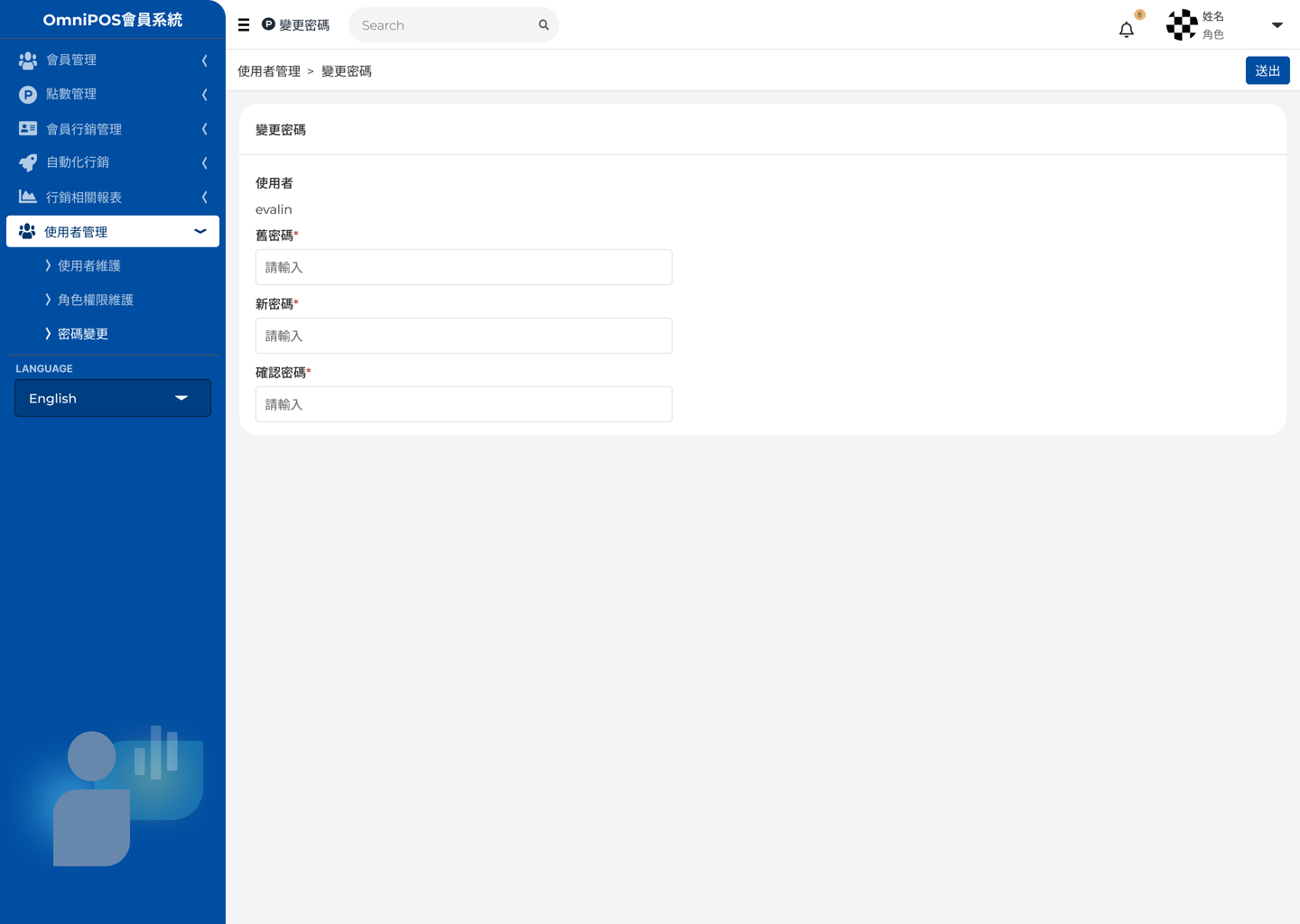
變更密碼



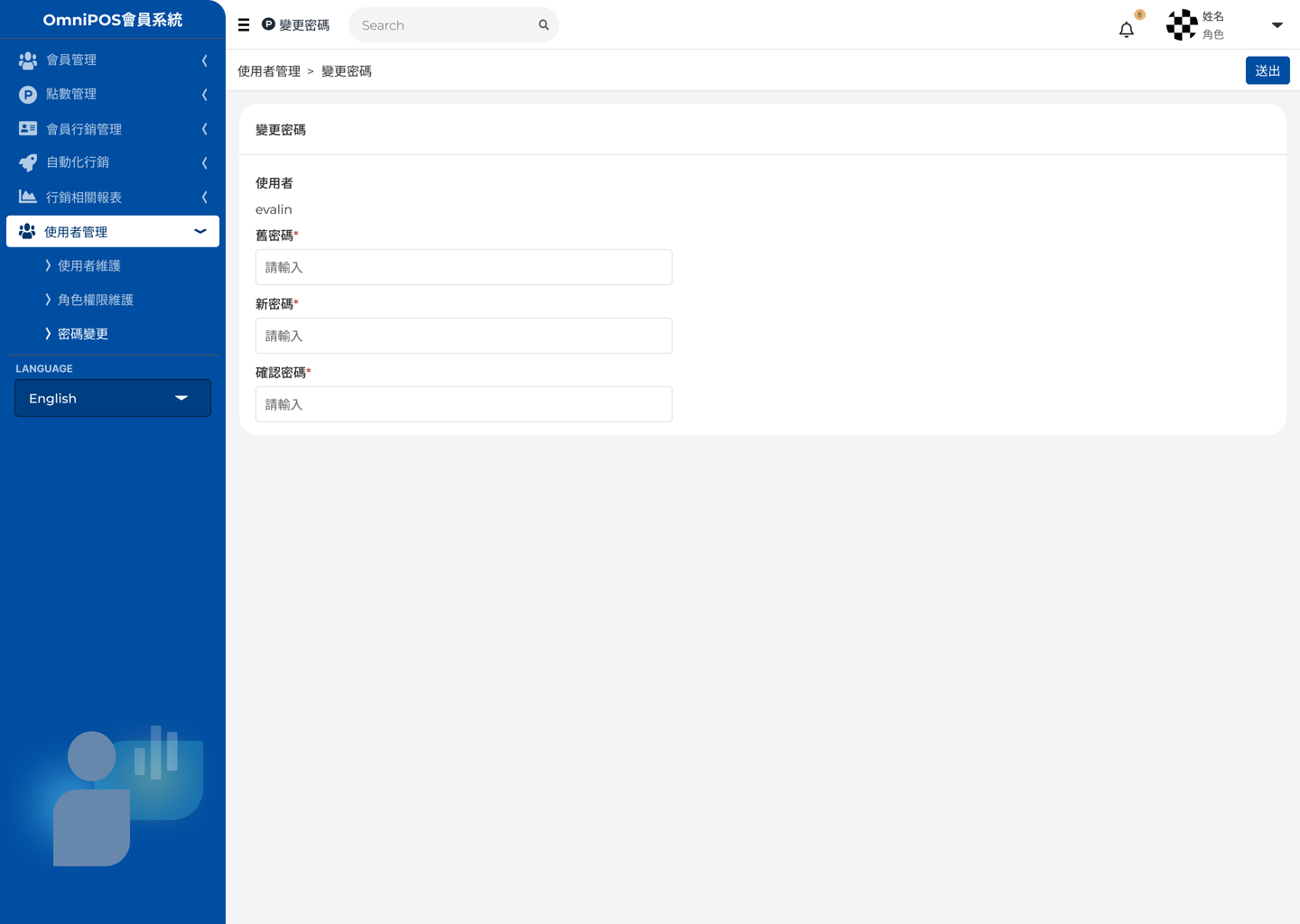
變更密碼的畫面。


按下『送出』。

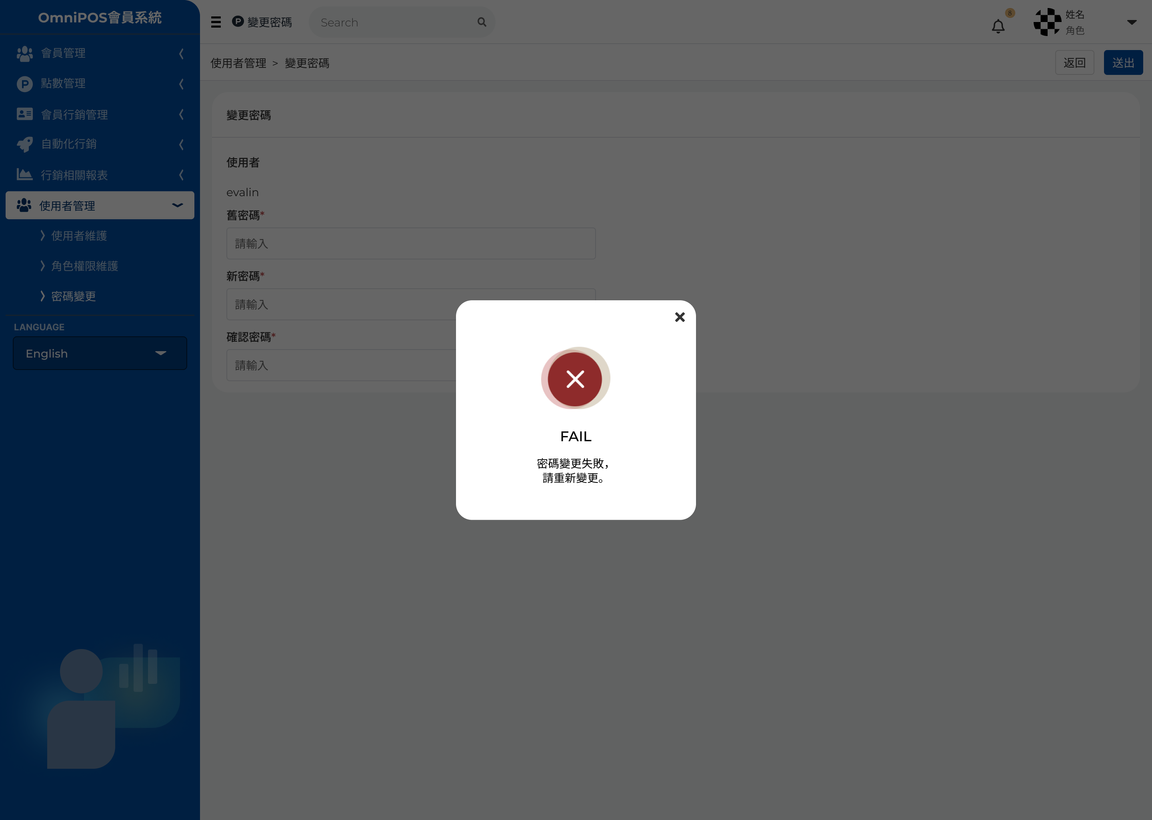
變更失敗的畫面。

變更成功的畫面。

並跳轉到登入頁面。





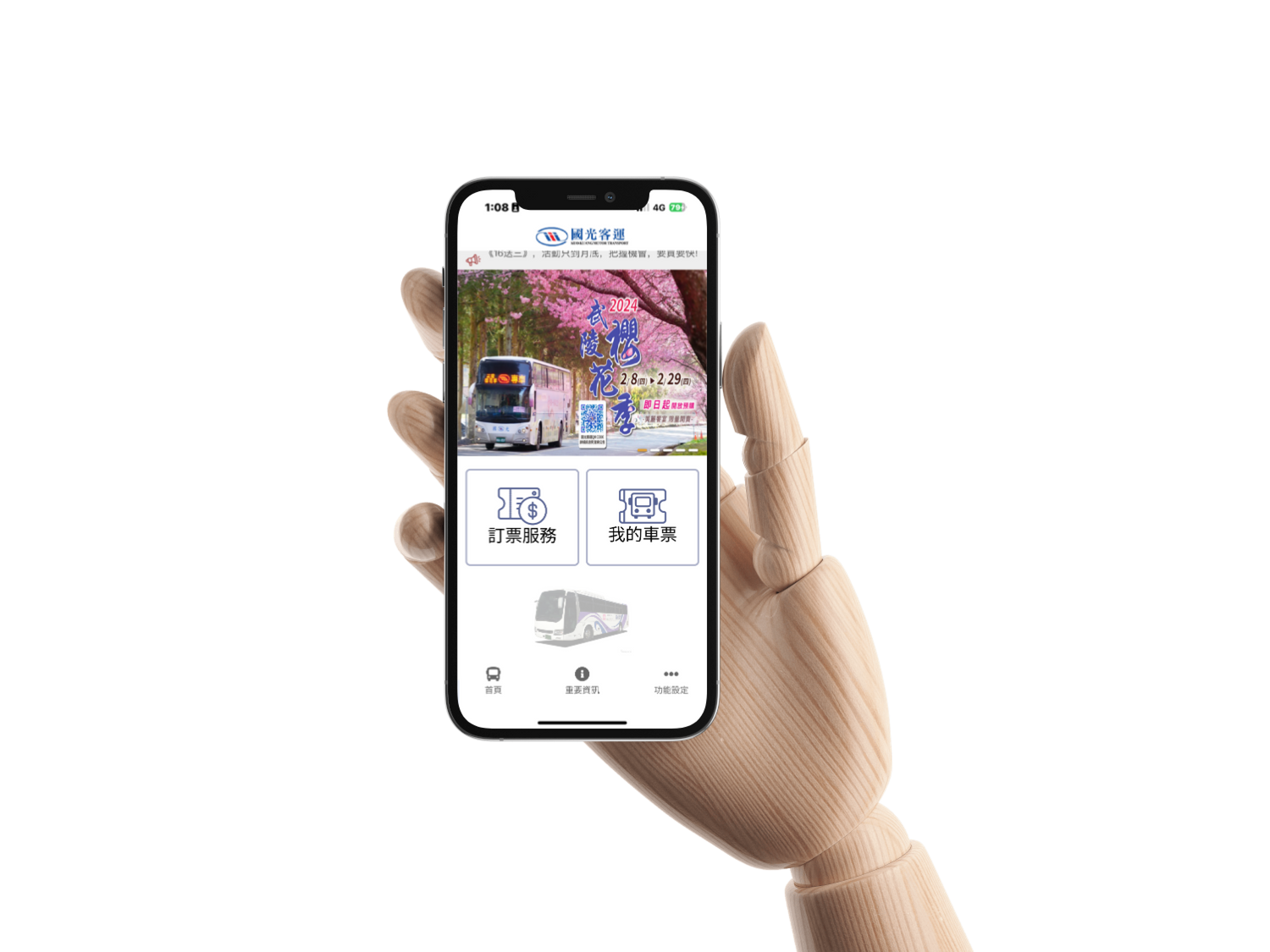
因為要減少首頁的功能,
所以需要重新繪製首頁。

改變的地方有兩處:
- 中間功能按鍵
- 底下的導覽攔




訂票服務的圖標在車票上增加了一個錢幣的設計,使人一目了然地知道這是購買票券的標示。



車票的圖標內包含客運設計元素,以強化國光客運的品牌印象。




因為功能縮減,所以導航欄的功能也跟著減少。

首頁的圖標內也包含客運設計元素,以強化國光客運的品牌印象。




我們將按鈕形狀從圓形改為方形,旨在提升使用者在單手操作手機時的便利性,同時擴大了按鈕的觸控範圍,讓操作更加精確和直觀。

我們在設計中加入了國光客運的車子實體,不僅有效地填補了板面空間,還提升了使用者對國光客運的印象。
這一設計不僅美化了界面,也增強了品牌的可視性和認知度。

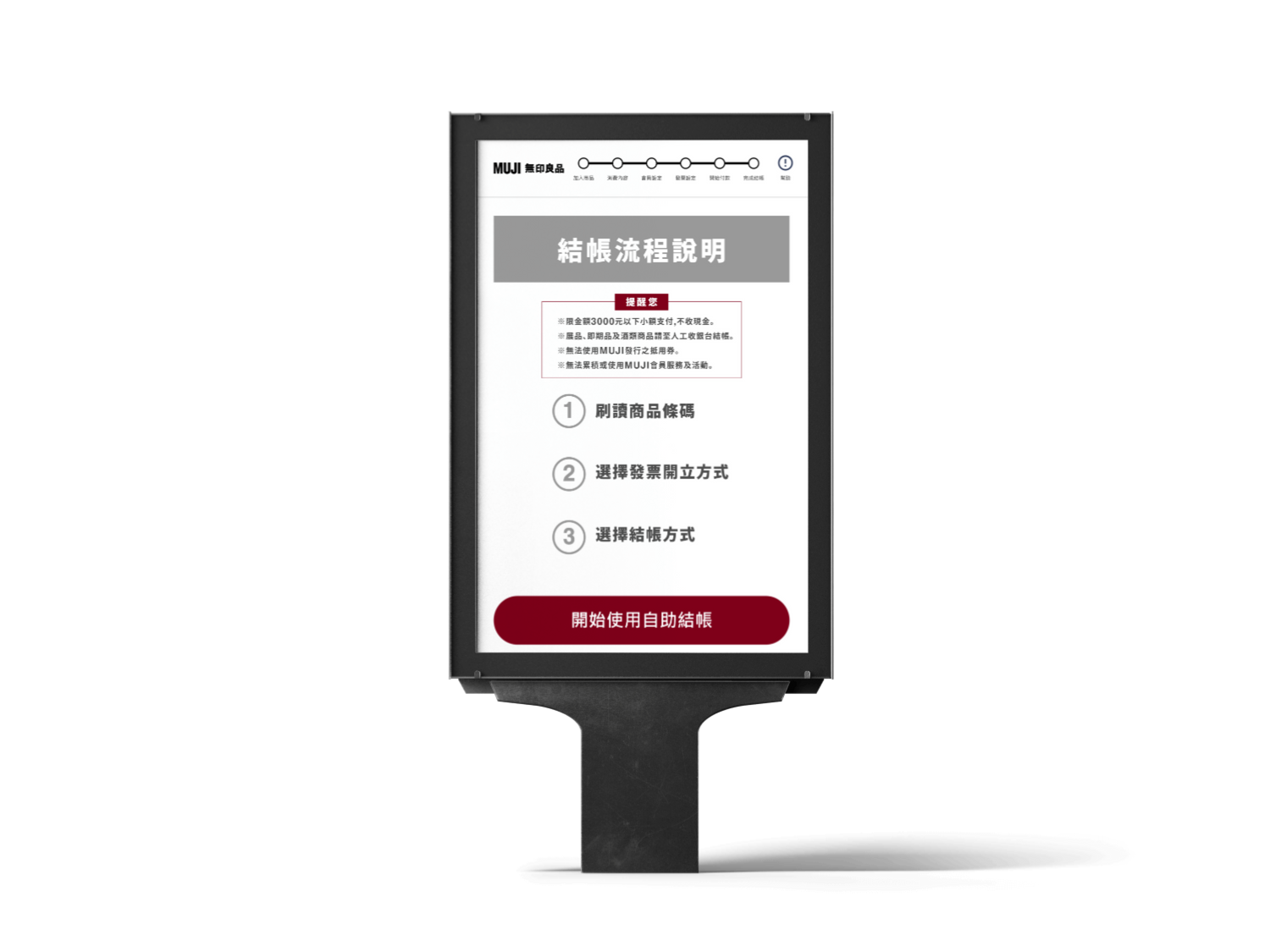
無印良品MUJI


無印良品自助結帳系統,調整頁面以及新需求的設計。

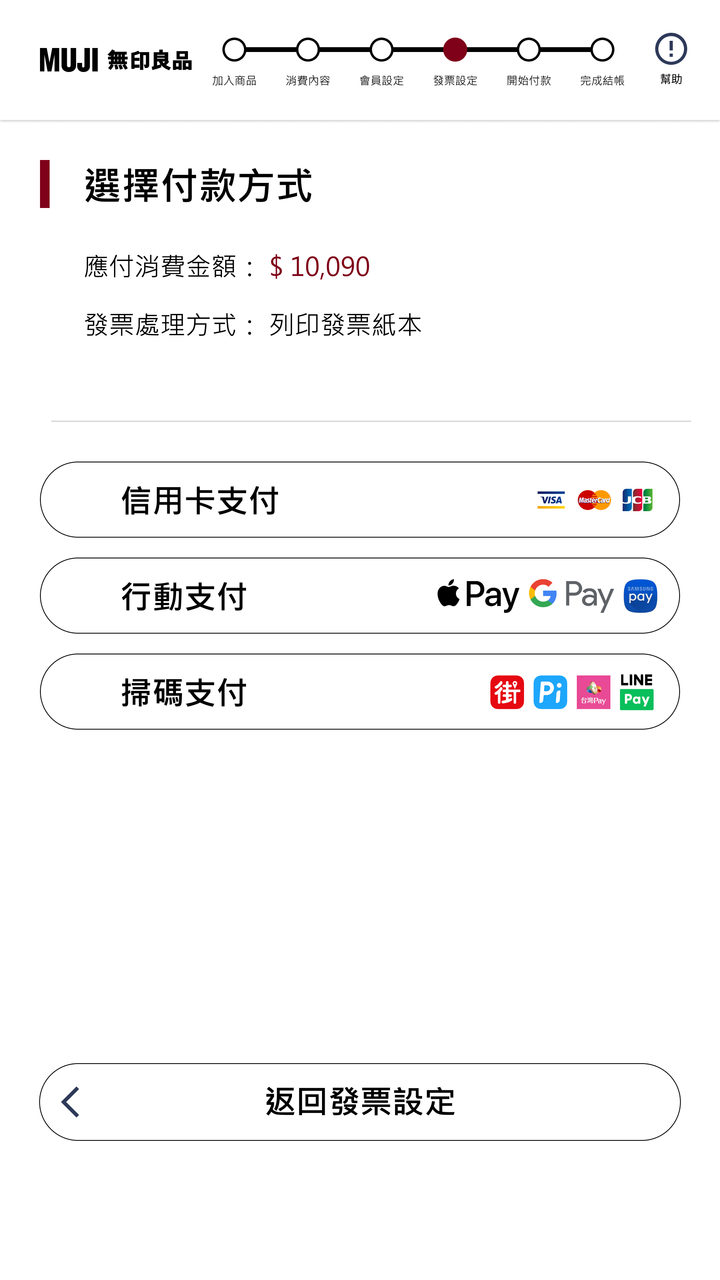
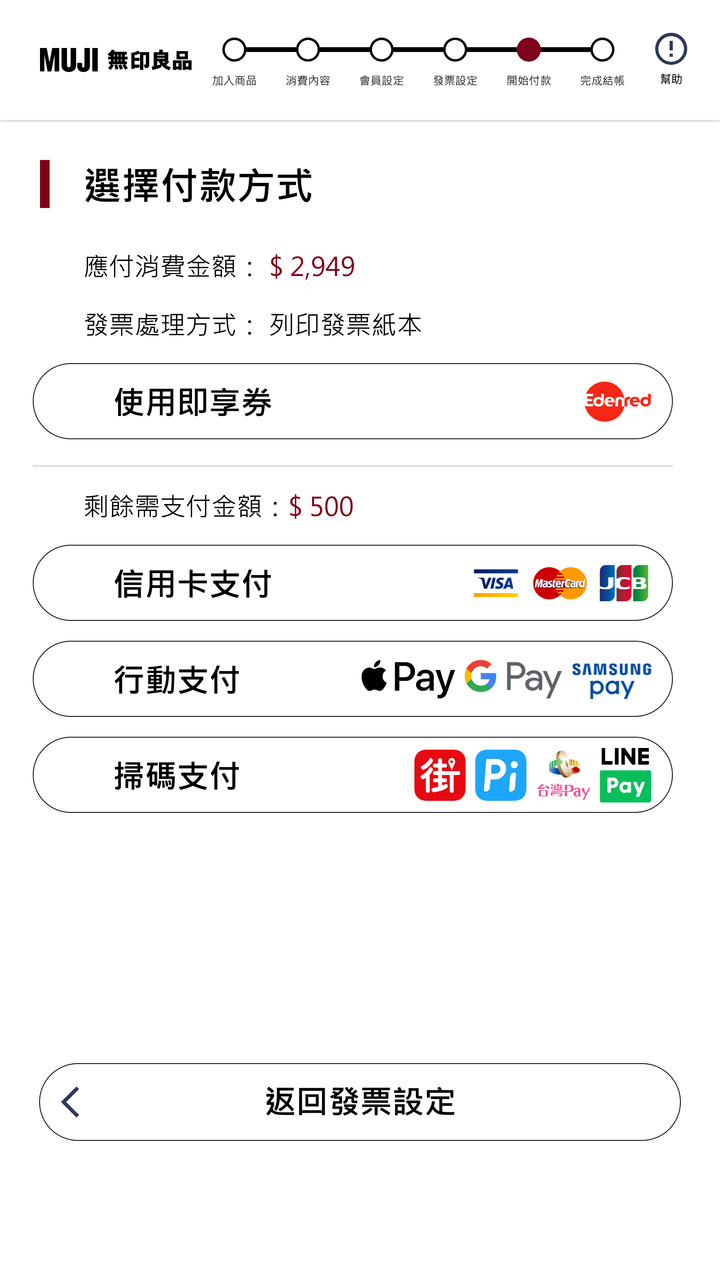
選擇付款頁面
客戶覺得支付方式的按鈕不夠大,內部的圖標跟文字不明顯,希望可以放大按鈕解決此問題。
選擇付款頁面

按鈕的大小已經規範好了,如果要改變按鈕大小就必須每個畫面都改變,所以我改變了裡面圖標的大小,把它放大。
掃描商品條碼

客戶表示圖片的說明不清楚,希望更改圖片內容。

掃描商品條碼
加一張白底拉高透明度,並且加上文字說明,方便顧客理解操作內容。